安装echarts npm install echarts --save 按需加载Echarts demo echarts.init() API文档 import * as echarts from 'echarts/core'import { BarChart, // 系列类型的定义后缀都为 SeriesOption LineChart,} from 'echarts/charts'import {
安装echarts
npm install echarts --save
按需加载Echarts demo
echarts.init() API文档
import * as echarts from 'echarts/core'
import {
BarChart,
// 系列类型的定义后缀都为 SeriesOption
LineChart,
} from 'echarts/charts'
import {
TitleComponent,
// 组件类型的定义后缀都为 ComponentOption
TooltipComponent,
GridComponent,
// 数据集组件
DatasetComponent,
// 内置数据转换器组件 (filter, sort)
TransformComponent,
} from 'echarts/components'
import { LabelLayout, UniversalTransition } from 'echarts/features'
import { CanvasRenderer } from 'echarts/renderers'
import { useEffect, useRef } from 'react'
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer,
LineChart,
])
const ECharts: React.FC = () => {
// 1. get DOM
const chartRef = useRef(null)
useEffect(() => {
// 2. 实例化表格对象
const chart = echarts.init(chartRef.current as unknown as HTMLDivElement, undefined, {
width: 1000,
height: 500,
})
// 3. 定义数据
const option = {
title: {
text: '测试图表',
},
xAxis: {
type: 'category',
data: ['1-1', '1-2', '1-3', '1-5', '1-6', '1-7', '1-8', '1-9'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [140, 110, 100, 90, 70, 30, 10, 0],
type: 'line',
},
],
}
// 4. 调用表格数据
chart.setOption(option)
}, [])
return <div className="charts" ref={chartRef} />
}
export default ECharts
错误记录
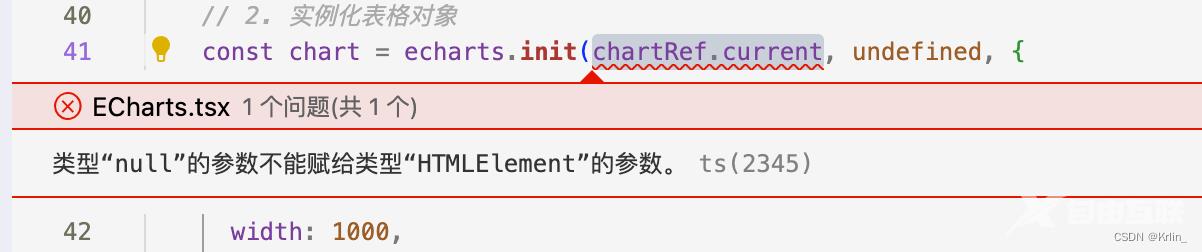
实例化Echarts的时候出现:“类型“null”的参数不能赋给类型“HTMLElement”的参数”错误,是typescript类型检查引起的,因此需要对该chartRef.current定义类型,可以定义成any,这里用的是typescript的双重断言去定义的类型。
发生错误的代码

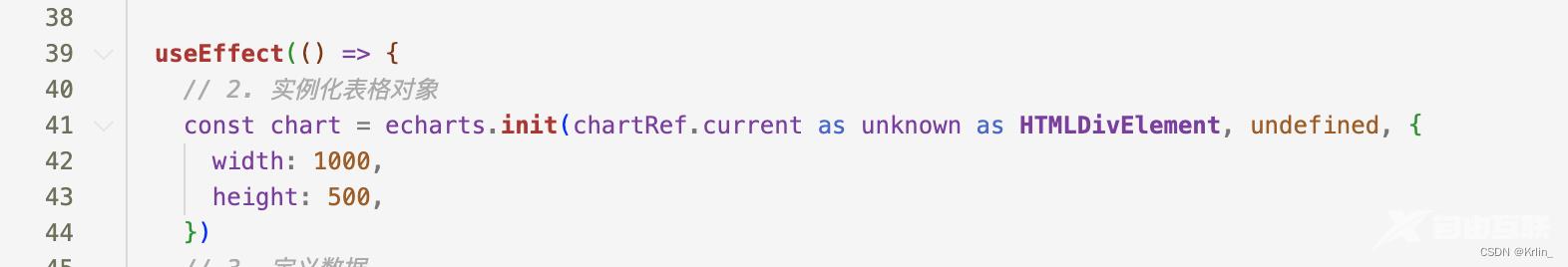
修改后的代码

注意:
类型断言只能够「欺骗」TypeScript 编译器,无法避免运行时的错误,反而滥用类型断言可能会导致运行时错误 类型断言只会影响
TypeScript 编译时的类型,类型断言语句在编译结果中会被删除,所以它不是类型转换,不会真的影响到变量的类型。
将图表改为自适应容器大小 – .resize()
echarts中提供了resize函数能够自动改变图表的大小,但是需要使用window.onresize去监听窗口的变化,只要窗口尺寸变化了就调用resize方法,并且图表的宽度和高度要分别设置成百分比和vh单位,否则resize会失效。
基于上面的demo实现:
多复制一个表格数据之后在调用表格数据后面加window.resize函数,有多少个表就继续往后面加多少个resize。
// 4. 调用表格数据
chart.setOption(option)
chart2.setOption(option2)
// 5. 将图表变为自适应
window.onresize = () => {
chart.resize()
chart2.resize()
}
到此这篇关于react+typescript中使用echarts的实现步骤的文章就介绍到这了,更多相关react typescript中使用echarts内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
