大概是在18年的时候,当时还没有疫情。当时工作中同时负责多个项目,有 PC 端运营管理后台的,有移动端 M 站的,有微信小程序的,每天 git 分支切到头昏眼花,每个需求提测需要发
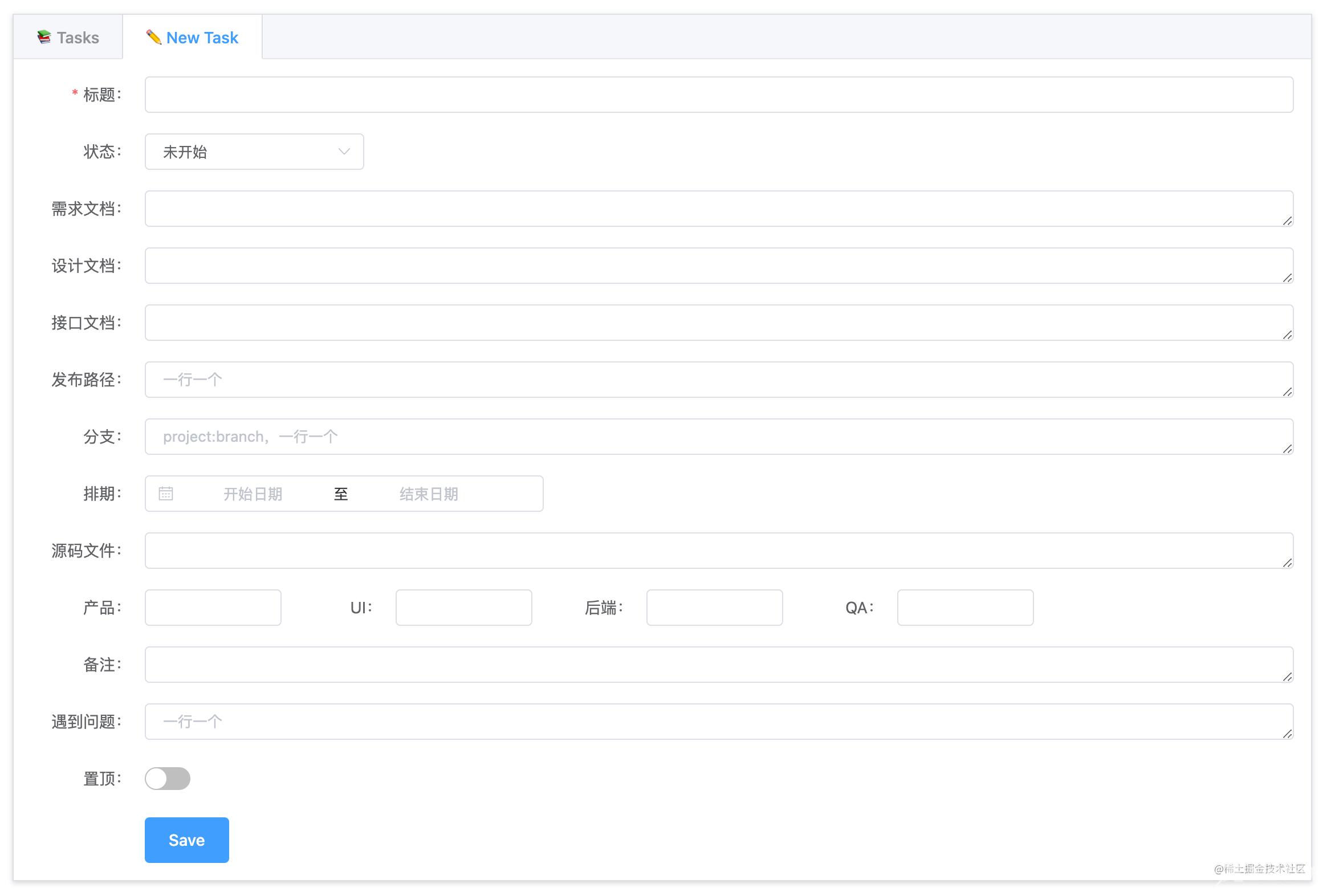
大概是在18年的时候,当时还没有疫情。当时工作中同时负责多个项目,有 PC 端运营管理后台的,有移动端 M 站的,有微信小程序的,每天 git 分支切到头昏眼花,每个需求提测需要发送邮件,而且周五要写烦人的周报,我就萌生了做一个任务管理系统的想法。其实不管是日常需求还是处理线上 bug,都可以看作一个个大大小小的任务。这些任务有排期,prd,项目分支,开发测试人员等关键因素,在开发过程中这些都会得到明确,从而根据这些信息推导出提测邮件内容,进而通过排期时间区间汇总出周报。
说干就干,花了两个周末。


基本上就是任务的增删改查。
使用的技术栈如下:
# 前端 less vue2 element-ui # 后端 node koa # 数据库 由于当时对 mongodb 不熟悉,又想快速原型,选择了直接操作 json 文件的方式
