目录 1.点击某一项后样式发生改变(循环列表的每一项的样式改变) 2.切换样式应该是v-bind很常用的功能(单标签样式的改变) 3.实现联动(完整代码) 1.点击某一项后样式发生改变(循环列
目录
- 1.点击某一项后样式发生改变(循环列表的每一项的样式改变)
- 2.切换样式应该是v-bind很常用的功能(单标签样式的改变)
- 3.实现联动(完整代码)
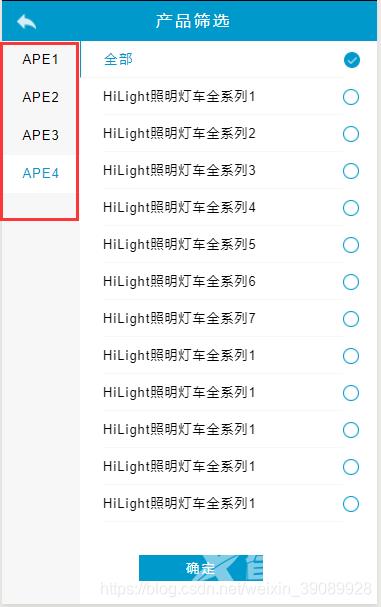
1.点击某一项后样式发生改变(循环列表的每一项的样式改变)
效果图


v-for循环展示productType中的数据
:class动态绑定样式表中.changeStyle的样式,将当前索引传递给changeSelectStyle
@click点击事件触发函数changeStyle(),并将当前索引传递进去。
<ul v-for="(item,index) in productType" :key="index">
<li class="type-name" :class="{changeStyle:changeSelectStyle == index}"
@click="changeStyle(index)" >{{item.name}}</li>
</ul>
data(){
return{
changeSelectStyle:'',
productType:[
{"name":"APE1"},
{"name":"APE2"},
{"name":"APE3"},
{"name":"APE4"},
]
}
}
样式表:
.type-name
height 38px
text-align center
line-height 38px
.changeStyle
color #0099cc
background-color #fff
changeStyle方法:
让changeSelectStyle的值为当前索引的值
changeStyle:function(index){
this.changeSelectStyle = index;
},
2.切换样式应该是v-bind很常用的功能(单标签样式的改变)
<div class="selectAll" :class="{selectAll: !isshow,changeSelectAll: isshow}" @click="isshow=!isshow">
<div class="text-header">全部</div>
<div class="sel-icon"></div>
</div>
data(){
return{
isshow: true
}
点击后改变文字颜色和图标
.selectAll
flex 0 0 37px
display flex
.text-header
padding-left 23px
flex 0 0 240px
border-left 1px solid #0099cc
border-bottom 1px solid #f7f7f7
letter-spacing 2px
line-height 37px
.sel-icon
flex 1
bg-image('../images/select-icon2')
background-repeat no-repeat
background-size 16px 16px
width 16px
height 16px
align-self center
.changeSelectAll
color #0099cc
.sel-icon
bg-image('../images/select-icon1')
原图及点击后效果
![]()
![]()
3.实现联动(完整代码)
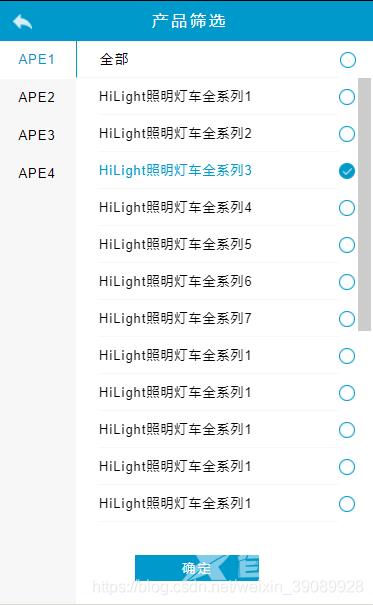
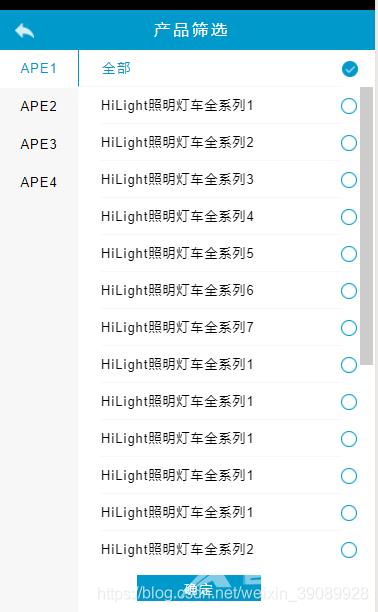
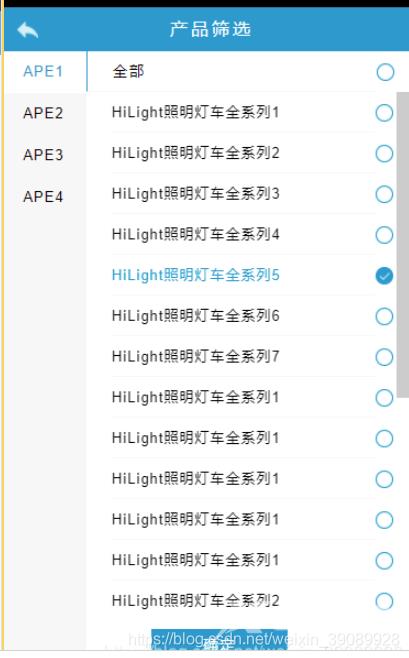
效果如下:
默认状态,循环列表的每一项都没有被选中。 选中后其中某一项 全部取消, 选中全部,其他项取消选中。


html部分
<template>
<div class="fliter-container">
<div class="top">
<span class="back-icon" @click="back()"/>
<p class="title">产品筛选</p>
</div>
<div class="content">
<div class="left">
<ul v-for="(item,index) in productType" :key="index">
<li class="type-name" :class="{changeStyle:changeSelectStyle == index}" @click="changeStyle(index)" >{{item.name}}</li>
</ul>
</div>
<div class="right">
<div class="selectAll" :class="{selectAll: !isshow,changeSelectAll: isshow}" @click="isshow=!isshow">
<div class="text-header">全部</div>
<div class="sel-icon"></div>
</div>
<div class="select-detail" >
<div class="selectItem" v-for="(item,index) in nameoptions" :key="index" :class="{changeSelectItem:changeSelectIndex == index&&!isshow}" @click="changeItem(index)" >
<div class="text">{{item.name}}</div>
<div class="sel-icon"></div>
</div>
</div>
<div class="bottom">
<button class="confirm" >确定</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data(){
return{
isshow: true,
changeSelectStyle:'',
changeSelectIndex:'',
