目录 vue 使用el-dropdown vue el-dropdown点击事件 vue 使用el-dropdown 点击【更多】弹出如下选项 使用el-dropdown el-dropdown @command=" (command) = { handleCommand(command, scope.$index, scope.row); } " el-link type="pr
目录
- vue 使用el-dropdown
- vue el-dropdown点击事件
vue 使用el-dropdown

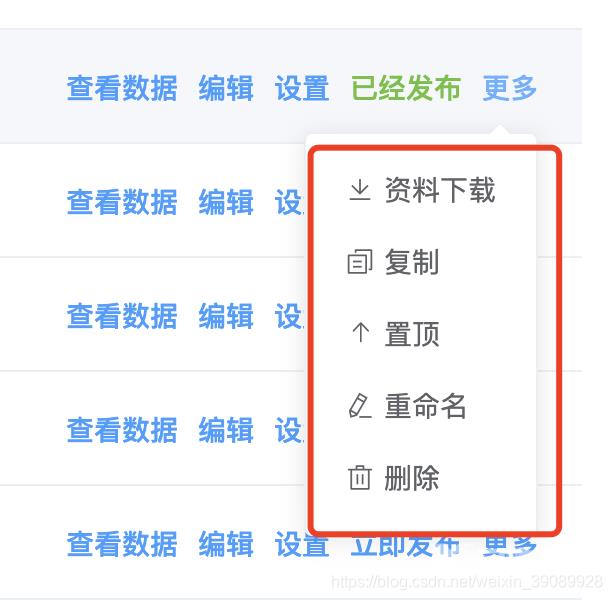
点击【更多】弹出如下选项
使用el-dropdown
<el-dropdown
@command="
(command) => {
handleCommand(command, scope.$index, scope.row);
}
"
>
<el-link type="primary" :underline="false" style="margin-left: 10px"
>更多</el-link
>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="f" v-if="scope.row.active_type == 1"
><i class="el-icon-download"></i>资料下载</el-dropdown-item
>
<el-dropdown-item command="a"
><i class="el-icon-document-copy"></i>复制</el-dropdown-item
>
<el-dropdown-item command="b" v-if="scope.row.is_top == 0"
><i class="el-icon-top"></i>置顶</el-dropdown-item
>
<el-dropdown-item command="c" v-if="scope.row.is_top >= 1"
><i class="el-icon-top"></i>取消置顶</el-dropdown-item
>
<el-dropdown-item command="d"
><i class="el-icon-edit"></i>重命名</el-dropdown-item
>
<el-dropdown-item
command="e"
v-if="scope.row.active_join_num == 0"
><i class="el-icon-delete"></i>删除</el-dropdown-item
>
</el-dropdown-menu>
</el-dropdown>
<!-- 弹出的重命名-->
<el-dialog title="重命名" :visible.sync="renamePopUp" width="500px">
<el-form :model="form" label-width="70px">
<el-form-item label="新名称:">
<el-input
placeholder="请输入"
v-model="form.active_name"
class="d2-mr-15"
clearable
></el-input>
</el-form-item>
</el-form>
<!-- 编辑框中的确认取消按钮 -->
<div slot="footer" class="dialog-footer">
<el-button @click="checkClose" size="medium">取消</el-button>
<el-button
type="primary"
@click="changeData"
:loading="saveLoading"
size="medium"
>确定</el-button
>
</div>
</el-dialog>
/**
* 更多
*/
handleCommand(command, index, row) {
console.log("command", command, row);
//复制
if (command == "a") {
Ajax(
{
method: "put",
url: "/active/copy",
params: { active_id: row.active_id },
},
(res) => {
this.saveLoading = false;
if (res.status_code === 200) {
this.$message({ message: "复制成功", type: "success" });
// 复制成功回到第一页
this.pageInfo.currentPage = 1;
this.getData();
}
},
(err) => {
this.saveLoading = false;
}
);
}
//置顶
if (command == "b") {
this.handleTop(row, 1);
}
//取消置顶
if (command == "c") {
this.handleTop(row, 0);
}
// 重命名
if (command == "d") {
this.renamePopUp = true;
this.form = row;
this.editPostUrl = 3;
}
//删除
if (command == "e") {
this.handleDelete(index, row);
}
//资料下载
if (command == "f") {
window.open(row.url_arr[0]);
}
},
/**
* 置顶
*/
handleTop(row, is_top) {
this.loading = true;
console.log(row.is_top);
Ajax(
{
url: "/active/top", // 路径
method: "put",
params: { active_id: row.active_id, is_top: is_top },
},
(res) => {
this.loading = false;
if (res.status_code === 200) {
this.$message({ message: "操作成功", type: "success" });
this.getData();
}
},
(err) => {
this.loading = false;
}
);
},
/**
* 删除
*/
handleDelete(index, row) {
this.$confirm("你是否确认删除这个活动?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "error",
})
.then(() => {
this.loading = true;
//删除
Ajax(
{
method: "delete",
url: "/active",
params: { active_id: row.active_id },
},
(res) => {
this.loading = false;
if (res.status_code === 200) {
this.$message({ message: "删除活动成功", type: "success" });
this.getData();
}
},
(err) => {
this.loading = false;
}
);
})
.catch(() => {
this.$message({ type: "info", message: "已取消删除" });
});
},
vue el-dropdown点击事件
vue el-dropdown点击事件有个神坑,@click不起效,要在后面加 @click.native才能生效
如下
<el-dropdown-menu slot="dropdown"> <el-dropdown-item v-print="'#printTest'">打印</el-dropdown-item> <el-dropdown-item @click.native="clickGeneratePicture">图片另存为</el-dropdown-item> <el-dropdown-item @click.native="lookFrish">刷新</el-dropdown-item> </el-dropdown-menu> ```</el-dropdown>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
