目录
- vue vendor.js文件过大问题
- 1. cdn 引入
- 2. 在使用vue等包的地方,注释掉import引入
- 3. 打包忽视掉vue等包
- vue打包降低vendors.js文件大小
- vue打包项目优化
vue vendor.js文件过大问题
1. cdn 引入
index.html中cdn的方式引入vue、vuex、axios、element-ui、vue-router等包,代码如下:
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script> <script src="https://cdn.bootcss.com/vue/2.6.11/vue.min.js"></script> <script src="https://unpkg-com/vuex@3.4.0/dist/vuex.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.2.O/vue-router.min.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.6/index.min.js"></script>
如果是内网开发:cdn下载对应版本放入public下(例:public-->minJs-->cdn静态文件)
<%if (process.env.NODE_ENV === 'production'){ %>//此处为外网cdn,具体根据公司需求
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script>
<script src="https://cdn.bootcss.com/vue/2.6.11/vue.min.js"></script>
<script src="https://unpkg-com/vuex@3.4.0/dist/vuex.js"></script>
<script src="https://cdn.bootcss.com/vue-router/3.2.O/vue-router.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.6/index.min.js"></script>
<%} else {%>
<script src="./minJs/axios.min.js"></script>
<script src="./minJs/vue.min.js"></script>
<script src="./minJs/vuex.js"></script>
<script src="./minJs/vue-router.min.js"></script>
<script src="./minJs/element-ui.min.js"></script>
<%}%>
注意:cdn版本与package版本一直,否则会出现报错,且cdn引用顺序又要求(例:element要在vue下面)否则报错:如下图

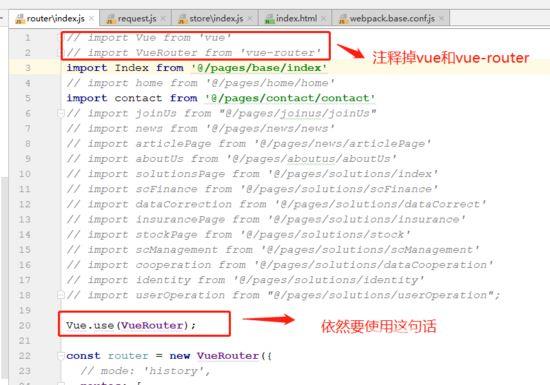
2. 在使用vue等包的地方,注释掉import引入
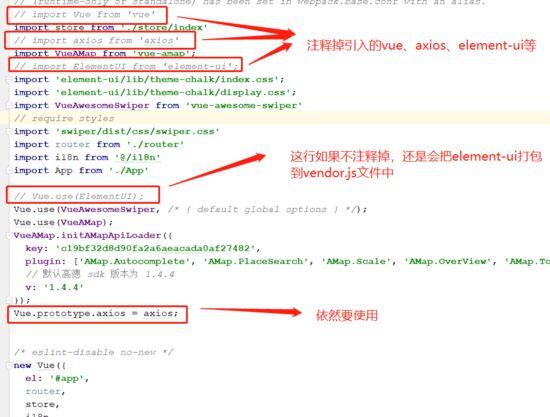
在所有使用vue的地方注释掉引入的vue等包,但是Vue.use(axios)、Vue.use(VueRoter)、Vue.use(vuex)等依然要使用,除了Vue.use(ElementUI), 如果加上这句话,还是会打包element-ui到vendor.js文件中
在main.js

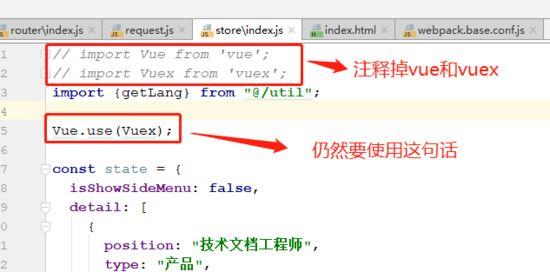
在store文件加中的index.js

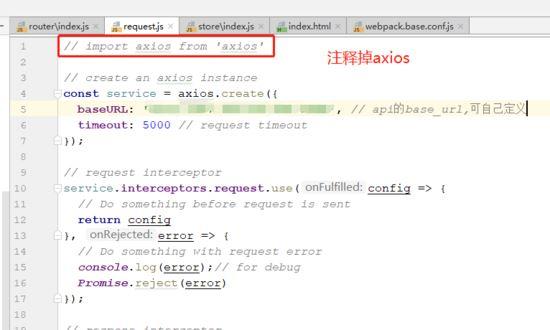
在api/request.js文件中

在router/index.js文件中

3. 打包忽视掉vue等包
在vue.config.js
chainWebpack: (config) => {
if (isPro) { //isPro 本人判断是否产线
config.externals={
'vue':'vue',
'vuex':'Vuex',
'vue-router':'VueRouter',
'element-ui':'ELEMENT',
'axios':'axios'
}
config.plugin("extract-css").tap((args) => [
{
filename: `css/[name].${Version}.css`,
chunkFilename: `css/[name].${Version}.css`,
},
]);
}
},
第四步、如果打包后的文件还是比较大,就采用路由懒加载的方式加载路由

vue打包降低vendors.js文件大小
vue打包项目优化
减少vendors.js文件的大小
我们在打包vue项目的时候经常会遇到打包后的文件中vendors.js文件特别大,这个文件中的内容主要是我们项目中引入的第三方插件js文件,我们可以更改webpack的配置文件来排除这些第三方插件,然后在index.html文件中通过增加cdn引入的方式来优化我们的代码,使的我们的项目更快的加载。
方法:
找到vue项目的配置文件,如果使用的是vue-cli4脚手架,可以在项目的根目录下创建一个vue.config.js的配置文件,然后在配置文件中增加如下代码。
module.exports = {
configureWebpack: config => {
externals: {
vue: 'Vue', // 排除Vue文件
'vue-router': 'VueRouter', // 排除VueRouter
moment: 'moment', // 排除moment组件 一个时间格式化插件
axios: 'axios', // 排除axios组件
'element-ui': 'ELEMENT', // 排除element-ui组件,这里要使用大写
echarts: 'echarts', // 排除echarts组件
qs: 'Qs' // 排除qs组件
}
}
}
externals是webpack的一项配置项, 官方解释:配置选项提供了「从输出的 bundle 中排除依赖」的方法。相反,所创建的 bundle 依赖于那些存在于用户环境(consumer’s environment)中的依赖。此功能通常对 library 开发人员来说是最有用的,然而也会有各种各样的应用程序用到它。
换句话说就是防止将某些 import 的包(package)打包到 bundle 中。也就是打包时不打包这些文件。
然后在public目录下的index.html文件里增加cdn的静态资源路径就ok了。
压缩文件
这里的压缩js不是指的代码的压缩,而是使用webpack的CompressionPlugin插件进行gzip压缩,首先安装插件
npm i -D compression-webpack-plugin
然后在vue.config.js文件中进行设置,找
// 引入插件
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
configureWebpack: config => {
return {
// 插件配置
plugins: [
// 实例化插件
new CompressionPlugin({
// 需要压缩的文件后缀
test: /\.js$|\.html$|\.css$|\.png$|\.jpg$|\.jpeg$|\.gif$/,
// 压缩后的文件
filename: '[path][base].gz',
// 超过次大小的文件进行处理
threshold: 102400,
// 是否删除原资源
deleteOriginalAssets: false
})
]
}
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