productType:[
{"name":"APE1"},
{"name":"APE2"},
{"name":"APE3"},
{"name":"APE4"},
],
nameoptions:[
{"name":"HiLight照明灯车全系列1"},
{"name":"HiLight照明灯车全系列2"},
{"name":"HiLight照明灯车全系列3"},
{"name":"HiLight照明灯车全系列4"},
{"name":"HiLight照明灯车全系列5"},
{"name":"HiLight照明灯车全系列6"},
{"name":"HiLight照明灯车全系列7"},
{"name":"HiLight照明灯车全系列1"},
{"name":"HiLight照明灯车全系列1"},
{"name":"HiLight照明灯车全系列1"},
{"name":"HiLight照明灯车全系列1"},
{"name":"HiLight照明灯车全系列1"},
{"name":"HiLight照明灯车全系列2"},
{"name":"HiLight照明灯车全系列3"},
{"name":"HiLight照明灯车全系列4"},
{"name":"HiLight照明灯车全系列5"},
{"name":"HiLight照明灯车全系列6"},
{"name":"HiLight照明灯车全系列7"},
{"name":"HiLight照明灯车全系列1"},
{"name":"HiLight照明灯车全系列1"},
{"name":"HiLight照明灯车全系列1"},
{"name":"HiLight照明灯车全系列1"},
]
}
},
methods:{
// 改变分类名的样式
changeStyle:function(index){
this.changeSelectStyle = index;
},
// 改变分类详情样式
changeItem(index){
this.isshowItem != this.isshowItem;
this.isshow = false
this.changeSelectIndex = index;
},
back(){
this.$router.push({name:"product"})
}
}
}
</script>
<style lang="stylus" scoped>
@import '~common/stylus/mixin'
@import '~common/stylus/variable'
.fliter-container
width 100%
height 100%
display flex
flex-direction column
.top
flex 0 0 40px
display flex
background-color #0099cc
color #fff
.back-icon
bg-image('../images/back-icon')
background-size 19px 15px
background-repeat no-repeat
flex 0 0 19px
margin 13px 0 0 15px
.title
flex 1
align-self center
margin-left 120px
letter-spacing 3px
.content
flex 1
display flex
.left
font-size 13px
flex 0 0 78px
letter-spacing 1px
background-color #f7f7f7
.type-name
height 38px
text-align center
line-height 38px
.changeStyle
color #0099cc
background-color #fff
.right
flex 1
overflow hidden
font-size 13px
display flex
flex-direction column
.selectAll
flex 0 0 37px
display flex
.text-header
padding-left 23px
flex 0 0 240px
border-left 1px solid #0099cc
border-bottom 1px solid #f7f7f7
letter-spacing 2px
line-height 37px
.sel-icon
flex 1
bg-image('../images/select-icon2')
background-repeat no-repeat
background-size 16px 16px
width 16px
height 16px
align-self center
.changeSelectAll
color #0099cc
.sel-icon
bg-image('../images/select-icon1')
.select-detail
flex 1
overflow auto
.selectItem
height 37px
display flex
.text
flex 0 0 240px
margin-left 23px
letter-spacing 1px
line-height 37px
border-bottom 1px solid #f7f7f7
.sel-icon
flex 1
bg-image('../images/select-icon2')
background-repeat no-repeat
background-size 16px 16px
width 16px
height 16px
align-self center
.changeSelectItem
color #0099cc
.sel-icon
bg-image('../images/select-icon1')
.bottom
flex 0 0 50px
width 100%
display flex
.confirm
background-color #0099cc
width 124px
height 26px
color #fff
letter-spacing 2px
align-self center
margin-left 20%
border none
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
