目录
- 一、生命周期图
- 二、生命周期三个组成部分
- 第一节-初始化
- beforeCreate
- created
- beforeMount
- mounted
- 第二节-更新状态
- beforeUpdate
- updated
- 第三节-销毁实例
- beforeDestroy
- destroyed
- 简单的对生命周期总结
- 常用的生命周期钩子
- 关于销毁Vue实例
- 三、代码测试生命周期
- 四、再探究
- 总结
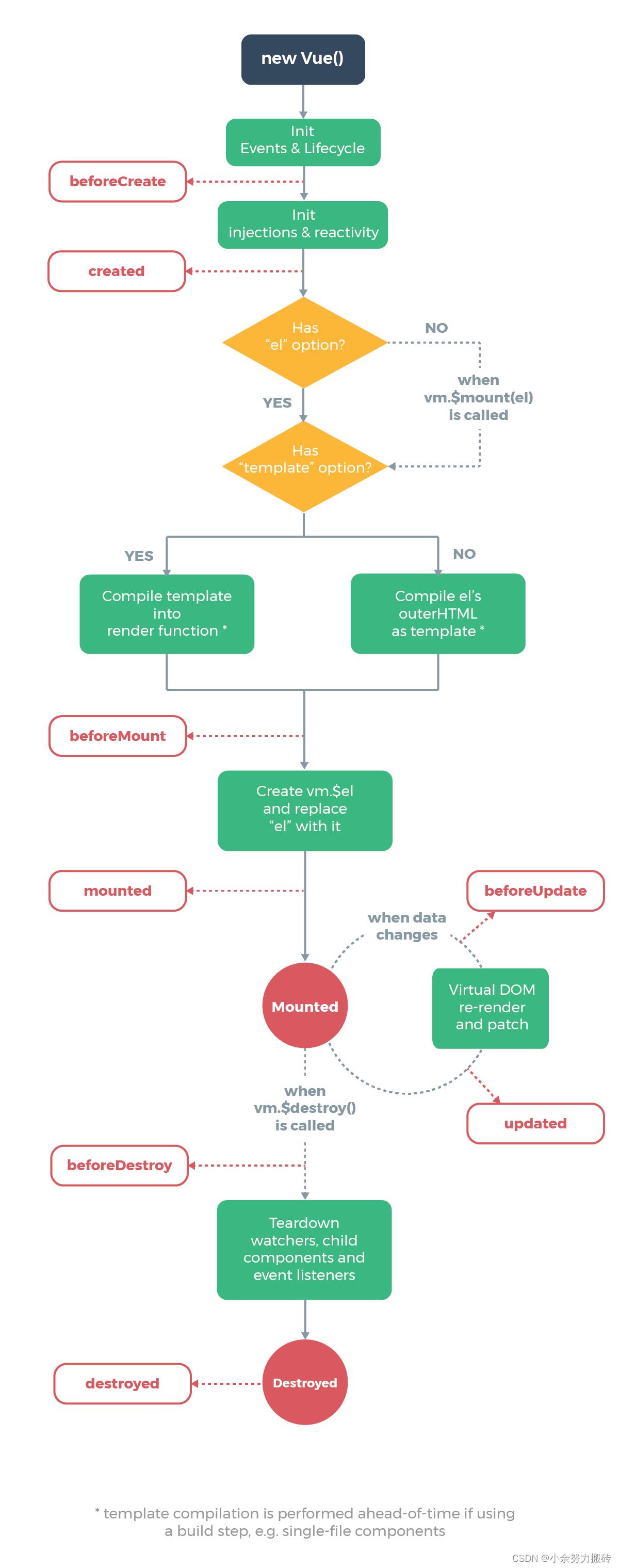
一、生命周期图
官网图片,先了解一下流程

