目录 一:执行安装cnpm 二、使用vue-cli创建uni-app时也是会报错 总结 1、npm install -g @vue/cli 安装会有各种各样的报错,就算安装成功后也会有很多报错 2、使用vue-cli创建uni-app常见问题 下面
目录
- 一:执行安装cnpm
- 二、使用vue-cli创建uni-app时也是会报错
- 总结
1、npm install -g @vue/cli 安装会有各种各样的报错,就算安装成功后也会有很多报错
2、使用vue-cli创建uni-app常见问题
下面建议用国内阿里云镜像安装
一:执行安装cnpm
// 把下面这个命令粘贴到 cmd 或终端上执行 npm install -g cnpm --registry=https://registry.npmmirror.com
如果执行没反应解决流程:
1. 显示当前的镜像网址
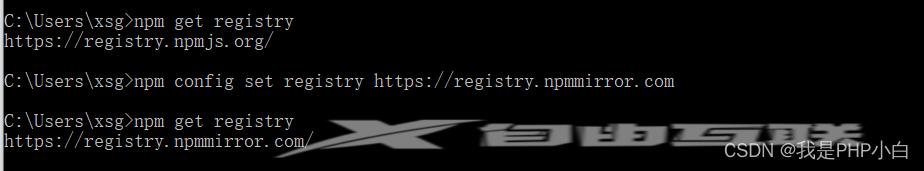
// 把下面这个命令粘贴到 cmd 或终端上执行 npm get registry
2. 使用淘宝的镜像网址
// 把下面这个命令粘贴到 cmd 或终端上执行 npm config set registry https://registry.npmmirror.com
3. 查看当前镜像是否修改成功
// 把下面这个命令粘贴到 cmd 或终端上执行 npm get registry

再次执行安装:
// 把下面这个命令粘贴到 cmd 或终端上执行 npm install -g cnpm --registry=https://registry.npmmirror.com

二、使用vue-cli创建uni-app时也是会报错
原因是使用npm install -g @vue/cli安装了5.0版本
解决办法:卸载后使用cnpm重新安装就可以了
1、卸载vue-cli 5.0
// 把下面这个命令粘贴到 cmd 或终端上执行 npm remove -g @vue/cli
2、使用cnpm install 安装vue-cli 4.5.15
// 把下面这个命令粘贴到 cmd 或终端上执行 cnpm install -g @vue/cli@4.5.15
3、查看是否安装成功
// 把下面这个命令粘贴到 cmd 或终端上执行 vue -V

总结
到此这篇关于npm install -g @vue/cli常见问题解决的文章就介绍到这了,更多相关npm install -g @vue/cli问题内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
