目录 一. bus总线传值的使用 二. 使用常规的传值:(子传父,父再传子) 总结 本demo主要是为了演示vue项目中兄弟组件之间的传值,这里我演示了两种方式: a. bus总线传值; b. 我自己一般
目录
- 一. bus总线传值的使用
- 二. 使用常规的传值:(子传父,父再传子)
- 总结
本demo主要是为了演示vue项目中兄弟组件之间的传值,这里我演示了两种方式:
- a. bus总线传值;
- b. 我自己一般把它当成常规的传值(其实也就是子组件A传父组件,父组件再传子组 件B)
下边开始本次demo的编写:
一. bus总线传值的使用
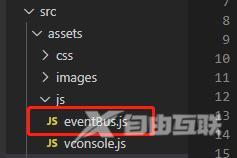
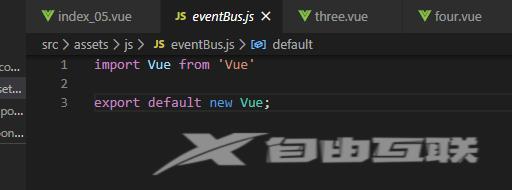
在项目中创建一个单独的eventBus.js文件

该js文件的内容很简单,就是暴露一个vue实例而已。

有人喜欢在main.js全局引入该js文件,我一般在需要使用到组件中引入。
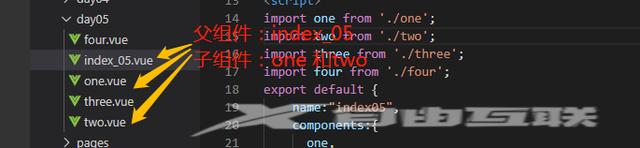
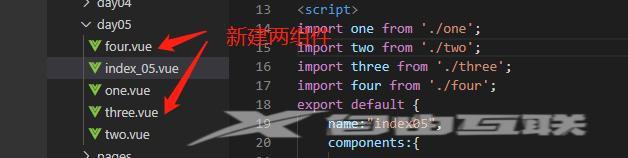
创建相关组件:

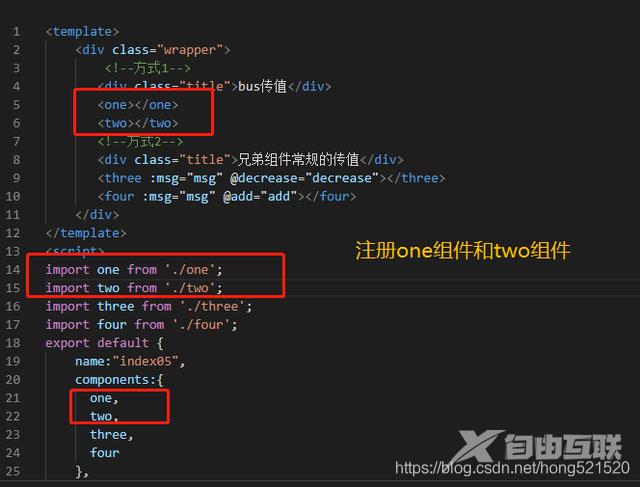
父组件中注册并使用子组件:

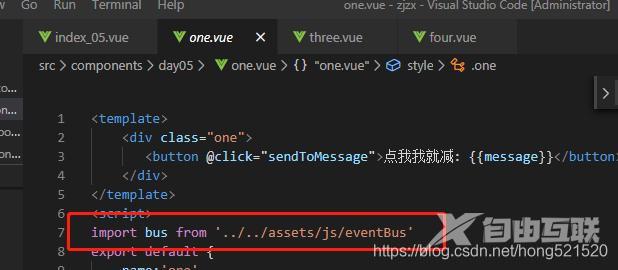
分别在子组件one和two中引入eventBus.js

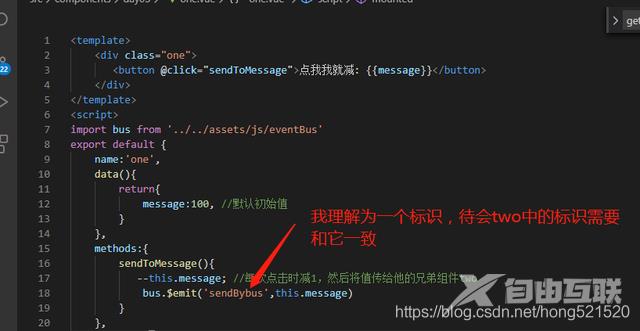
one组件向two组件传值:(传值使用$emit)