二、生命周期三个组成部分
第一节-初始化
beforeCreate
初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
vue实例中的el,data,data中的message都为undefined。
created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
主要应用:调用数据,调用方法,调用异步函数
beforeMount
载入前(完成了data和el数据初始化),可是页面中的内容仍是vue中的占位符,data中的message信息没有被挂在到Bom节点中,在这里能够在渲染前最后一次更改数据的机会,不会触发其余的钩子函数,通常能够在这里作初始数据。这个阶段操作DOM是不奏效的。
mounted
载入后html已经渲染(ajax请求能够放在这个函数中),把vue实例中的data里的message挂载到BOM节点中去。
第二节-更新状态
beforeUpdate
状态完成更新之前(data中数据已发生变化,view层数据变化之前),后vue的虚拟dom机制会从新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比以后从新渲染。
updated
数据已经更改完成,dom也从新render完成。
第三节-销毁实例
Vm.$destroy():销毁后自定义事件会失效,但原生DOM事件依然有效。销毁后会调用下面两个钩子。
beforeDestroy
销毁前执行($destroy方法被调用的时候就会执行),通常在这里善后:清除计时器、清除非指令绑定的事件等等…’)。
destroyed
销毁后 (Dom元素存在,只是再也不受vue控制),卸载watcher,事件监听,子组件
简单的对生命周期总结
常用的生命周期钩子
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
三、代码测试生命周期
后面附有解释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue实例的生命周期</title>
</head>
<body>
<div id="app">
<h1>测试生命周期</h1>
<div>{{msg}}</div>
<hr>
<h3>测试beforeUpdate和update两个钩子函数</h3>
<button @click="handlerUpdate">更新数据</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
msg: "12345"
},
methods: {
handlerUpdate() {
this.msg=this.msg.split("").reverse().join("")
}
},
//按照示意图依次调用
beforeCreate(){
console.log("调用了beforeCreate钩子函数");
},
created(){
console.log("调用了created钩子函数");
},
beforeMount(){
console.log('调用了beforeMount钩子函数');
},
mounted(){
console.log('调用了mounted钩子函数');
},
beforeUpdate(){
console.log("调用了beforeUpdate钩子函数")
},
updated(){
console.log("调用了updated钩子函数");
},
beforeDestroy(){
console.log("调用了beforeDestroy钩子函数");
},
destroyed(){
console.log("调用了destroyed钩子函数");
}
})
</script>
</body>
</html>

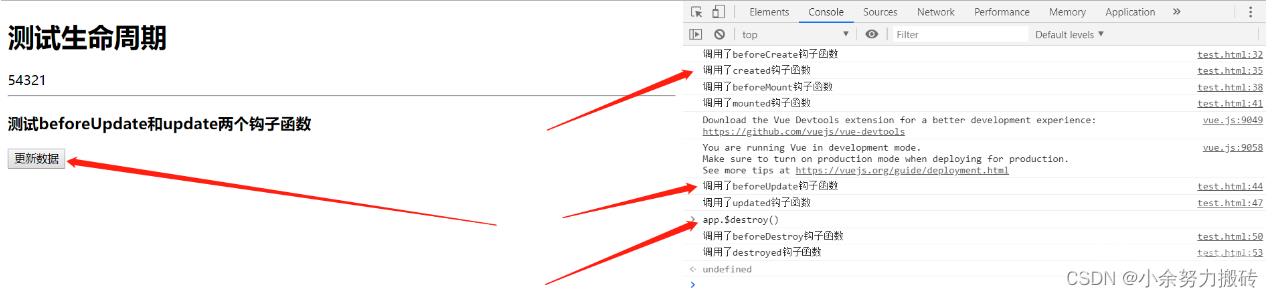
初始化页面依次调用了:
- 调用了beforeCreate钩子函数
- 调用了created钩子函数
- 调用了beforeMount钩子函数
- 调用了mounted钩子函数
点击更新数据后:
12345变成了54321,此时调用了:
- 调用了beforeUpdate钩子函数
- 调用了updated钩子函数
打开F12控制台 直接输入app.$destroy()主动销毁Vue实例调用:
- 调用了beforeDestroy钩子函数
- 调用了destroyed钩子函数
四、再探究
beforeCreate之前
初始化钩子函数和生命周期
beforeCreate和created钩子函数间的生命周期
在beforeCreate和created之间,进行数据观测(data observer) ,也就是在这个时候开始监控data中的数据变化了,同时初始化事件。
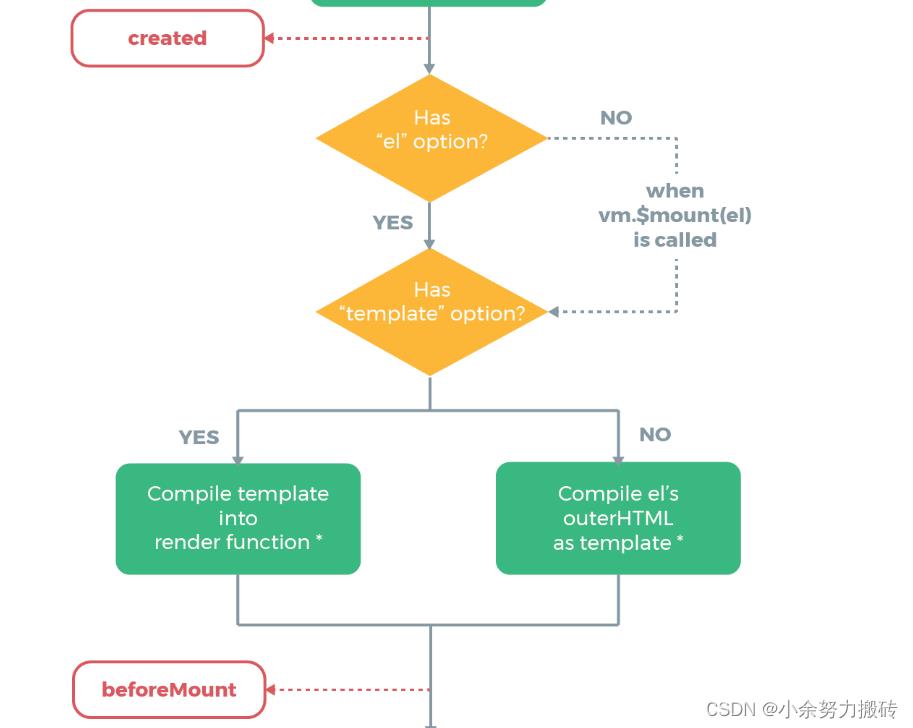
created钩子函数和beforeMount间的生命周期
对于created钩子函数和beforeMount有判断:

