目录
- 1. 什么是git hooks ?有什么用啊?
- 1.1 是个啥
- 1.2 有啥用?我以前没用过它不也一样好好的吗?我干嘛要用它?
- 2. 怎么创建一个 git hooks ?
- 2.1 首先看git hooks存在哪里
- 2.2 创建一个pre-commit钩子
- 2.3 触发钩子
- 3 有用点的实战
- 4 总结
- 5 其他
- 5.1 如果在mac下报以下异常
- 5.2 常用钩子
- 5.3 hooks可以使用什么语言?
1. 什么是git hooks ?有什么用啊?
1.1 是个啥
git大家都在用吧,相信现在没公司代码不做版本控制的吧。git hooks是git提供的,在发生特定事件时,允许用户添加自定义代码(或操作)的方式。
就像Vue中组件的生命周期钩子,比如,你想在vue组件创建后输出一行log, 你可能会这么写
export default {
created () {
console.log('Hello I am created.')
}
}
1.2 有啥用?我以前没用过它不也一样好好的吗?我干嘛要用它?
- 你在git commit -m "feat: 修复bug=51234"时,总是提交的很规范,很明确自己提交了什么,但是团队中有人提交时只写一个
git commit -m "add",你也看不出来他提交了啥,这时候就可以使用commit-msg钩子去限定下,提交信息必须符合某种格式,否则不允许提交 - 你喜欢
js代码缩进用两个空格,但是团队中有人总是两个空格和四个空格混用,十分的混乱,这时候就可以结合eslint,在提交前进行代码格式的校验
2. 怎么创建一个 git hooks ?
2.1 首先看git hooks存在哪里
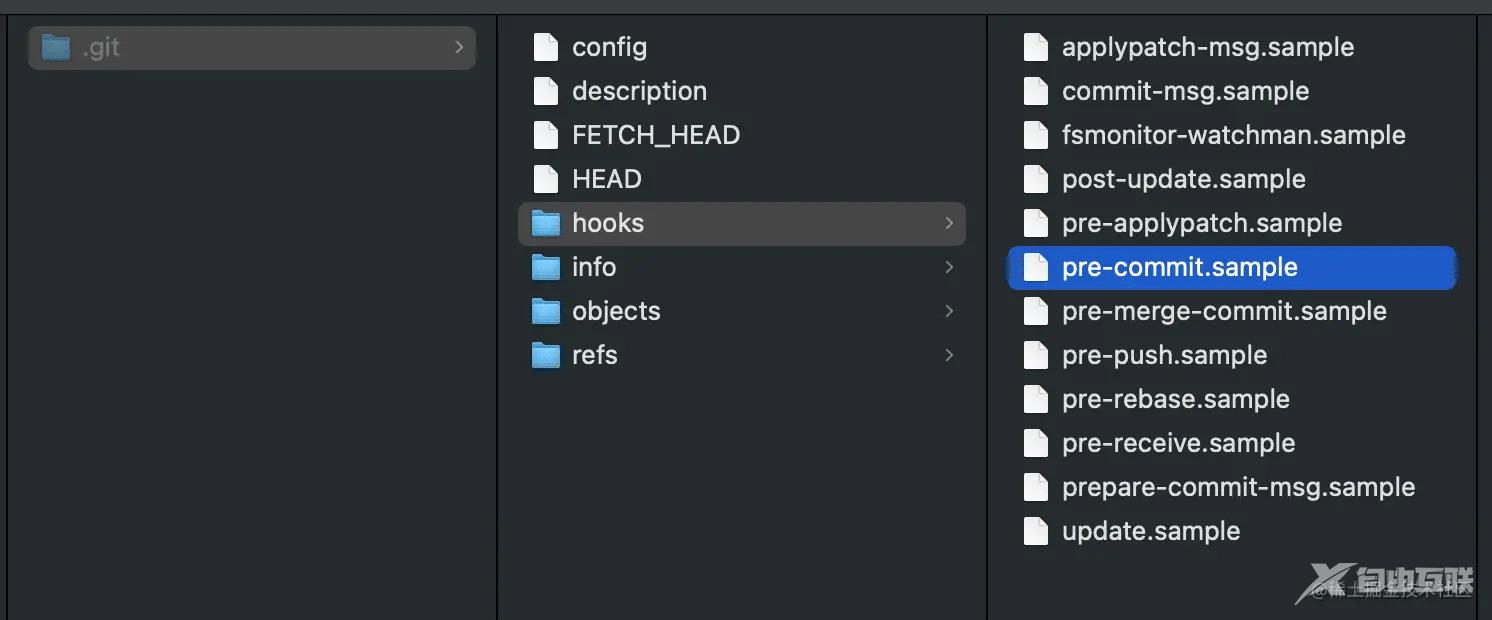
git hooks其实就存在仓库根目录中的.git/hooks/目录中(.git目录可能是隐藏目录,取消隐藏即可查看),我们来看下默认的.git/hooks/目录是什么样子

