目录
- 一、想要修改组件的默认样式
- 二、类名scoped的限制 你是否会有这样的疑惑
- 三、使用/deep/、 >>>时
Ant Design Vue地址:https://www.antdv.com/docs/vue/introduce-cn/
刚接触Ant Design Vue的童鞋们可能会有这样的问题,不就是修改默认的组件样式吗,为什么一会生效,一会又不生效。希望看完这个文章,会给你一些收获~
一、想要修改组件的默认样式
首先你需要知道组件是渲染在哪里的 这个组件是渲染在当前页面内部,还是脱离vue根节点单独渲染?(根节点默认id=“app”)
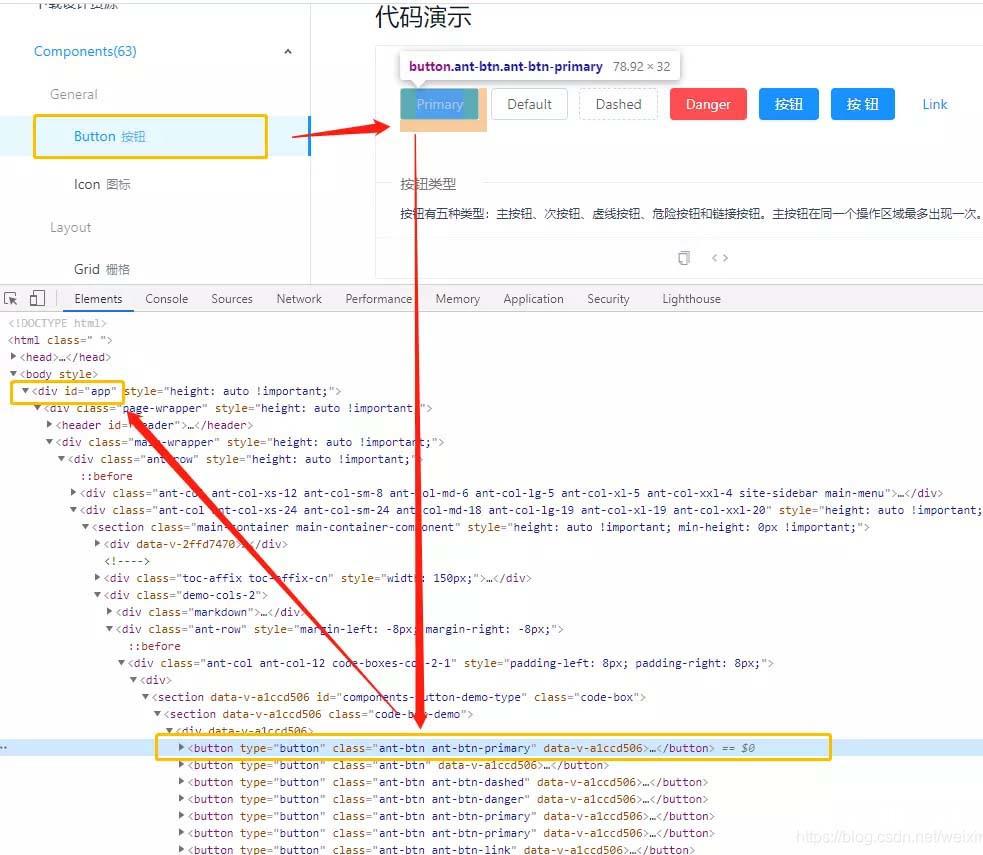
这个问题的答案很容易得到,打开文章顶部的antdv官方文档,任意选中组件,F12打开调试,观察Elements,例如:

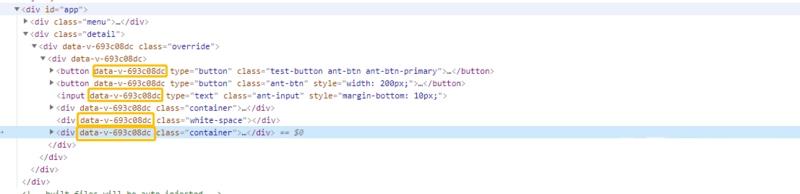
1、不难看出,button是渲染在当前页面内部的,包裹在"#app"的容器里。这样的组件还有很多,比如input、radio等等。再看下面这张图:

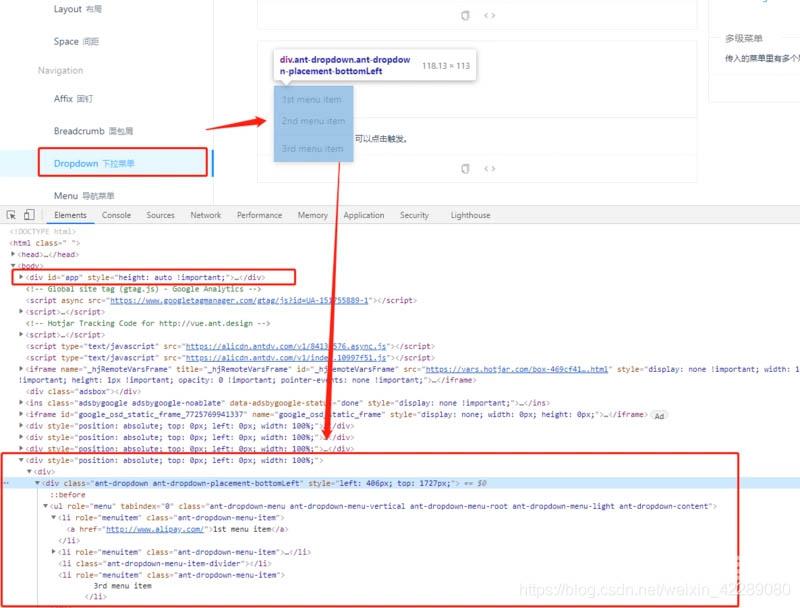
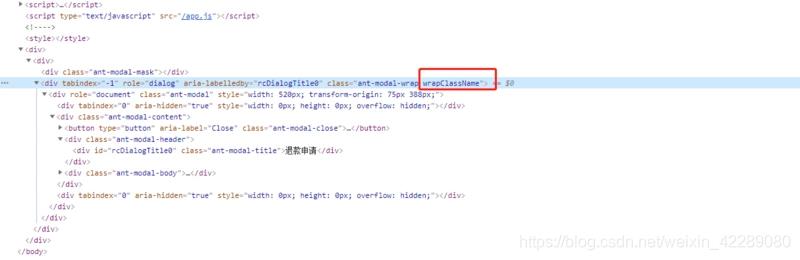
2、dropdown组件则是一部分渲染在#app内,一部分渲染在"#app"的外面且与"#app"同级。这样的组件也有很多,比如select、drawer等等
3、dropdown等,我们发现它们的共同点:这些组件都是“触发型”组件,都是由用户hover、click等手动激活后,进行了动态渲染的
确定了这一点之后有什么用呢?
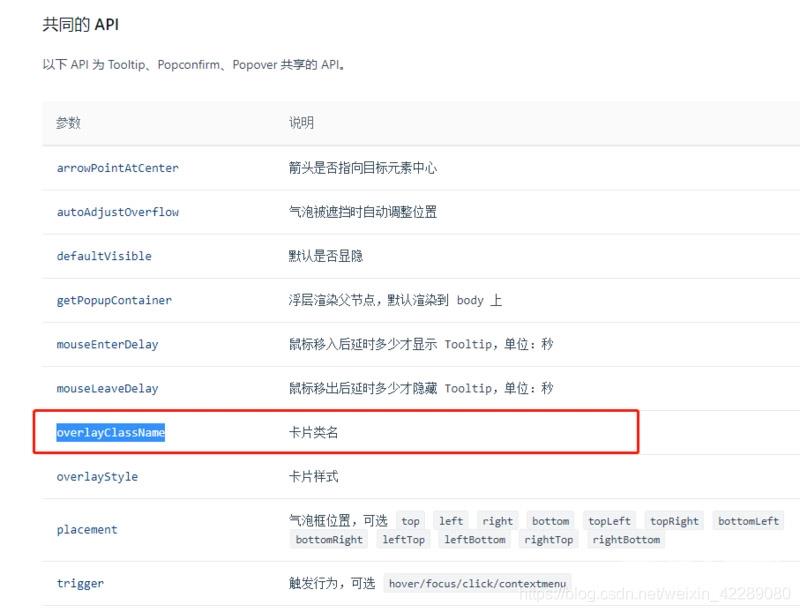
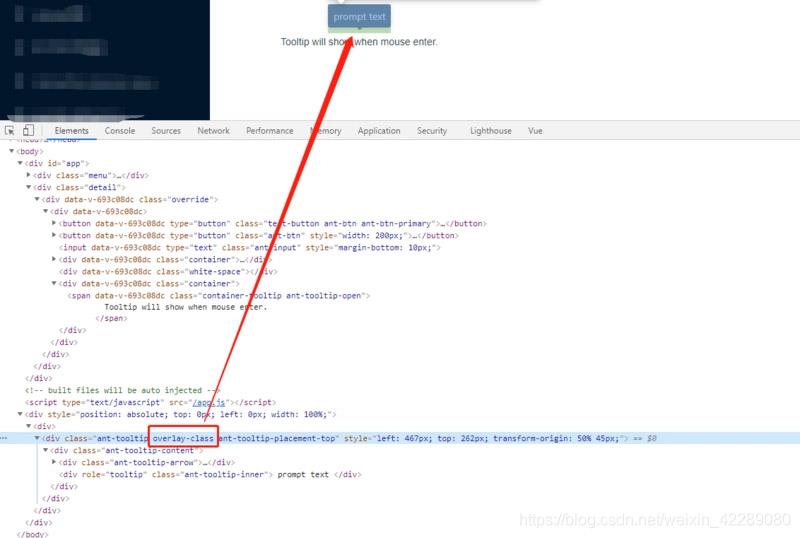
第二类组件,class类名设置的仅仅是#app内部元素,而渲染在#app之外的那部分节点,需要单独设置类名,比如 tooltip,我们设置overlayClassName="overlay-class"来测试:


我们发现类名已经设置好了。这一条解决了 没有对应到自己的父级类会造成的样式不生效 的问题
不同组件设置的属性名称不完全相同,使用时去查阅文档就可以了
二、类名scoped的限制 你是否会有这样的疑惑
为什么有的需要设置 >>> 或者 /deep/ 来重写深层样式,有的却不需要?
开发时,我们会根据需要设置每个页面、组件css 的 scoped属性,众所周知,这个属性是为了限制css只被当前vue文件所使用,那它是如何实现这个限制的呢?
我们任意打开一个scoped的页面,打开调试

我们可以发现,这个页面的几乎所有节点,都有了一个共同的“标识”
我们在elements中打开对应scoped的css文件,看下实际书写和渲染出来的对应关系:
.override {
padding: 100px 100px 200px 100px;
}
/* 按钮 */
.test-button {
background: pink;
border: 0;
}
.ant-btn-primary {
background: #ccc;
border: 0;
}
/* 面包屑 */
.container >>> .ant-breadcrumb-separator {
margin: 10px;
}
.container /deep/ .ant-breadcrumb-separator {
margin: 30px;
}

发现css也被编译成了具有标识的! 重要的是,设置在/deep/ 和 >>> 后面的类,在编译之后,是没有这个标识的!
发现了这一点之后,我们不需要去管是什么页面,用的什么组件,只需要打开Elements面板,观察你要写的节点class,有没有这个“标识”。
- 如果有的话,正常写css,类名就会被编译成有“标识”的;
- 如果没有的话,需要设置在/deep/、>>>之后,编译后就会拿掉这个标识
三、使用/deep/、 >>>时
parentClass所在的节点是不带“标识”的怎么办?
根据前面的总结,设置scoped后,此时的 parentClass 是被编译成带“标识”的, sonClass是不带“标识”的。
.parentClass >>> .sonClass .parentClass /deep/ .sonClass
那实际使用时,如果parentClass所在的节点本身是不带 “标识” 的怎么办?
例如:
antd vue的组件,渲染在#app外部,已经按照第一条给了自定义的类名wrapClassName,但是这个wrapClassName我们仍然无法使用,因为它所在的div并没有这个“标识”(极少数情况会出现)

这时我们拿出了终极武器,

<div ref="wrap">
<a-modal
v-model="visible"
title="Basic Modal"
@ok="handleOk"
class="test"
:getContainer="() => this.$refs.wrap"
>
<p>Some contents...</p>
<p>Some contents...</p>
<p>Some contents...</p>
</a-modal>
</div>
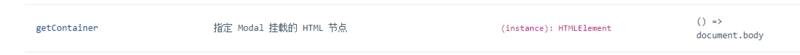
通过设置组件的 getContainer属性(有的组件是 getPopupContainer ),我们将原本渲染在#app外部的节点,手动挂载到了#app内部,之后再通过第二条的规则去设置就可以啦~
也可以不指定ref,直接设置 :getContainer="triggerNode => triggerNode.parentNode"默认找到#app内部的父节点
以上三点:
- 第一点解决了没有父级类的问题(单独通过属性设置)
- 第二点解决了scoped造成的没有对应到父级类的问题(根据节点“标识”情况使用 >>> 或 /deep/)
- 第三点解决了没有父级类可以设置的问题(手动更改渲染规则)
前两条操作的是类名样式,第三条操作的是节点,小编觉得能通过前两条解决的,尽量就不用第三条了(盲猜会影响性能吧)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
