目录 前景提要 1.创建仓库骨架并书写初始代码 2.正式开始 3.store 数据获取方法(可略过) 4.数据的获取与展示 前景提要 如果不了解基础的话 ----- 点击此处 本文着重实现效果,不会讲
目录
- 前景提要
- 1.创建仓库骨架并书写初始代码
- 2.正式开始
- 3.store 数据获取方法(可略过)
- 4.数据的获取与展示
前景提要
如果不了解基础的话 ----- 点击此处
本文着重实现效果,不会讲太多原理问题
未使用 react-redux 管理工具

1.创建仓库骨架并书写初始代码
src 目录下创建

//store/index.js 代码
import { createStore } from 'redux';
import reducer from "./reducer"
const store = createStore(reducer);
export default store
//store/reducer.js
const reducer = (prevState,action)=>{
let newState = {...prevState}
return newState
}
export default reducer
2.正式开始
关键点在于 reducer.js 文件
它是一个纯函数,在不修改原始值的情况下返回一个新的数据
现在我们返回一个新的数据给 store(仓库)
//store/reducer.js
let state = {
todos:[
{
id:1,
title:"今天周一",
isFinished:false
},
{
id:2,
title:"今天周二",
isFinished:true
}
]
}
const reducer = (prevState = state,action)=>{
let newState = {...prevState}
return newState //将新的数据返回出去
}
export default reducer
因为并没有数据传递过来,所以我们用一个默认的数据来代替,然后把它给一个新的数据再传出去(store会自动接收return 的数据)
3.store 数据获取方法(可略过)
既然前文已经返回数据,那我们就看看返回来的数据的样子
//在任意页面(view)引入该store
import store from './store'
console.log("store====",store)
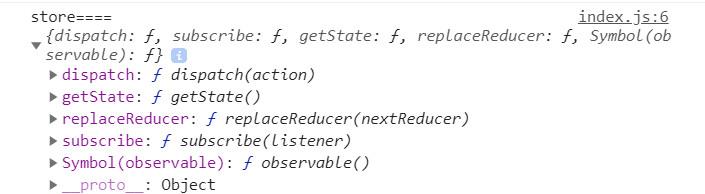
效果图:

这是 该 store 的方法
通过 getState()方法来获取数据
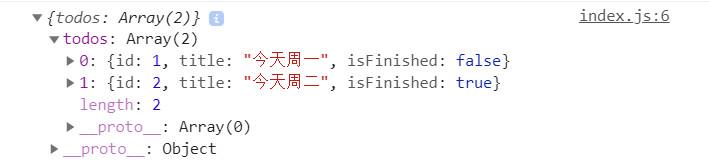
import store from './store' console.log(store.getState())

4.数据的获取与展示
上文中 通过 store.getState()获取到了参数,那么我们就可以把获取到的参数赋值给现在的 组件的 state
import React, { Component } from 'react'
import store from '../store' //引入
export default class One extends Component {
constructor(){
super()
this.state = {
todos:[] //一定要定义一个初始值
}
}
componentDidMount(){
this.setState({
todos:store.getState().todos //将获取到的数据里面的内容赋值给 该页面 state
//页面初次渲染的时候什么都没有,在这里获取并修改数据
//使得页面重新渲染,拿到数据
})
}
render() {
return (
<div>
{
this.state.todos.map(item=>{ //这里就是展示了
return(
<ul key={item.id}>
<li>{item.id}</li>
<li>{item.title}</li>
</ul>
)
})}
</div>
)
}
}
效果图:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