el选项对生命周期影响
1.有el选项
new Vue({
el: '#app',
beforeCreate: function () {
console.log('调用了beforeCreat钩子函数')
},
created: function () {
console.log('调用了created钩子函数')
},
beforeMount: function () {
console.log('调用了beforeMount钩子函数')
},
mounted: function () {
console.log('调用了mounted钩子函数')
}
})

2.无el选项
new Vue({
beforeCreate: function () {
console.log('调用了beforeCreat钩子函数')
},
created: function () {
console.log('调用了created钩子函数')
},
beforeMount: function () {
console.log('调用了beforeMount钩子函数')
},
mounted: function () {
console.log('调用了mounted钩子函数')
}
})

证明没有el选项,则停止编译,也意味着暂时停止了生命周期。生命周期到created钩子函数就结束了。而当我们不加el选项,
但是手动执行vm.$mount(el)方法的话,也能够使暂停的生命周期进行下去,例如:
var app = new Vue({
beforeCreate: function () {
console.log('调用了beforeCreat钩子函数')
},
created: function () {
console.log('调用了created钩子函数')
},
beforeMount: function () {
console.log('调用了beforeMount钩子函数')
},
mounted: function () {
console.log('调用了mounted钩子函数')
}
})
app.$mount('#app')

template

同时使用template和HTML,查看优先级:
<h1>测试template和HTML的优先级</h1>
<div id="app">
<p>HTML优先</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
msg:"template优先"
},
template:"<p>{{msg}}</p>",
});
</script>
结果:

结论
- 如果Vue实例对象中有template参数选项,则将其作为模板编译成render函数
- 如果没有template参数选项,则将外部的HTML作为模板编译(template),也就是说,template参数选项的优先级要比外部的HTML高
- 如果1,2条件都不具备,则报错
注意
Vue需要通过el去找对应的template,Vue实例通过el的参数,首先找自己有没有template,如果没有再去找外部的html,找到后将其编译成render函数。
也可以直接调用render选项,优先级:render函数选项 > template参数 > 外部HTML。
beforeMount和mounted钩子函数间的生命周期

beforeMount
载入前(完成了data和el数据初始化),但是页面中的内容还是vue中的占位符,data中的message信息没有被挂在到Dom节点中,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。
Mount
载入后html已经渲染(ajax请求可以放在这个函数中),把vue实例中的data里的message挂载到DOM节点中去
这里两个钩子函数间是载入数据。
beforeUpdate钩子函数和updated钩子函数间的生命周期

在Vue中,修改数据会导致重新渲染,依次调用beforeUpdate钩子函数和updated钩子函数
如果待修改的数据没有载入模板中,不会调用这里两个钩子函数
var app = new Vue({
el: '#app',
data: {
msg: 1
},
template: '<div id="app"><p></p></div>',
beforeUpdate: function () {
console.log('调用了beforeUpdate钩子函数')
},
updated: function () {
console.log('调用了updated钩子函数')
}
})
app.msg = 2

如果绑定了数据,会调用两个钩子函数:
<h1>测试有数据绑定修改数据,钩子函数调用情况</h1>
<div id="app">
</div>
<script>
var app = new Vue({
el:"#app",
template:"<p>{{msg}}</p>",
data:{
msg:"原数据"
},
beforeUpdate: function () {
console.log("调用了beforeUpdate钩子函数")
},
updated: function () {
console.log("调用了updated钩子函数");
},
});
app.msg = "数据被修改了";
</script>
结果:

注意只有写入模板的数据才会被追踪
beforeDestroy和destroyed钩子函数间的生命周期

beforeDestroy
销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等…’)
destroyed
销毁后 (Dom元素存在,只是不再受vue控制),卸载watcher,事件监听,子组件
总结
- beforecreate : 可以在这加个loading事件
- created :在这结束loading,还做一些初始数据的获取,实现函数自-执行
- mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
- beforeDestroy: 你确认删除XX吗?
- destroyed :当前组件已被删除,清空相关内容
到此这篇关于Vue生命周期深入分析总结的文章就介绍到这了,更多相关Vue生命周期内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
