目录 1. 思路 2. 后台第一个页面就是登录页面 3.转化 component组件 4. 刚刚上文提到的,防止刷新菜单就消失的问题 5.菜单栏(侧边栏)显示 先看一下 vue-admin-element 的目录,对于新手来说,
目录
- 1. 思路
- 2. 后台第一个页面就是登录页面
- 3. 转化 component 组件
- 4. 刚刚上文提到的,防止刷新菜单就消失的问题
- 5. 菜单栏(侧边栏)显示
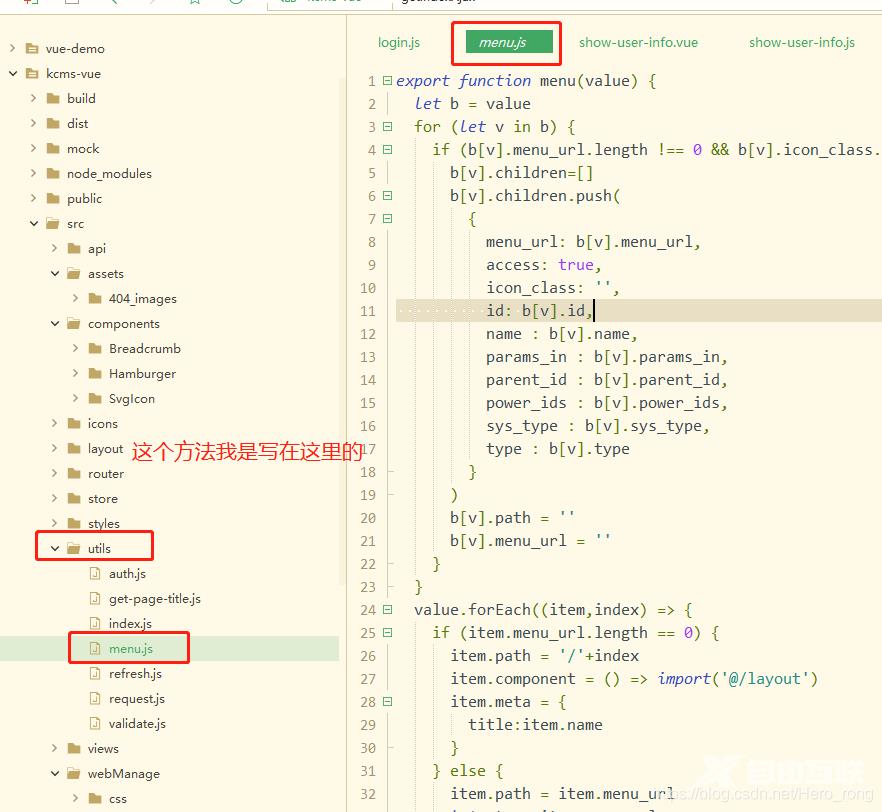
先看一下 vue-admin-element 的目录,对于新手来说,看明白项目的目录很重要,这些目录都是自动生成的


1. 思路
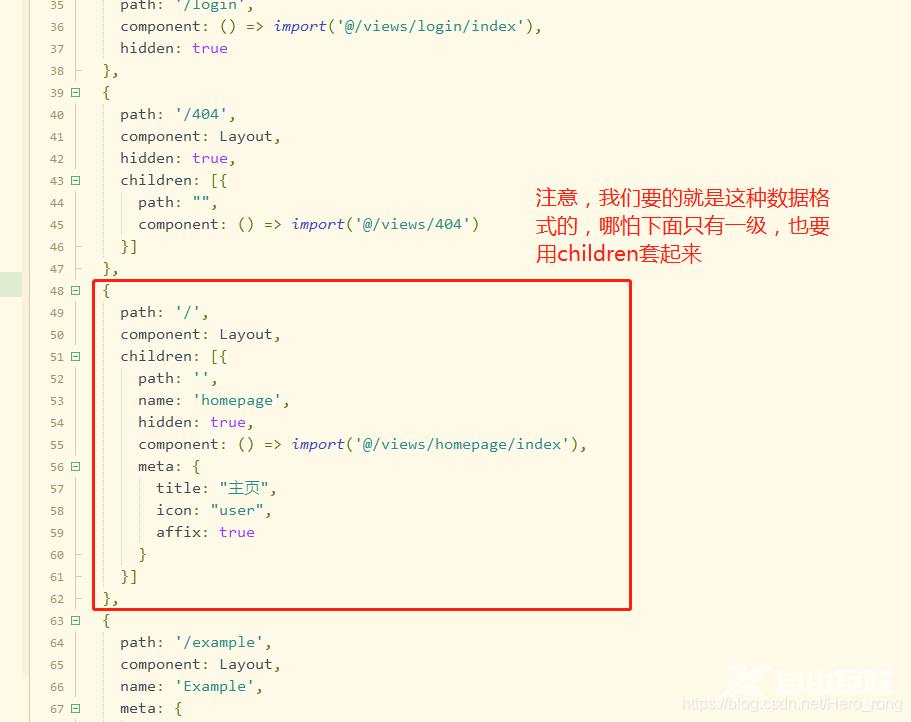
我们要动态生成路由,就得有接口,从接口里面获取路由信息,然后把这些信息动态添加到路由上展示出来就ok了,仔细看一下这些数据,不难发现,里面有 component 组件,这组件后台是没有办法传过来的,需要前端自己转换,下面会详细提到

