目录 一、全局事件总线 作用 安装 组件使用案例 案例分析 组件一(小明) 组件二(小红) 效果展示 二、订阅与发布 安装 组件使用案例 案例分析 组件一(小明) 组件二(小红) 效
目录
- 一、全局事件总线
- 作用
- 安装
- 组件使用案例
- 案例分析
- 组件一(小明)
- 组件二(小红)
- 效果展示
- 二、订阅与发布
- 安装
- 组件使用案例
- 案例分析
- 组件一(小明)
- 组件二(小红)
- 效果展示
一、全局事件总线
作用
一种组件间通信的方式 适用于任意组件间通信。
安装
安装全局事件总线:在入口文件main.js中,给VM添加$bus,任意组件都可以在原型中调用。
new Vue({
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus = this
}
}).$mount('#app')
组件使用案例
案例分析
创建两个子组件,如下组件,其中注释内容是演示订阅与发布无视即可
下面代码所演示的是,小明组件给小红组件姓名“小明”,小红组件给小明组件“年龄”,主要通过自定义事件,其中小明组件自定义“getName”,需要传递给小红组件,小红组件就需要“getName”来接收,也可以销毁传递
发送代码如下
this.$bus.$emit('getName',this.name)//this.name是所要传递的值,
接收代码如下
this.$bus.$on('getName',(name)=>{
console.log( '小红得到的名字',name);
})
销毁代码如下
需要一个点击事件来触发
this.$bus.$off('getName')
组件一(小明)
<template>
<div>
姓名:{{name}}年龄:{{age}}<button @click="sendMsg">给小红组件传姓名</button> <button @click="del">销毁传递</button>
</div>
</template>
<script>
// import pubsub from 'pubsub-js'
export default {
name: 'XiaoMing',
data(){
return{
name:'小明',
age:20
}
},
methods:{
sendMsg(){
// pubsub.publish('usname',this.name)
this.$bus.$emit('getName',this.name)
},
del(){
this.$bus.$off('getName')
console.log('已销毁');
}
},
mounted(){
// pubsub.subscribe('age',(e,page)=>{
// console.log('小明得到小红',e,page);
// })
this.$bus.$on('getAge',(age)=>{
console.log('小明得到的年龄',age);
})
}
}
</script>
<style>
</style>
组件二(小红)
<template>
<div>
姓名:{{name}}年龄:{{age}} <button @click="sendAge">给小明组件传年龄</button><button >取消订阅</button>
</div>
</template>
<script>
// import pubsub from 'pubsub-js'
export default {
name:'XiaoHong',
data(){
return{
name:'小红',
age:18
}
},
methods:{
sendAge(){
// pubsub.publish('age',this.age)
this.$bus.$emit('getAge',this.age)
},
// noRead(){
// pubsub.unsubscribe(this.del)
// }
},
mounted(){
// this.del=pubsub.subscribe('usname',(q,msg)=>{
// console.log('小红得到小明',q,msg)
// }),
