目录
- Object.defineProperty()
- 定义 defineReactive 函数
- 递归侦测对象的全部属性
- 流程分析
- observe 函数
- Observer 类
- 完善 defineReactive 函数
- One More Thing
Object.defineProperty()
得力于 Object.defineProperty() 的特性,vue 的数据变化有别于 react 和小程序,是非侵入式的。详细介绍可以看 MDN 文档,这里特别说明几点:
- get / set 属性是函数,出于习惯会被称为 getter 函数 / setter 函数(Java,c++ 中都有这种惯例)
value 或 writable和get 或 set是不能同时出现的,否则报错- 注意区别 Object.defineProperties()
定义 defineReactive 函数
Object.defineProperty() 在使用 getter 和 setter 的时候,要想实现属性的修改,需要借助一个变量周转,如下面的 value,这就很麻烦。
const obj = {}
let value
Object.defineProperty(obj, 'a', {
enumerable: true,
configurable: true,
get() {
console.log('getter')
return value
},
set(newValue) {
value = newValue
console.log('setter', newValue)
}
})
所以定义了 defineReactive 函数,方便去给对象增加一个响应式属性。这里创建一个闭包的环境:闭包一定要有内外两个函数,外面这个函数 defineReactive 的 value 就形成了闭包。
const obj = {}
function defineReactive(data, key, value) {
// 如果只传了两个参数,则让 value 直接等于 data[key]
if (arguments.length === 2) value = data[key]
Object.defineProperty(data, key, {
enumerable: true, // 可被枚举(for...in 或 Object.keys 方法)
configurable: true, // 可被配置,比如删除
get() {
console.log('查看了' + key + '属性')
return value
},
set(newValue) {
console.log('修改了' + key + '属性')
value = newValue
}
})
}
defineReactive(obj, 'a', 10)
console.log(obj.a)
obj.a = 11
console.log(obj.a)
得到的结果如下图:

递归侦测对象的全部属性
我们自己写一个能够侦测对象全部属性的库
新建 index.js 作为主入口文件,用于测试效果,我们 let 一个对象 obj,目标是通过把 obj 作为参数传给 observe 函数,即可实现对 obj 对象所有属性的查看与修改的监测。
// index.js
import observe from './observe.js'
let obj = {
a: {
m: {
n: 1
}
},
b: 2
}
observe(obj)
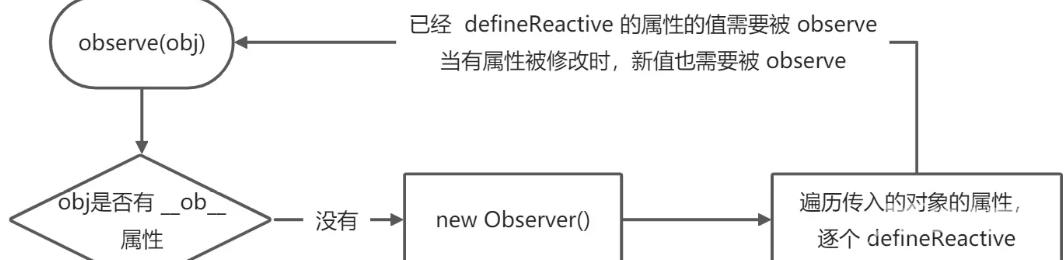
流程分析

observe 函数
observe 函数用于观察一个对象(value)的属性是否已被监测的(是否有 __ob__ 属性),如果不是则让其属性成为响应式的(通过 new Observer(value))。
注意:之所以起了 __ob__ 这么奇怪的变量名,是为了保证不会与对象的原有属性同名。
// observe.js
import Observer from './Observer.js'
export default (value) => {
if (typeof value !== 'object') return
if (value.__ob__ !== undefined) {
// 暂时留空
} else {
new Observer(value)
}
}
Observer 类
Observer 是一个类,一旦 new 了一个实例,则做 2 件事:
- 给传入的 value(其实是个对象) 添加
__ob__属性,值为这次 new 的实例(也就是构造函数中的 this),因为希望__ob__属性是不可被枚举的,所以用 def 函数处理。 - 遍历 value 的属性,通过 defineReactive 函数将其变为响应式的
// Observer.js
import { def } from './utils.js'
import defineReactive from './defineReactive.js'
export default class Observer {
constructor(value) {
def(value, '__ob__', this, false)
this.walk(value)
}
// 处理对象,让对象的属性变为响应式
walk(value) {
for (let key in value) {
defineReactive(value, key)
}
}
}
def 函数定义如下:
export const def = (obj, key, value, enumerable) => {
Object.defineProperty(obj, key, {
value,
enumerable,
writable: true,
configurable: true
})
}
完善 defineReactive 函数
相较于前面定义的时候,在两个地方添加了 observe(value),从而实现了递归侦测对象的全部属性。这里的参数 value,就是已经被变为响应式的属性的值,这个值如果是个对象,也需要被侦测,所以也要被 observe。
// defineReactive.js
import observe from './observe.js'
export default function defineReactive(data, key, value) {
if (arguments.length === 2) value = data[key]
// 注意这里不是传 key 而是传 value,因为 key 只是一个字符串,value 才是 key 指向的对象
observe(value)
// 让 data 的 key 属性变为响应式属性
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
get() {
console.log('查看了' + key + '属性')
return value
},
set(newValue) {
console.log('修改了' + key + '属性')
value = newValue
// 修改的属性也需要被观察,如果是对象需要被侦测
observe(newValue)
}
})
}
至此,在 index.js 传入 observe 的 obj 的每个属性都是响应式的了
// index.js
...省略前面的代码
obj.a.m = {
y: 8
}
console.log(obj.a.m.y)
测试结果如下:

One More Thing
普通对象也是有 getter 和 setter 的:
- get propertyName(){} 用来得到当前属性值的回调函数
- set propertyName(){} 用来监视当前属性值变化的回调函数
- 下面的代码中,属性 a 称为“数据属性”,它只有一个简单的值;属性b这种用 getter 和 setter 方法定义的属性称为“存取器属性”。
var num= {
a: 2,
get b(){
return 2
}
}
存取器属性定义为一个或两个与属性同名的函数,这个函数定义不使用 function 关键字,而是使用 get 或 set,也没有使用冒号将属性名和函数体分开。
到此这篇关于vue.js数据响应式原理解析的文章就介绍到这了,更多相关vue.js响应式原理 内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