2. 后台第一个页面就是登录页面
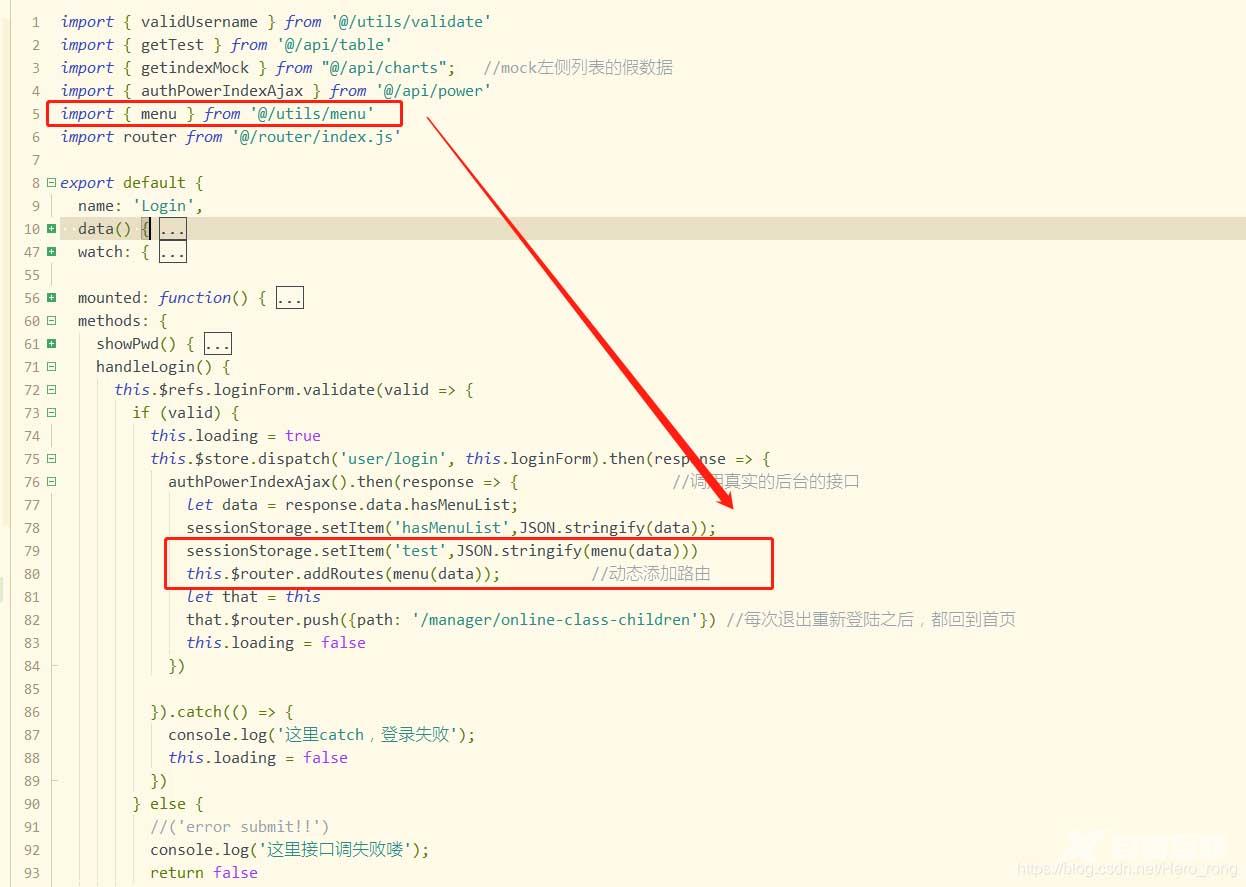
登录页面是自带的且固定的,所以我们就在登录的时候调用接口,这样登录进去之后就直接看到左侧菜单了,下面在登录页面请求的接口,我们把拿到的数据存到 session 里面,这是为了刷新数据不丢失,可以看到这里面有个 menu 方法,这个方法就是 1. 里面说的,转化 component 组件的方法
import { menu } from '@/utils/menu' //调用转化组件的方法
authPowerIndexAjax().then(response => { //调用真实的后台的接口
let data = response.data.hasMenuList;
sessionStorage.setItem('hasMenuList',JSON.stringify(data));
sessionStorage.setItem('test',JSON.stringify(menu(data)))
this.$router.addRoutes(menu(data)); //动态添加路由
let that = this
that.$router.push({path: '/manager/online-class-children'}) //每次退出重新登陆之后,都回到首页
this.loading = false
})