this.$bus.$on('getName',(name)=>{
console.log( '小红得到的名字',name);
})
},
}
</script>
<style>
</style>
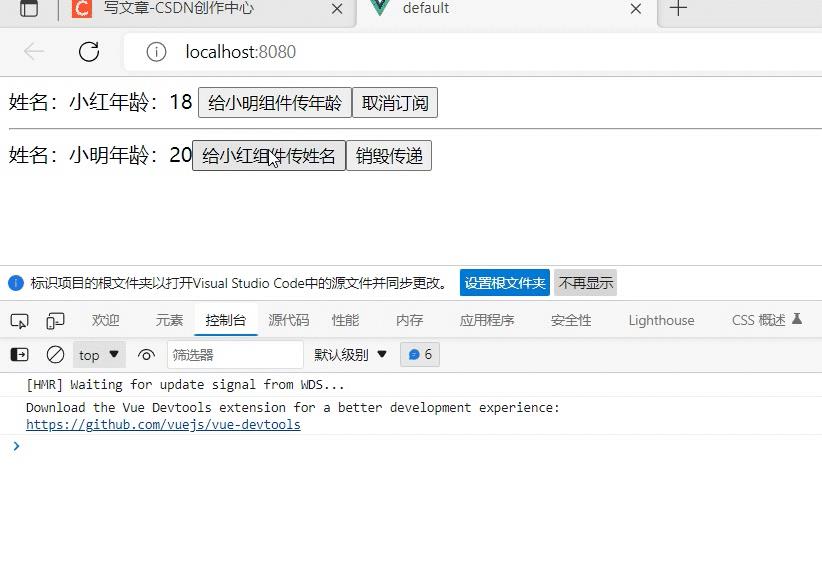
效果展示

二、订阅与发布
安装
一种组件间通信的方式,适用于任意组件间通信,如今有很多消息订阅与发布的包,在这里只介绍一种,pubsub-js。
打开终端输入命令:npm i pubsub-js
组件使用案例
案例分析
通过订阅与发布的方式,小明组件给小红组件姓名,小红组件给小明组件年龄
第一步我们需要引入: import pubsub from 'pubsub-js'
第二步通过在小明组件发布
pubsub.publish('usname',this.name) //usname:发布消息的名称,第二个参数:为发布内容
第三步在小红组件订阅
this.del=pubsub.subscribe('usname',(q,msg)=>{
console.log('小红得到小明',q,msg)
})
第四步想要取消订阅,自定义事件,绑定销毁,通过第三步的this.del
pubsub.unsubscribe(this.del)
组件一(小明)
<template>
<div>
姓名:{{name}}年龄:{{age}}<button @click="sendMsg">给小红组件传姓名</button> <button >销毁传递</button>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name: 'XiaoMing',
data(){
return{
name:'小明',
age:20
}
},
methods:{
sendMsg(){
pubsub.publish('usname',this.name)
// this.$bus.$emit('getName',this.name)
},
// del(){
// this.$bus.$off('getName')
// console.log('已销毁');
// }
},
mounted(){
pubsub.subscribe('age',(e,page)=>{
console.log('小明得到小红',e,page);
})
// this.$bus.$on('getAge',(age)=>{
// console.log('小明得到的年龄',age);
// })
}
}
</script>
<style>
</style>
组件二(小红)
<template>
<div>
姓名:{{name}}年龄:{{age}} <button @click="sendAge">给小明组件传年龄</button><button @click="noRead">取消订阅</button>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name:'XiaoHong',
data(){
return{
name:'小红',
age:18
}
},
methods:{
sendAge(){
pubsub.publish('age',this.age)
// this.$bus.$emit('getAge',this.age)
},
noRead(){
pubsub.unsubscribe(this.del)
}
},
mounted(){
this.del=pubsub.subscribe('usname',(q,msg)=>{
console.log('小红得到小明',q,msg)
})
// this.$bus.$on('getName',(name)=>{
// console.log( '小红得到的名字',name);
// })
},
}
</script>
<style>
</style>
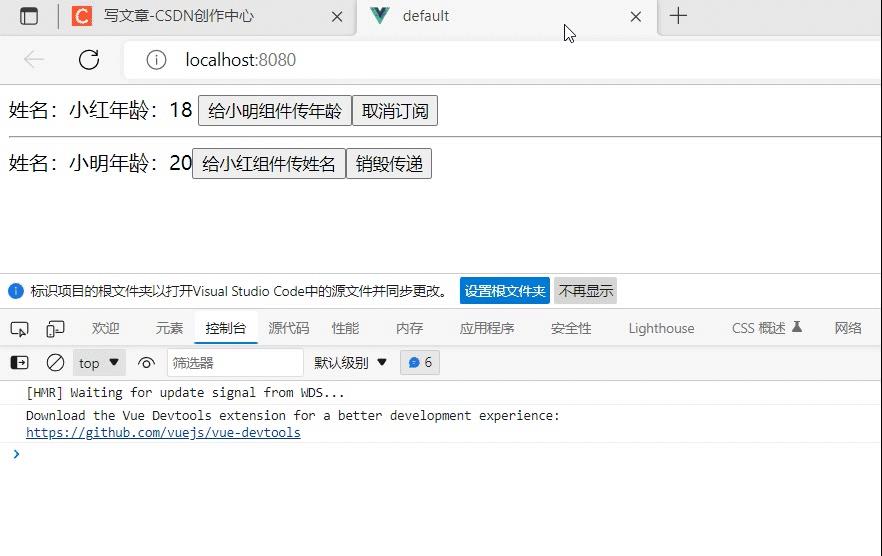
效果展示

到此这篇关于Vue全局事件总线和订阅与发布使用案例分析讲解的文章就介绍到这了,更多相关Vue全局事件总线内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
