目录
- 前言
- 代码
- 判断 List 的长度是否等于 Len
前言
在 TypeScript 中,当需要一个长度固定的数组时,通常会想到使用元组来进行表示,不过相对于数组而言,元组的每个元素的类型都不必是一致的。
如果现在需要一个长度为 30,元素类型为 string 的数组类型,其实就是一个元组,如果直接手写出来,那也太麻烦了,本文因此有感而发,编写了自动创建的类型工具。
代码
首先,不管三七二十一,先把这个类型工具给定义出来:
type FixedArray = any
然后开始逐步分析,先从泛型下手:
- 因为长度是可以指定了,所以必定接受一个泛型
Len用于表示数组长度; - 而且因为是数组,必须得要指定数组的类型,所以还有一个数组类型的泛型
T; - 因为
TypeScript中的遍历生成,一般都是使用递归实现的,所以还得有第三个参数,用于接受上一次执行后得到的数组List。
综上,这个类型工具加上泛型之后,如下:
type FixedArray<T = any, Len extends number = 6, List extends Array<T> = []> = any
接下去的步骤就很简单了,判断 List 的长度是否等于 Len,是的话,就直接返回 List,不是的话,将 List 和一个新的元素组成新的数组,把这个数组作为泛型,传入递归调用的 FixedArray 即可。
判断 List 的长度是否等于 Len
思路很简单,关键点在于如何判断 List 的长度是否等于 Len?
根据上面的定义,Len 是 number 类型的字面量,对于字面量而言,若是使用 extends 判断其子类型,只有 never 和其本身能够满足,所以只要排除掉 Len 是 never 的情况,剩下的只要判断 List['length'] 是否 extends Len 即可。
还有一点,因为 Len 是 extends number 的,所以传入 number 也是合法的,但是会造成死循环,所以也需要排除掉 Len 是 number 本身的情况,综上,判断 Len 是否是合法的 number 字面量的类型工具如下,比较简单,不在赘述:
//判断是否为 never 的类型工具 type IsNever<T> = [T] extends [never] ? true : false // 用于判断两个泛型是否相同,只要一个泛型传入 Len, 零一个泛型传入 number,就能判断 Len 是否为 number 本身 type IsTypeSelf<TA, TB> = TA extends TB ? TB extends TA ? true : false : false // 判断 Len 是否为合法的 number 字面量类型 type IslegalNumber<N> = IsNever<N> extends true ? false : IsTypeSelf<number, N> extends true ? false : true
那么在 FixedArray 中,先判断 Len 是否合法,不合法直接返回 List:
type FixedArray<T = any, Len extends number = 6, List extends Array<T> = []> =
IslegalNumber<Len> extends false // 判断 Len 是否合法
? List
: any
然后再判断 List['length'] 是否 extends Len 即可,如果是,返回 List,如果不是,将 List 和一个新的元素组成新的数组,把这个数组作为泛型,传入递归调用的 FixedArray:
type FixedArray<T = any, Len extends number = 6, List extends Array<T> = []> =
IslegalNumber<Len> extends false
? List
: List['length'] extends Len // 判断 `List['length']` 是否等于 `Len`
? List // 是就返回 List 本身
: FixedArray<T, Len, [...List, T]> // 不是就递归,注意传入的数组添加了新的元素 T
测试一下:
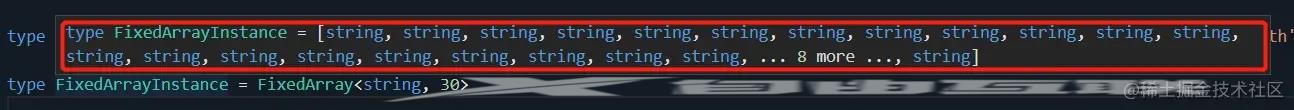
type FixedArrayInstance = FixedArray<string, 30>

可以看到,生成了一个长度为30,元组类型都为 string 的元组。
以上就是TypeScript编写自动创建长度固定数组的类型工具详解的详细内容,更多关于TypeScript自动创建长度固定数组的资料请关注易盾网络其它相关文章!
