目录 安装@vue/cli报错npmERR gyp ERR 最终解决方法 安装@vue/cli报错npmERR gyp ERR npm ERR! path C:\Users\wwc\AppData\Roaming\npm\node_modules@vue\cli\node_modules\utf-8-validateERR! gyp ERR! find VS 报错图片 安装命令:
目录
- 安装@vue/cli报错npmERR gyp ERR
- 最终解决方法
安装@vue/cli报错npmERR gyp ERR
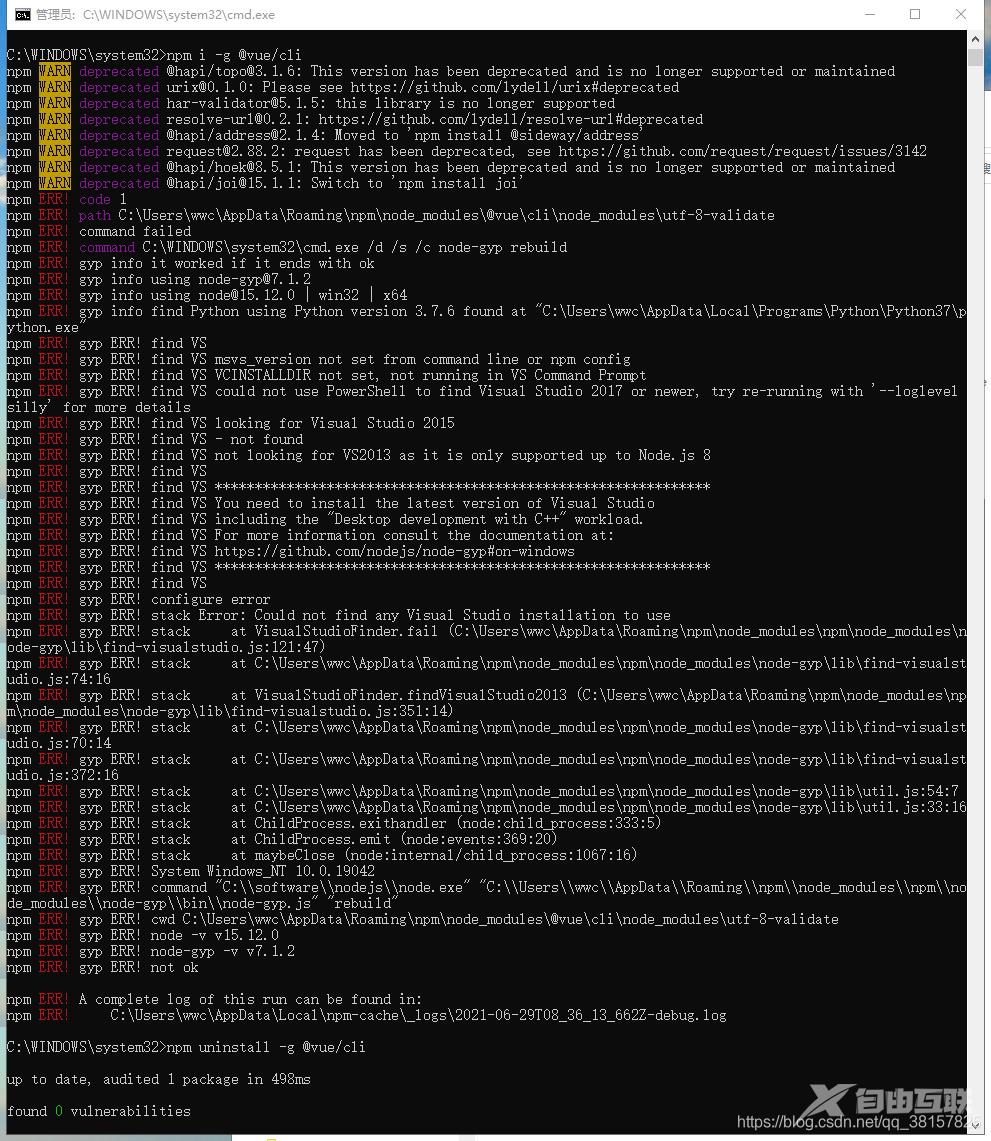
npm ERR! path C:\Users\wwc\AppData\Roaming\npm\node_modules@vue\cli\node_modules\utf-8-validateERR! gyp ERR! find VS
报错图片

安装命令:
npm i -g @vue/cli
先卸载掉安装失败的包
npm uninstall -g @vue/cli
删除本地文件夹目录 C://用户/xxx/AppData/Roaming/npm 文件夹下 vue 相关的3个文件
最终解决方法
切换 taobao 镜像源为 npm 镜像源之后,安装成功。
莫名其妙,就是 taobao 镜像源的问题,百度一大堆说安装这那的,都没有实际解决问题。。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
