目录 element UI 文字加下划线长度多出一点点 具体结构如下(el-table-el-table-column) 显示如下 vue动态添加下划线 给li设置样式 element UI 文字加下划线长度多出一点点 具体结构如下(el-table-el
目录
- element UI 文字加下划线长度多出一点点
- 具体结构如下(el-table->el-table-column)
- 显示如下
- vue动态添加下划线
- 给li设置样式
element UI 文字加下划线长度多出一点点
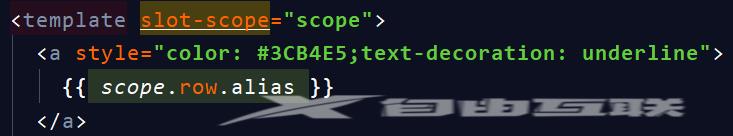
具体结构如下(el-table->el-table-column)

显示如下

经查,发现是代码写的不够严谨,导致后面出现了空隙(感觉不够一个空格),把代码写成这样就好了:
![]()
另外,如果用原生html加css来写,对代码格式没有这种要求,也就是两种写法都可以。
vue动态添加下划线
给li设置样式
li.done {
text-decoration: line-through;
color: red;
}
<li :class="{'done':todo.done}" xxxxxx/>
todos: [
{ text: '吃饭', done: false },
{ text: '打游戏', done: false },
{ text: '睡觉', done: false }
]
即若todo.done的值为true,li.done样式生效,我觉得还蛮灵活的这种方法。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
