目录 v-for循环遍历图片的方法 解决方法如下 vue循环显示多个图片 小扩展(require 和 import) v-for循环遍历图片的方法 写项目时,遇到后台无法提供背景图片,需要自己在本地循环遍历到
目录
- v-for循环遍历图片的方法
- 解决方法如下
- vue循环显示多个图片
- 小扩展(require 和 import)
v-for循环遍历图片的方法
写项目时,遇到后台无法提供背景图片,需要自己在本地循环遍历到页面上,并和后台数据一起展示的需求
解决方法如下

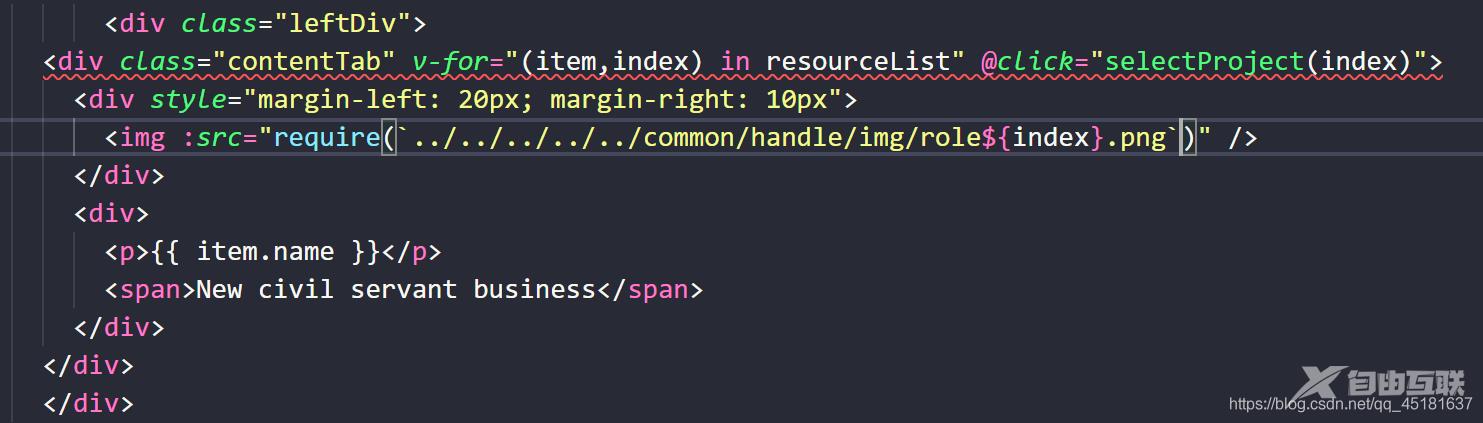
resourceList是后台传过来的数组对象,我们需要展示它的name,同时,在本地把图片按以下方式命名:

使用:src动态获取图片属性,记住必须加require!!! 使用模板字符串方法,将图片名和数字遍历出来,得以解决。附上一张效果图

vue循环显示多个图片
首先准备图片

代码如下
// 第一种
<img :src="require(`./assets/image/${item.img}.png`)" width="100%" height="100px" alt="">
skinArr: [
{name: 'default', theme: 'default', desc: '默认皮肤', img: 'skin-default'},
{name: 'dark', theme: 'dark', desc: '黑暗之神', img: 'skin-dark'},
{name: 'blue', theme: 'blue', desc: '蓝精灵', img: 'skin-blue'},
],
// 第二种
<img :src="img" alt="" width="100%" height="100px">
import default from './assets/image/skin-default.png'; // import 引入图片
import dark from './assets/image/skin-dark.png'; // import 引入图片
import blue from './assets/image/skin-blue.png'; // import 引入图片
skinArr: [
{name: 'default', theme: 'default', desc: '默认皮肤', img: default },
{name: 'dark', theme: 'dark', desc: '黑暗之神', img: dark },
{name: 'blue', theme: 'blue', desc: '蓝精灵', img: blue },
],
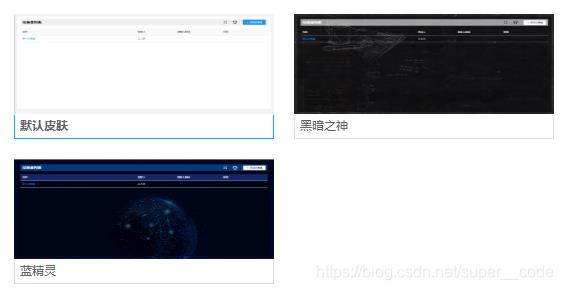
效果

小扩展(require 和 import)
首先这两个都是为了JS模块化编程使用.
遵循规范
- require 是 AMD规范引入方式
- import是es6的一个语法标准,如果要兼容浏览器的话必须转化成es5的语法
调用时间
- require是运行时调用,所以require理论上可以运用在代码的任何地方(虽然这么说但是还是一般放开头)
- import是编译时调用,所以必须放在文件开头
本质
- require是赋值过程,其实require的结果就是对象、数字、字符串、函数等,再把require的结果赋值给某个变量
- import是解构过程,但是目前所有的引擎都还没有实现import,我们在node中使用babel支持ES6,也仅仅是将ES6转码为ES5再执行,import语法会被转码为require
- import会被转成require 那就说明了啥?import 更高级嘛,以后的主力,require就是替补嘛
require / exports:
遵循 CommonJS/AMD,只能在运行时确定模块的依赖关系及输入/输出的变量,无法进行静态优化。
用法只有以下三种简单的写法:
const fs = require('fs')
exports.fs = fs
module.exports = fs
import / export:
遵循 ES6 规范,支持编译时静态分析,便于JS引入宏和类型检验。动态绑定。
写法就比较多种多样:
import fs from 'fs'
import {default as fs} from 'fs'
import * as fs from 'fs'
import {readFile} from 'fs'
import {readFile as read} from 'fs'
import fs, {readFile} from 'fs'
export default fs
export const fs
export function readFile
export {readFile, read}
export * from 'fs'
我还是觉得import 字面上更好理解一点喜欢import
1、通过require引入基础数据类型时,属于复制该变量。
2、通过require引入复杂数据类型时,数据浅拷贝该对象。
3、出现模块之间的循环引用时,会输出已经执行的模块,而未执行的模块不输出(比较复杂)
4、CommonJS模块默认export的是一个对象,即使导出的是基础数据类型
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
