目录 Vue组织架构树图组件vue-org-tree 说明 快速开始 API Vue组织架构图组件 vue-tree-chart Vue组织架构树图组件vue-org-tree 说明 最近需要作出一个组织架构图来可视化展示一下,最后找到vue-
目录
- Vue组织架构树图组件vue-org-tree
- 说明
- 快速开始
- API
- Vue组织架构图组件
- vue-tree-chart
Vue组织架构树图组件vue-org-tree
说明
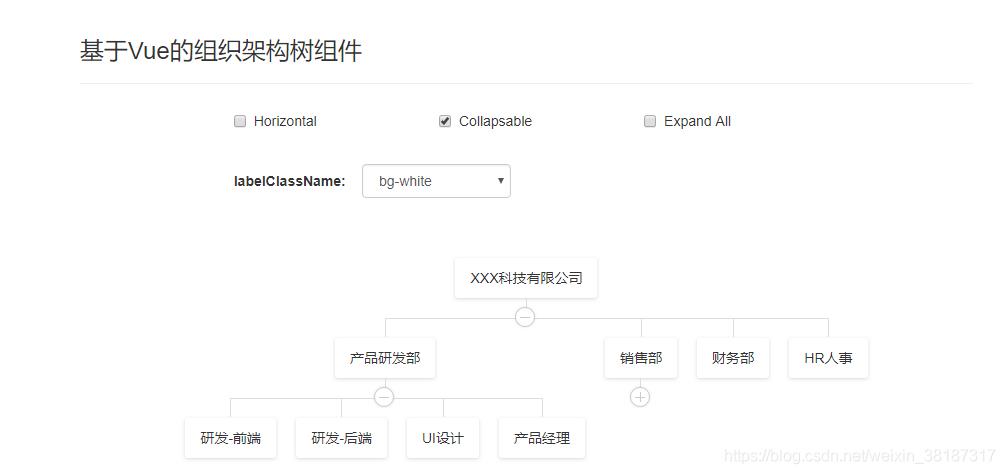
最近需要作出一个组织架构图来可视化展示一下,最后找到vue-org-tree这个组件,觉得效果还不错~,可选节点颜色、横向/纵向展开、打开/收起,在这记录一下使用方法,效果图如下:

快速开始
安装
npm install --save-dev less less-loader npm install --save-dev vue2-org-tree
(可能还需要安装其他组件,报错的话根据提示再install就行)
然后在main.js引入
import Vue2OrgTree from 'vue2-org-tree'; Vue.use(Vue2OrgTree)
使用
<template>
<div>
<div class="container">
<div class="col-md-10 col-md-offset-1">
<div class="page-header">
<h3>基于Vue的组织架构树组件</h3>
</div>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form class="form-horizontal row">
<div class="col-md-4">
<div class="checkbox">
<label>
<input
type="checkbox"
v-model="horizontal"
> Horizontal
</label>
</div>
</div>
<div class="col-md-4">
<div class="checkbox">
<label>
<input
type="checkbox"
v-model="collapsable"
> Collapsable
</label>
</div>
</div>
<div class="col-md-4">
<div class="checkbox">
<label>
<input
type="checkbox"
v-model="expandAll"
@change="expandChange"
> Expand All
</label>
</div>
</div>
<p><br></p>
<p><br></p>
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-5">labelClassName:</label>
<div class="col-md-7">
<select
class="form-control"
v-model="labelClassName"
>
<option value="bg-white">bg-white</option>
<option value="bg-orange">bg-orange</option>
<option value="bg-gold">bg-gold</option>
<option value="bg-gray">bg-gray</option>
<option value="bg-lightpink">bg-lightpink</option>
<option value="bg-chocolate">bg-chocolate</option>
<option value="bg-tomato">bg-tomato</option>
</select>
</div>
</div>
</div>
</form>
</div>
</div>
<p><br></p>
<div class="text-center">
<vue2-org-tree name="test"
:data="data"
:horizontal="horizontal"
:collapsable="collapsable"
:label-class-name="labelClassName"
:render-content="renderContent"
@on-expand="onExpand"
@on-node-click="onNodeClick"
/>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
data: {
id: 0,
label: "XXX科技有限公司",
children: [
{
id: 2,
label: "产品研发部",
children: [
{
id: 5,
label: "研发-前端"
},
{
id: 6,
label: "研发-后端"
},
{
id: 9,
label: "UI设计"
},
{
id: 10,
label: "产品经理"
}
]
},
{
id: 3,
label: "销售部",
children: [
{
id: 7,
label: "销售一部"
},
{
id: 8,
label: "销售二部"
}
]
},
{
id: 4,
label: "财务部"
},
{
id: 9,
label: "HR人事"
}
]
},
horizontal: false,
collapsable: true,
expandAll: false,
labelClassName: "bg-white"
};
},
methods: {
renderContent(h, data) {
return data.label;
},
onExpand(data) {
if ("expand" in data) {
data.expand = !data.expand;
if (!data.expand && data.children) {
this.collapse(data.children);
}
} else {
this.$set(data, "expand", true);
}
},
onNodeClick(e, data) {
alert(data.label);
},
collapse(list) {
var _this = this;
list.forEach(function(child) {
if (child.expand) {
child.expand = false;
}
child.children && _this.collapse(child.children);
});
},
expandChange() {
this.toggleExpand(this.data, this.expandAll);
},
toggleExpand(data, val) {
var _this = this;
if (Array.isArray(data)) {
data.forEach(function(item) {
_this.$set(item, "expand", val);
if (item.children) {
_this.toggleExpand(item.children, val);
}
});
} else {
this.$set(data, "expand", val);
if (data.children) {
_this.toggleExpand(data.children, val);
}
}
}
}
};
</script>
<style type="text/css">
.org-tree-node-label {
white-space: nowrap;
}
.bg-white {
background-color: white;
}
.bg-orange {
background-color: orange;
}
.bg-gold {
background-color: gold;
}
.bg-gray {
background-color: gray;
}
.bg-lightpink {
background-color: lightpink;
}
.bg-chocolate {
background-color: chocolate;
}
.bg-tomato {
background-color: tomato;
}
</style>
API
- props
events
on-expand- well be called when the collapse-btn clicked
on-node-click- well be called when the node-label clicked
参考html例子:https://github.com/hukaibaihu/vue-org-tree/blob/gh-pages/index.html
组件github:https://github.com/hukaibaihu/vue-org-tree
Vue组织架构图组件
vue-tree-chart

:deciduous_tree: Vue2树形图组件

安装:
npm i vue-tree-chart --save
使用:
in template:
<TreeChart :json="treeData" />
in script:
import TreeChart from "vue-tree-chart";
export default {
components: {
TreeChart
},
data() {
return {
treeData: {
...
}
}
}
...
属性:
json
组件数据,支持字段:
- - name[String] 节点名称
- - image_url[String] 节点图片
- - children[Array] 节点后代
- - mate[Object] 节点配偶
示例:
{
name: 'root',
image_url: "https://static.refined-x.com/avat.jpg",
children: [
{
name: 'children1',
image_url: "https://static.refined-x.com/avat1.jpg"
},
{
name: 'children2',
image_url: "https://static.refined-x.com/avat2.jpg",
mate: {
name: 'mate',
image_url: "https://static.refined-x.com/avat3.jpg"
},
children: [
{
name: 'grandchild',
image_url: "https://static.refined-x.com/avat.jpg"
},
{
name: 'grandchild2',
image_url: "https://static.refined-x.com/avat1.jpg"
},
{
name: 'grandchild3',
image_url: "https://static.refined-x.com/avat2.jpg"
}
]
},
{
name: 'children3',
image_url: "https://static.refined-x.com/avat.jpg"
}
]
}
事件:
click-node
点击节点触发,接收当前节点数据为参数
演示:
npm run serve
构建:
npm run build-bundle
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
