目录
- 前言
- 下面讲下如何引入字体文件并使用
- 一、下载字体包
- 二、将字体文件放到项目里
- 三、使用新字体
- 总结
前言
在做React项目的时候,发现UI设计给出的设计稿里,某些文字所用的字体,系统默认不支持。比如设计需要的这个字体:EmerlandRegular,即使在css里将文字字体设置为他们,实际效果也显示不出来。
<Typography
style={{
fontSize:'22px',
fontFamily:'EmerlandRegular',
textAlign:'center',
color:'#3A3A3A',
marginTop: '10px',
}}
>
This teacher is good
</Typography>
期待效果:

实际效果:

实际上是因为这个字体不在系统的预置字体库里,所以找不到,就显示了默认的字体样式。要想达到期待的字体效果,需要把字体文件引入项目才行。
下面讲下如何引入字体文件并使用
一、下载字体包
这一步就不多说了,字体包从网上找,或者让UI设计师提供给你。
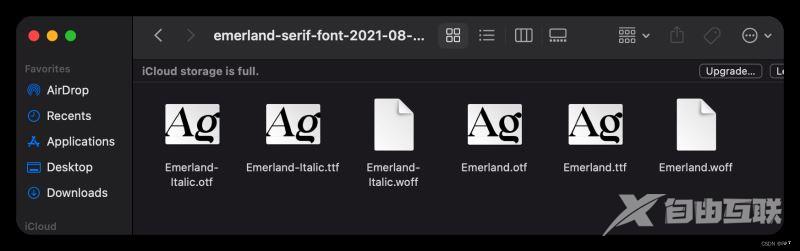
下载好的字体包一般是个压缩包,打开后有多个字体文件,如图:

这么多字体文件,哪个是我们需要的呢,看文件名,分为两种,带italic的和不带的,显然带italic的就是斜体字文件,而不带italic的就是我们想要的正常字体文件。但是后缀又有otf, ttf, woff几种,选哪个呢,其实这几种都是文件格式有区别,显示出来一般是没什么区别的,就跟word文档也可以存为好几种文档后缀一样,可以随意选一种先看看。这里我们使用 Emerland.ttf文件。
二、将字体文件放到项目里
1.在项目public文件夹下新建一个fonts文件夹,用于存放字体,然后将字体文件复制到这个文件夹下。
2.在public下新建一个font.css,文件内容里加上对新引入的字体的定义:
@font-face {
font-family: EmerlandRegular;
src: url('./fonts/Emerland.ttf');
}
这就声明了一种新字体,字体名叫EmerlandRegular,字体文件的路径就是src指定的路径。
上面这两步如图:

3.修改index.html文件,添加这一行:
<link rel="stylesheet" href="%PUBLIC_URL%/font.css" rel="external nofollow" >
添加位置如图:

这样,就成功的把字体文件引入项目了。
三、使用新字体
因为我们在font.css里给新字体起的名叫EmerlandRegular,所以在使用的时候,就像以前那样,给需要的文字设置fontFamily为"EmerlandRegular"即可。
fontFamily:'EmerlandRegular'
运行即可看到字体效果已经成功显示了。

总结
到此这篇关于如何在React项目中引入字体文件并使用的文章就介绍到这了,更多相关React项目引入字体文件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