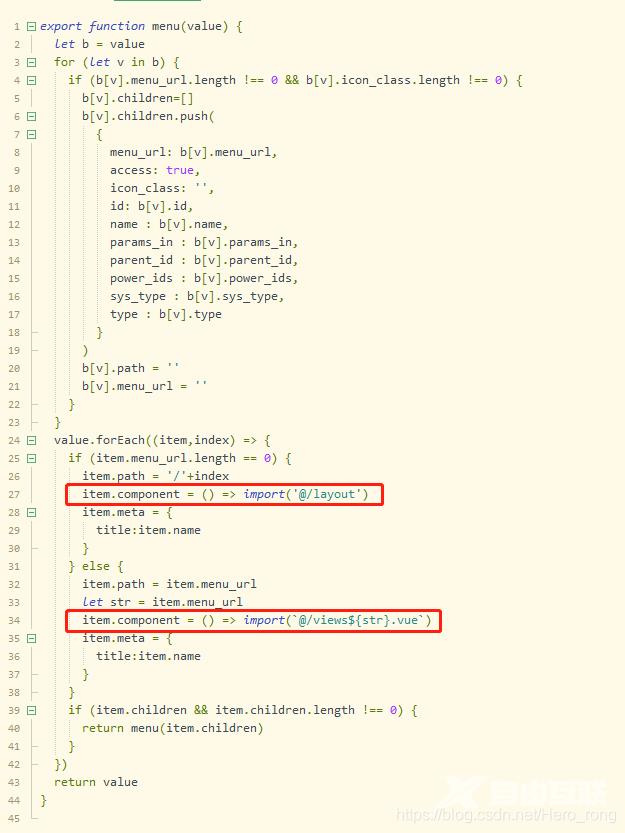
3. 转化 component 组件
这是我们后端传来数据,每个项目数据不一样,所以大家重点看红色框框圈起来的地方就好了,其他的仅供参考
if (item.menu_url.length == 0) {
item.path = '/'+index
item.component = () => import('@/layout')
item.meta = {
title:item.name
}
} else {
item.path = item.menu_url
let str = item.menu_url
item.component = () => import(`@/views${str}.vue`)
item.meta = {
title:item.name
}
}


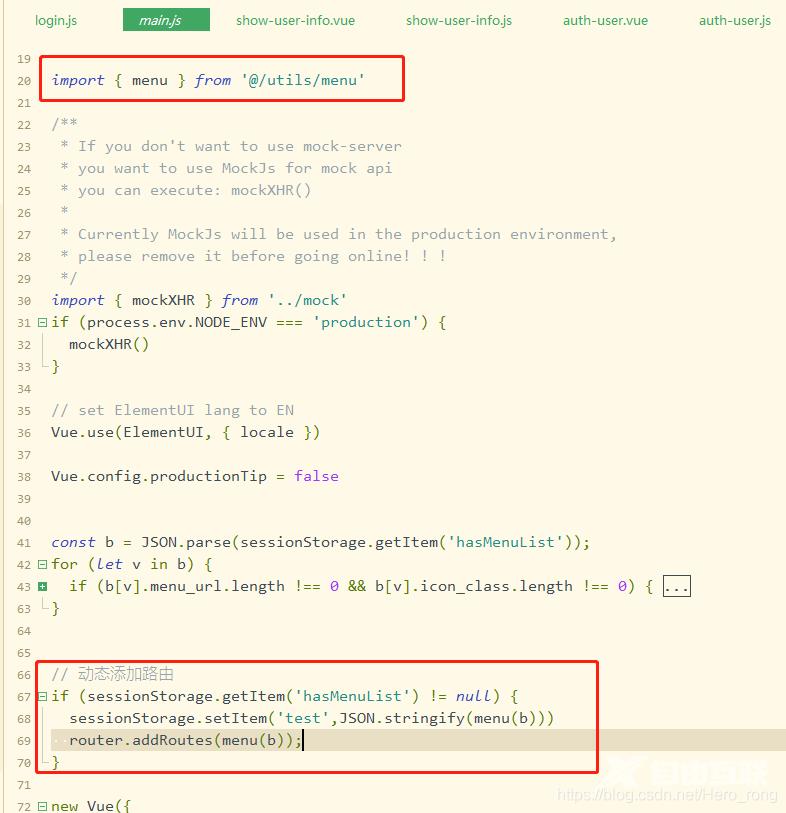
4. 刚刚上文提到的,防止刷新菜单就消失的问题
在 main.js 加一段代码就行了,这样子就大功告成了
// 动态添加路由
if (sessionStorage.getItem('hasMenuList') != null) {
sessionStorage.setItem('test',JSON.stringify(menu(b)))
router.addRoutes(menu(b));
}

5. 菜单栏(侧边栏)显示
上述步骤都完成后,菜单栏也就是侧边栏是不会显示的,我们需要把数据放到侧边栏里面,其他的都不动,就把 routes 数据换成我们缓存里的数据就行了
return JSON.parse(sessionStorage.getItem('test'))

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
