1.注册容联云通信账号(免费) 1.官网进行注册:https://www.yuntongxun.com/ 第二步 拿到自己的 ACCOUNT_SID 、 AUTH_TOKEN 、 Rest_URL 、 AppID 第三步注册自己的测试手机号 第四步 下载包 1.npm i md5 --s
1.注册容联云通信账号(免费)
1.官网进行注册:https://www.yuntongxun.com/

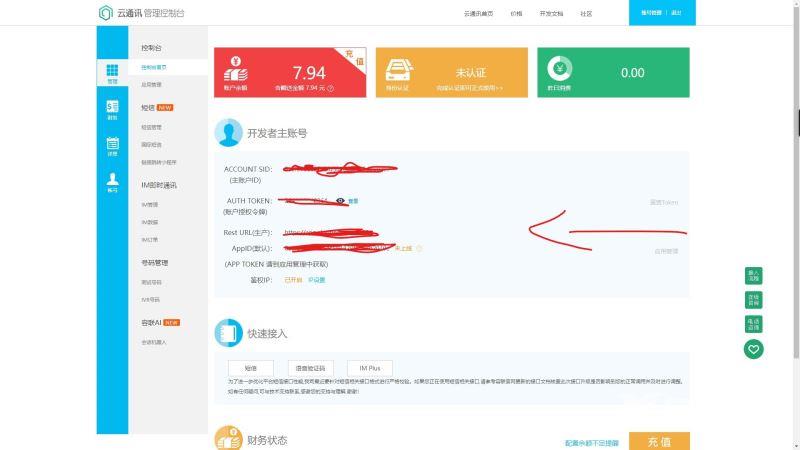
第二步 拿到自己的ACCOUNT_SID、AUTH_TOKEN、Rest_URL、AppID

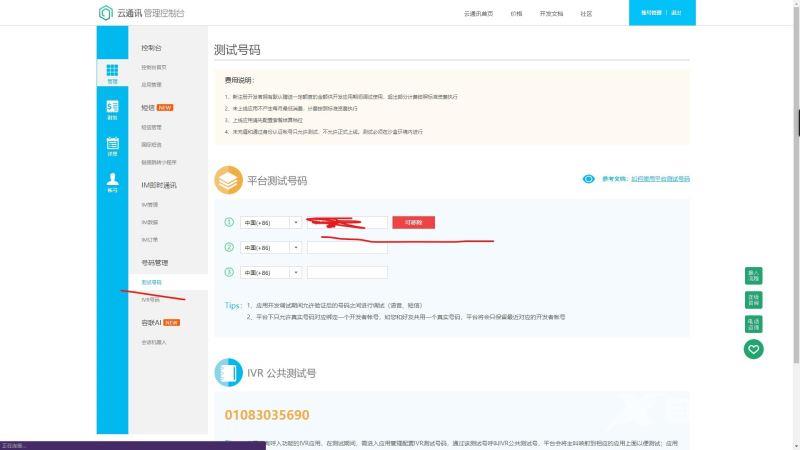
第三步注册自己的测试手机号

第四步 下载包
1.npm i md5 --save
2.npm i moment --save
3.npm i js-base64 --save
4.npm i request --save
一次下载 :npm i md5 moment js-base64 request --save 注意:package.json 看一下一定要全部安装到位
第五步 写代码 创建文件夹 文件命名 自己随意
可复制:
const md5 = require('blueimp-md5')
const moment = require('moment')
const Base64 = require('js-base64').Base64;
const request = require('request');
/*
生成指定长度的随机数
*/
function randomCode(length) {
const chars = ['0','1','2','3','4','5','6','7','8','9'];
const result = ""; //统一改名: alt + shift + R
for(var i = 0; i < length ; i ++) {
var index = Math.ceil(Math.random()*9);
result += chars[index];
}
return result;
}
// console.log(randomCode(6));
exports.randomCode = randomCode;
/*
向指定号码发送指定验证码
*/
function sendCode(phone, code, callback) {
const ACCOUNT_SID = '账号上的 ACCOUNT_SID';
const AUTH_TOKEN = '账号上AUTH_TOKEN ';
const Rest_URL = 'https://app.cloopen.com:8883';
const AppID = '账号上的AppID ';
//1. 准备请求url
/*
1.使用MD5加密(账户Id + 账户授权令牌 + 时间戳)。其中账户Id和账户授权令牌根据url的验证级别对应主账户。
时间戳是当前系统时间,格式"yyyyMMddHHmmss"。时间戳有效时间为24小时,如:20140416142030
2.SigParameter参数需要大写,如不能写成sig=abcdefg而应该写成sig=ABCDEFG
*/
const sigParameter = '';
const time = moment().format('YYYYMMDDHHmmss');
sigParameter = md5(ACCOUNT_SID+AUTH_TOKEN+time);
const url = Rest_URL+'/2013-12-26/Accounts/'+ACCOUNT_SID+'/SMS/TemplateSMS?sig='+sigParameter;
//2. 准备请求体
const body = {
to : phone,
appId : AppID,
templateId : '1',
"datas":[code,"1"]
}
//body = JSON.stringify(body);
//3. 准备请求头
/*
1.使用Base64编码(账户Id + 冒号 + 时间戳)其中账户Id根据url的验证级别对应主账户
2.冒号为英文冒号
3.时间戳是当前系统时间,格式"yyyyMMddHHmmss",需与SigParameter中时间戳相同。
*/
const authorization = ACCOUNT_SID + ':' + time;
authorization = Base64.encode(authorization);
const headers = {
'Accept' :'application/json',
'Content-Type' :'application/json;charset=utf-8',
'Content-Length': JSON.stringify(body).length+'',
'Authorization' : authorization
}
//4. 发送请求, 并得到返回的结果, 调用callback
// callback(true);
request({
method : 'POST',
url : url,
headers : headers,
body : body,
json : true
}, function (error, response, body) {
callback(body.statusCode==='000000');
});
}
exports.sendCode = sendCode;
第六步 在接口文件夹引入
const {randomCode,sendCode}=require("../utils/getMessage");
// 登录 注意:这个接口根据你自己的写接口习惯更改 我这个接口用的是模块化 对外暴露 在外界文件夹中引入使用
exports.login = (req,res)=>{
let code=randomCode(6);//生成6位数字随机验证码
console.log(code)
sendCode("15224745090",code,function(success){
if(success){
res.send("短信验证码已发送");
}else{
res.send("短信验证码发送失败");
}
})
}
到此这篇关于node.js 实现手机号验证码登录功能的文章就介绍到这了,更多相关node.js 手机号 验证码 登录内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
