目录
- vue父组件监听子组件数据更新
- this.$on(‘hook : 生命周期钩子’, () => {})
- @hook:生命周期钩子=“触发的函数”
- 监听子组件内数据变化,父组件绑定change事件
- 子组件
- 父组件
- 大功告成
vue父组件监听子组件数据更新
this.$on(‘hook : 生命周期钩子’, () => {})
可以监听执行生命周期钩子,适用场合如:
data(){
return {
itemID:'',
}
}
mounted(){
// 设置定时器
this.itemID = setInterval(()=> { console.log('开计时器') }, 1000);
// 离开页面时清除定时器
this.$once('hook:beforeDestroy', ()=> { clearInterval(this.itemID) })
}
将定时器和清除定时器放在一起,功能和写在beforeDestroy生命周期中是一样滴,这样维护起来比较方便 ~
定时器里放需要定时请求的数据,然后离开页面就清除定时器,也就停止请求
@hook:生命周期钩子=“触发的函数”
父组件监听子组件数据更新,也就是监听生命周期 ~
来人! 上代码 !
// 父组件 <template> <div class="father"> <son @hook:update="sonUpdateFun"/> // 我是子组件 </div> </template>
<script>
import son from './son.vue'
export default {
components:{ 'son' },
methods:{
sonUpdateFun(){
console.log("子组件的数据更新啦~~~")
}
}
}
</script>
当子组件的数据更新的时候就会触发函数 sonUpdateFun,就可以进行一些不可描述的操作了
监听子组件内数据变化,父组件绑定change事件
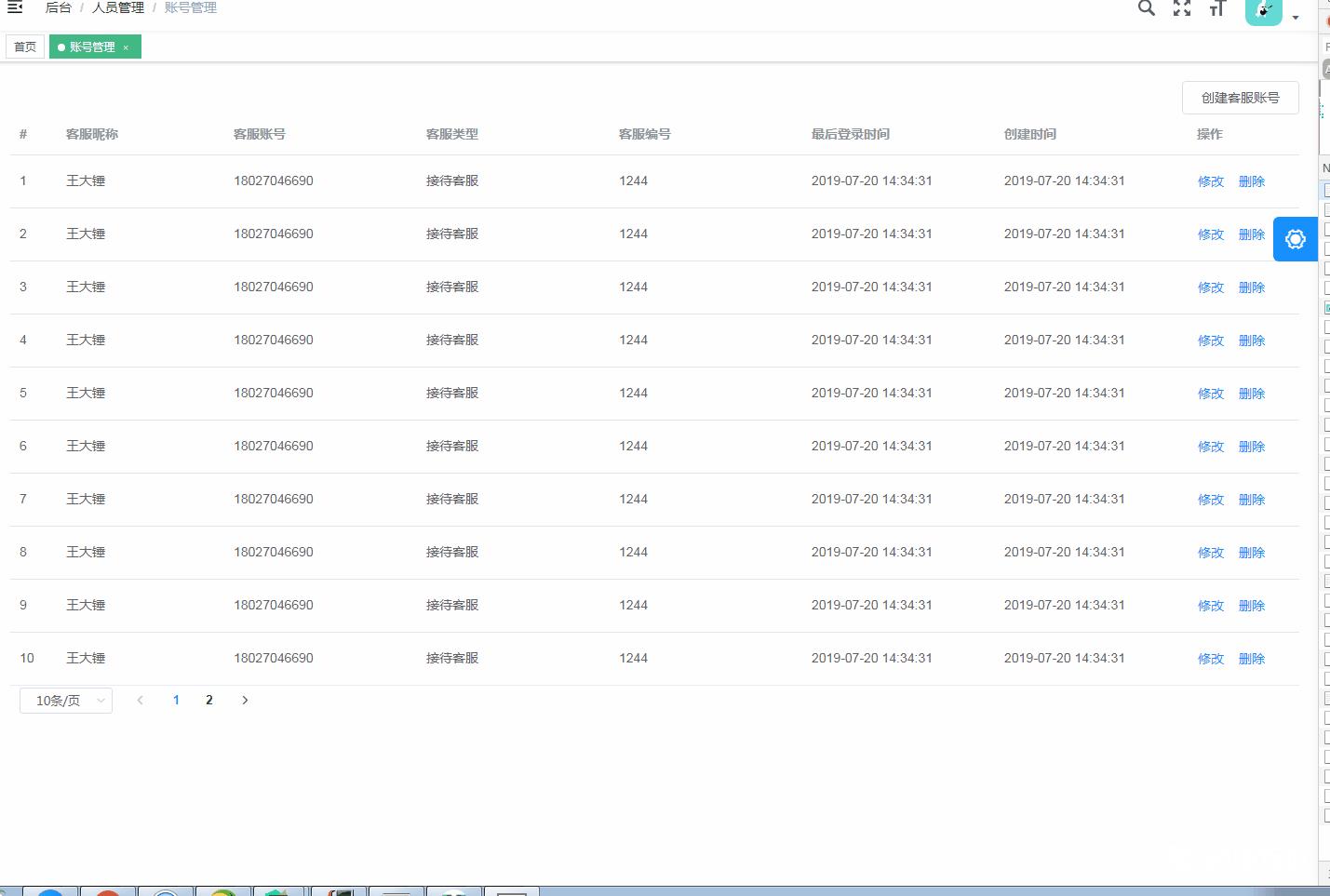
如题,做了一个分页功能,element里面的分页,已经有了页码改变、每页数量改变的change事件,这样如果当页码改变、每页数量改变的时候,又要在methods里面写change来根据改变的值来获取分页,这样就很麻烦,如果没个页面都有分页,这样就要在methods里面多写change事件。
想到了一个解决方法,就是把element的分页封装成一个组件,具体思路如下:
子组件
1.这个绑定了每页数量改变的事件,
handleSizeChange
handleSizeChange(index) {
this.query.length = index
},
2.这个绑定了当前页码改变的事件
handleCurrentChange
handleCurrentChange(index) {
console.log(index)
this.query.start = index
}
3.最重要的数据,这里是当前页码和每页数量,
query: {
start: 1,
length: 10
}
4.页码跟数量改变是在子组件中完成的,写个watch,然后实时把query传递给父组件
watch: {
query: {
handler(val, oldVal) {
this.$emit('changeData', this.query)
},
deep: true
}
},
5.完整子组件代码
<template>