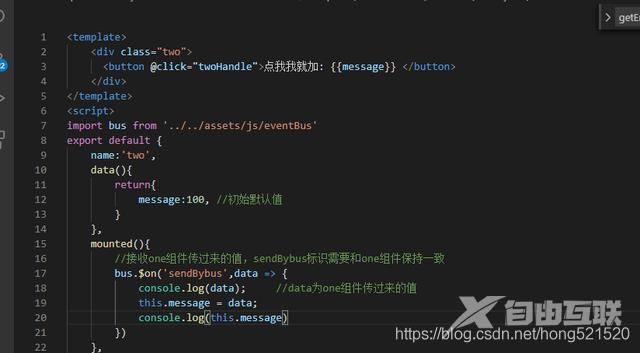
two组件接收到one组件的值:(接收值使用$on)

到这里其实使用bus总线实现兄弟组件之间的传值已经完成。
二. 使用常规的传值:(子传父,父再传子)
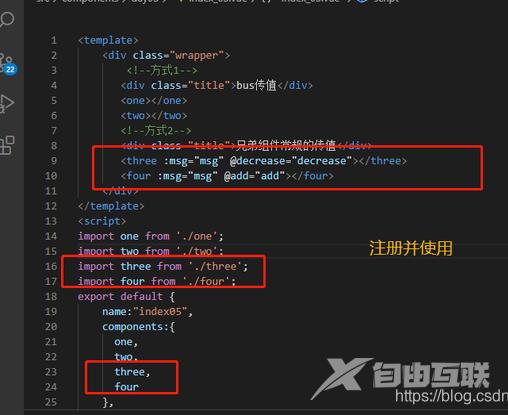
新建组件three和four,在父组件注册并使用:


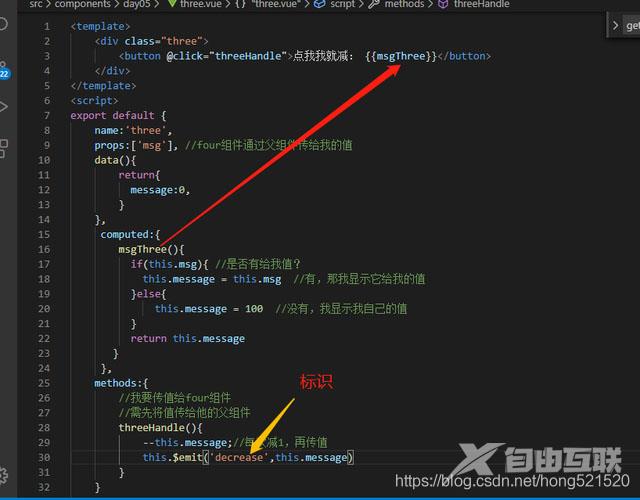
three组件想要传值给它的兄弟组件four:

父组件监听到three组件要传给four组件的值:

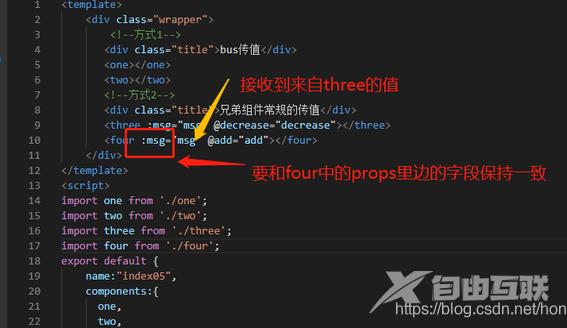
接收到three组件的值后,传给four:

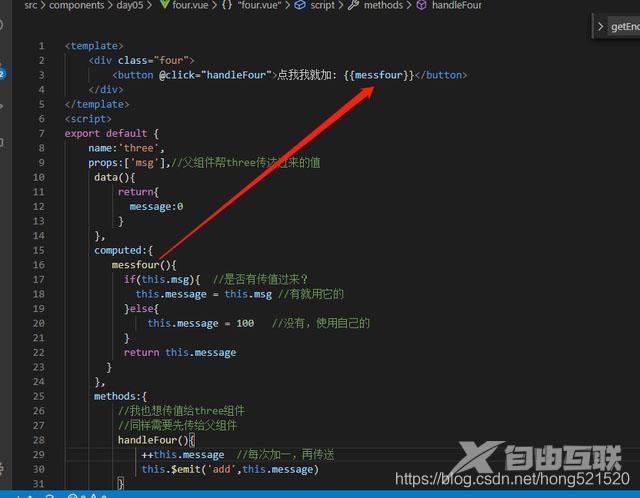
four组件接收父组件传达的值:

到这里常规的兄弟组件传值也完成。
总结
a. 其实就是使用 this.$emit(‘标志符’,‘要传递的值’) 实现将该组件传给父组件;
b. 父组件中:通过需要向外传值的子组件标签的标志符,在自定义的方法中将值拿 到,并存起来,然后再用 :A=存值得属性这种格式 传给另外的子组件;
c. 另外的子组件中使用props[‘A’],将传过来的值拿到,并且在需要用的地方使用,
如果在methods中使用的A的话,其实和使用data中的属性一样,也是用this.xx 这种格式。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
