目录 vue项目检测依赖包是否有使用 vue项目安全依赖包时各种报错问题 vue项目检测依赖包是否有使用 vue项目检测 依赖包是否有使用,缩减打包后体积 Depcheck npm地址 https://www.npmjs.com/p
目录
- vue项目检测依赖包是否有使用
- vue项目安全依赖包时各种报错问题
vue项目检测依赖包是否有使用
vue项目检测 依赖包是否有使用,缩减打包后体积
Depcheck npm地址
https://www.npmjs.com/package/depcheck
Depcheck可以识别JavaScript文件中的依赖项
安装:
npm install -g depcheck
在当前目录打开cmd,运行depcheck /g/my/project (要检测的项目路径)
$> depcheck /g/my/project Unused dependencies //未使用的依赖 * underscore Unused devDependencies //未使用的devDependencies * jasmine Missing dependencies //缺少dependencies * lodash
检测到未使用的依赖,可以在配置文件 package.josn 删掉,重新安装,或直接卸载
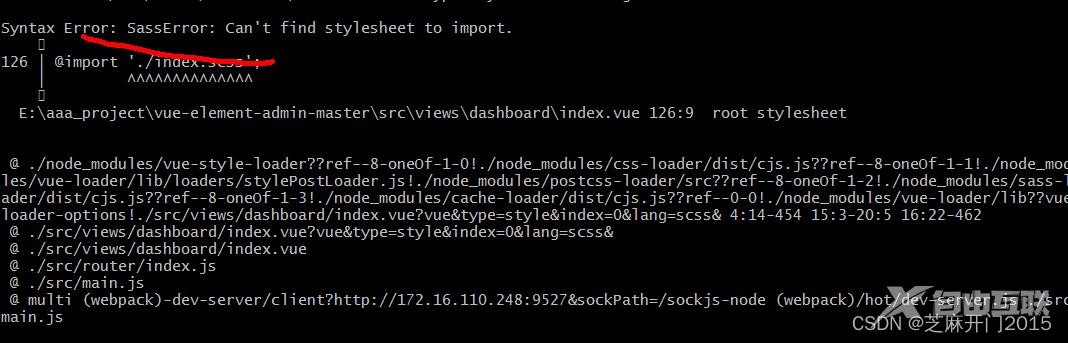
vue项目安全依赖包时各种报错问题

执行以下命令
npm install --registry=https://registry.npm.taobao.org --loglevel=silly npm cache clean --force npm install


以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
