目录 前言 效果展示 工具实现 获取视频时长 控制台交互获取相关参数 计算截取图片的时间点集合 获取每一个时间点的视频帧截图 图片拼接长图 前言 平时我们在发布视频的时候通常都
目录
- 前言
- 效果展示
- 工具实现
- 获取视频时长
- 控制台交互获取相关参数
- 计算截取图片的时间点集合
- 获取每一个时间点的视频帧截图
- 图片拼接长图
前言
平时我们在发布视频的时候通常都需要从视频中截取一帧图片作为视频的封面,而现在常见的封面动态预览效果则可以通过视频帧长图来辅助实现,今天就让我们一起使用node来制作一个视频帧长图生成工具。
效果展示

如上图,这是从一个3分钟左右的视频中截取出来的30帧截图合成的长图。
工具实现
获取视频时长
- 1、引入依赖 我们可以使用
get-video-duration这个库中的getVideoDurationInSeconds这个方法来获取视频的时长。
const { getVideoDurationInSeconds } = require('get-video-duration');
- 2、获取时长
getVideoDurationInSeconds是一个异步获取图片时长的方法,入参为需要获取时长的视频路径,返回的结果为视频的时长秒数。
getVideoDurationInSeconds(videoPath);
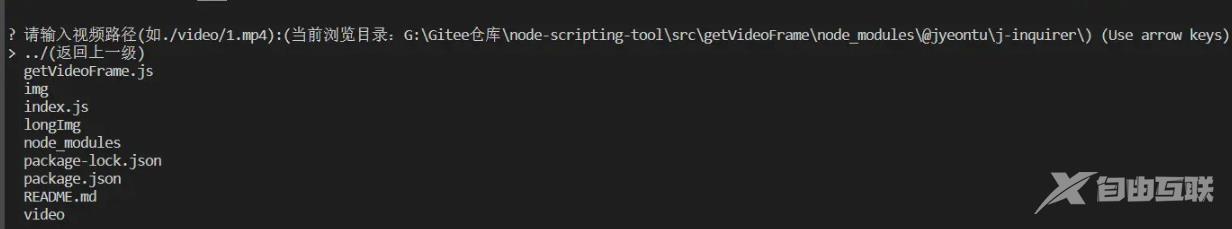
控制台交互获取相关参数

如上图,我们可以在控制台选择相关的参数,这里需要的参数主要有2个,分别是视频路径和截取图片数量。
这里使用了我自己基于inquirer封装的一个控制台文件选择器插件,具体实现过程和使用方法可以查看我的这一篇文章:node封装一个控制台进度条插件详情
计算截取图片的时间点集合
根据获取到的时长和输入的截图数量,我们可以计算出截取图片的时间点集合。
const changTimeFormat = (seconds)=>{
seconds = parseInt(seconds);
let h = Math.floor(seconds / 3600);
h = h > 9 ? h : '0' + h;
seconds %= 3600;
let m = Math.floor(seconds / 60);
m = m > 9 ? m : '0' + m;
seconds %= 60;
seconds = seconds > 9 ? seconds : '0' + seconds;
return h + ':' + m + ':' + seconds;
};
const countSplitPoint = (duration,cutNums = 30) => {
cutNums = Math.min(cutNums,parseInt(duration));
const step = Math.floor(duration / cutNums);
let start = 0;
const res = [];
while(cutNums--){
res.push(changTimeFormat(start));
start += step;
}
return res;
};
获取每一个时间点的视频帧截图
1、引入依赖
const cp = require('child_process');
const ffmpeg = require('ffmpeg');
引入child_process后,我们可以在node中执行shell脚本语句。ffmpeg为比较常用的视频处理工具库。
2、功能实现
递归截取视频各个时间点的截图帧。
const execJpg = async(videoPath , saveFilePath, timeArr, index, cb )=>{
let ind = (index + 1) + '';
while(ind.length < (timeArr.length + '').length){
ind = '0' + ind;
}
const str = `ffmpeg -ss ${timeArr[index]} -i ${videoPath} -y -f image2 -t 0.001 ${saveFilePath + '\\' + ind}.jpg`;
await cp.exec(str,async(err)=>{
if(err) console.log(err);
const progressBar = new ProgressBar({
duration: timeArr.length - 1,
tip:{
0:'图片截取中……',
100:'图片截取完成!'
}
});
progressBar.run(index);
if(index < timeArr.length - 1){
await execJpg(videoPath , saveFilePath, timeArr, index + 1, cb )
}else{
console.log('开始合并图片')
cb();
}
})
};
const getVideoFrame = (config,cb)=>{
getVideoDurationInSeconds(config.videoPath).then(async(res)=>{
const timeArr = countSplitPoint(res,config.cutNums);
await execJpg(config.videoPath , config.saveFilePath, timeArr, 0, cb );
});
};
图片拼接长图
这里使用了我前面封装的一个图片拼接库来进行处理,该库的实现过程及使用方法可以查看我的这一篇文章:node实现封装一个图片拼接插件
let jInquirer = new JInquirer(config);
jInquirer.prompt().then(async(res)=>{
res.saveFilePath = '.\\img';
const ImgConcatClass = new ImgConcat();
getVideoFrame(res,()=>{
const p = {
folderPath:'.\\img', //资源目录
targetFolder:'.\\longImg', //合并后图片存放目录
direction:'y' //拼接方向,y为横向,n为纵向
}
ImgConcatClass.concatAll(p).then(ans=>{
console.log(ans);
return ans;
});
});
});
到此这篇关于node制作一个视频帧长图生成器操作分享的文章就介绍到这了,更多相关node制作生成器内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