<div>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page.sync="query.start"
:page-sizes="[10, 20, 30, 50]"
:page-size="query.length"
layout="sizes, prev, pager, next"
:total="total">
</el-pagination>
</div>
</template>
<script>
export default {
name: 'pagination',
props: {
size: {
type: Number,
default: function() {
return 10
}
},
total: {
type: Number,
default: function() {
return 10
}
},
start: {
type: Number,
default: function() {
return 1
}
}
},
created() {
this.query = {
start: this.start,
length: this.size
}
},
data() {
return {
query: {
start: 1,
length: 10
}
}
},
watch: {
query: {
handler(val, oldVal) {
this.$emit('changeData', this.query)
},
deep: true
}
},
methods: {
handleSizeChange(index) {
this.query.length = index
},
handleCurrentChange(index) {
console.log(index)
this.query.start = index
}
}
}
</script>
<style scoped>
</style>
父组件
1.先引入组件,组件位置根据自己的而定
import pagination from '../../components/table-pagination/pagination'
2.然后注册组件
components: { pagination },
3.使用组件
<pagination
:size="query.length"
:total="total"
:start="query.start"
@changeData="getList($event)"
/>
组件传递的参数:


4.如何获取子组件传递过来的query对象?
1)父组件获取
注意:
这里的changeData跟子组件中$emit发送的地方要相同!

2)子组件部位
注意:this.$emit('changeData',this.query)
changeData就是父组件中子组件部位注册的自定义事件,this.query就是要传递的值

3)我的获取分页的函数就是getList(query),直接在自定义事件中写@changeData="getList($event)"
大功告成

这样每当子组件中query的值改变之后,父组件都会执行分页查询请求,就可以实时更新了!
后记:自定义事件,可以做很多事情,比如,点击子组件按钮,传递参数,然后父组件使用这个参数来做什么事情,当整个页面的数据量、逻辑实在是太庞大的时候,就可以把整个也面分成一个个小组件来,这样就不会显得页面庞大复杂了…
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