发现了吗,git在初始化仓库的时候,很贴心的为你初始化了很多个xxx.sample文件(这些文件不会被执行),就是钩子的示例文件,比如pre-commit.sample就是git commit前的钩子示例文件。
2.2 创建一个pre-commit钩子
为了更容易理解,让我们设定一个场景:比如,你想在git commit 前在命令行输出一个 Hello world
在 .git/hooks/中将pre-commit.sample文件复制一份,删除文件后缀名,文件名变为pre-commit,删除除第一行以外的内容
#!/bin/sh # 以下为shell语法 echo "Hello world"
2.3 触发钩子
我们刚刚创建的是提交前的钩子,那么我们要触发它,就必须得提交代码(即执行git commit)
在根目录中创建一个文件 1.js
var a = 12
创建后目录结构
study ├── .git │ ├── hooks │ │ ├── pre-commit └── 1.js
添加进暂存区
git add .
提交
git commit -m "我新建了一个1.js"
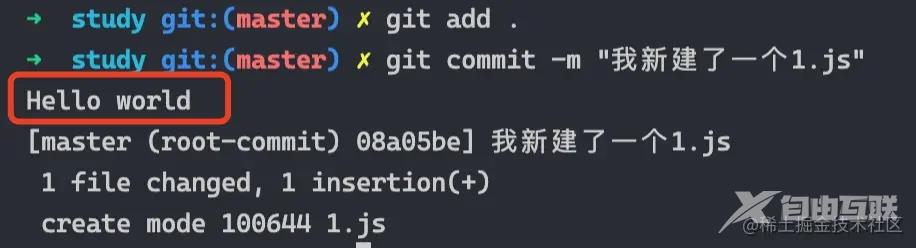
此时命令行输出

你看上面打出了 "Hello world",哟呼,我们创建了自己的第一个git hooks,给自己点个赞!!!!
3 有用点的实战
需求场景
假设,我们不允许在提交信息中包含"大白"这种词汇,那么我们可以怎么做?
在.git/hooks 中新建commit-msg文件, 编写 .git/hooks/commit-msg 文件内容
- node版
#!/usr/bin/env node
const fs = require('fs');
// 索引 2 对应的 commit 消息文件 里面包含提交信息
// 就是你在 git commit -m "msg" 时输入的 msg
const msg = fs.readFileSync(process.argv[2], 'utf-8').trim();
// 判断 commit_msg中是否包含 "大白"
// 若包含,则中断git的流程
if (msg.indexOf('大白') > -1) {
console.error('您的提交信息中包含【大白】这个词汇,请检查!');
// exit 1 表示程序执行异常退出 中断git的流程 不允许提交
process.exit(1);
} else {
console.log('不包含')
}
- shell 版
#!/bin/sh # 获取当前提交的 commit msg 内容 # 就是你在 git commit -m "msg" 时输入的 msg # 用 `` 可以将命令的输出结果赋值给变量 commit_msg # $1 是git在执行钩子时提供给我们的参数,就是你在 git commit -m "msg" 时输入的 msg commit_msg=`cat $1` # 输出下获取到的提交注释 echo "您提交的commit_msg: $commit_msg" # 判断 commit_msg中是否包含 "大白" # 若包含,则中断git的流程 if [[ $commit_msg =~ "大白" ]] then echo "您的提交信息中包含【大白】这个词汇,请检查!" # exit 1 表示程序执行异常退出 中断git的流程 不允许提交 exit 1 else echo "不包含" fi
修改 1.js
var a = 12333
添加进暂存区
git add .
提交
git commit -m "我新建了一个1.js,大白"
运行结果

4 总结
其实就是git就是在用户做特定事情的时候,去查找.git/hooks/,目录中查找对应事件的钩子文件是否存在,若存在就执行这个钩子文件中的shell脚本(上面的例子中就是git在用户执行git commit操作的时候,找到了pre-commit文件并执行了其中的shell )
5 其他
5.1 如果在mac下报以下异常
hint: The ‘.git/hooks/pre-auto-gc’ hook was ignored because it’s not set as executable.
hint: You can disable this warning with git config advice.ignoredHook false.
那是因为在mac下文件默认是不可执行的,执行以下操作即可
chmod 777 .git/hooks/commit-msg
5.2 常用钩子
pre-commit 提交前 commit-msg 提交信息 pre-push push前
更多文档请参看点我去官网看
5.3 hooks可以使用什么语言?
用于编写 git hooks 的脚本语言是没有限制的,你可以用 nodejs、shell、python、ruby等脚本语言,非常的灵活方便。文中我使用的是shell
以上就是git hooks的作用及创建使用示例详解的详细内容,更多关于git hooks创建使用的资料请关注易盾网络其它相关文章!
