目录 使用axios导出后台返回的文件流为excel vue axios导出excel乱码解决 使用axios导出后台返回的文件流为excel 之前有一个需求是要使用post请求,导出后台返回的文件流并在表格中使用,大
目录
- 使用axios导出后台返回的文件流为excel
- vue axios导出excel乱码解决
使用axios导出后台返回的文件流为excel
之前有一个需求是要使用post请求,导出后台返回的文件流并在表格中使用,大概思路为使用axios请求回数据,定义数据为blob格式,再创建一个a标签自调就可以完成了
<button @click="download">导出</button>
data() {
return {
isClick: true,
};
},
download() {
// 简单的一个小节流
if (!this.isClick) {
return;
}
this.isClick = false;
axios({
method: "POST",
url: "",
data: {},
responseType: "blob", //定义为blob
}).then((res) => {
const file = new Blob([res.data], { type: "application/vnd.ms-excel" });
const url = URL.createObjectURL(file);
const a = document.createElement("a");
a.href = url;
a.click();
this.isClick = true;
});
},
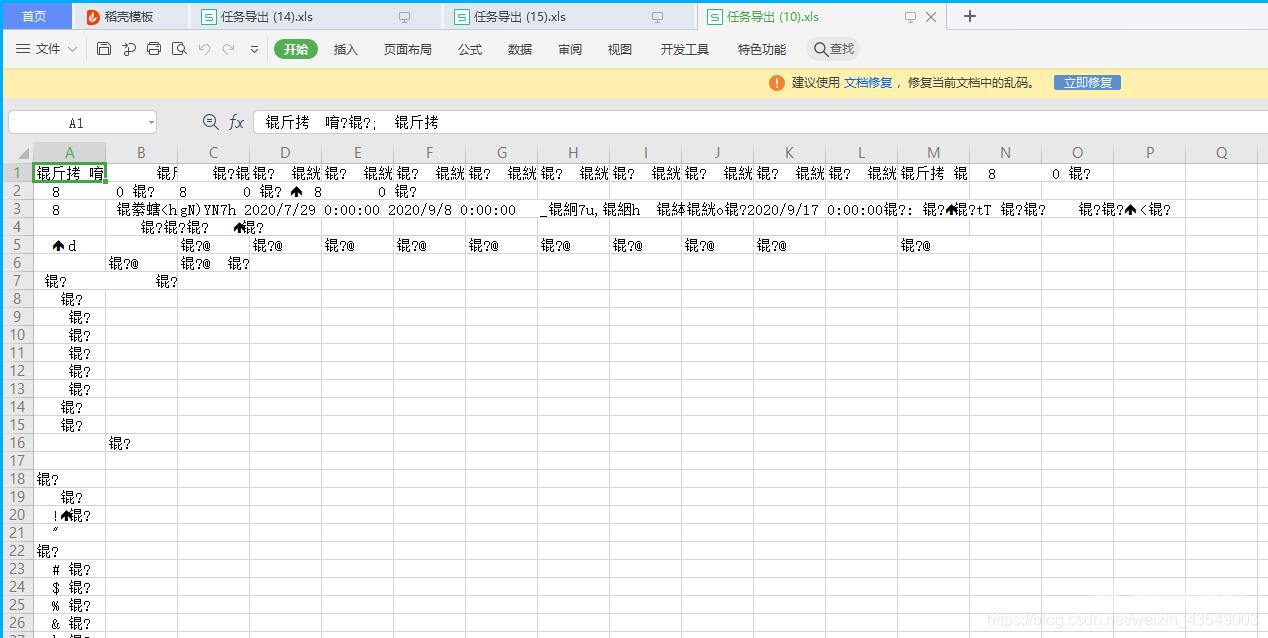
vue axios导出excel乱码解决
最近,公司让我写一个导出excel的功能,由于已经有了前人写好的代码,我就直接拿着他的代码改了一下,结果在前端下载好之后直接出现了乱码问题。

开始我怀疑自己哪里写错了,经过仔细的检查,并没有问题。而且在后台生成的excel并没有任何问题。
后来我以为是读入字节流出现了问题,经过调试对比也是正常的。唯一的问题就是通过后台返回的res出现了乱码。
上网搜索,都说这样写就行了。

和我写的一样。在经过了一天的检查还是无果后,我问了问前辈,原来问题出在这里。
.post("/TasksTable/ExportData",{
item: {
//传入项目id,根据项目id来 搜素任务
project_id: this.tasksinfo,
},
//页的索引和页的长度。
PageSize: this.pageSize,
PageIndex: this.currentPage,
//定义类型
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
responseType:'blob',
})
如图所示,我用一个花括号把我传入的数据和 headers、responseType放在了一起,所以headers和responseType无效了。
.post("/TasksTable/ExportData",{
item: {
//传入项目id,根据项目id来 搜素任务
project_id: this.tasksinfo,
},
//页的索引和页的长度。
PageSize: this.pageSize,
PageIndex: this.currentPage,
},
{
//定义类型
headers: {
"Content-Type": "application/x-www-form-urlencoded",
},
responseType:'blob',
})
把他们用两个花括号隔开就可以了。最终成功导出!

找不到原因的感觉真头疼啊,看了一天没找到原因,最终通过求助才解决了。哎,这编码之路啊~
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
