目录
- 状态管理模式
- Mutation需遵守Vue的响应规则
Vuex是专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简单来说:Vuex是Vue框架中状态管理

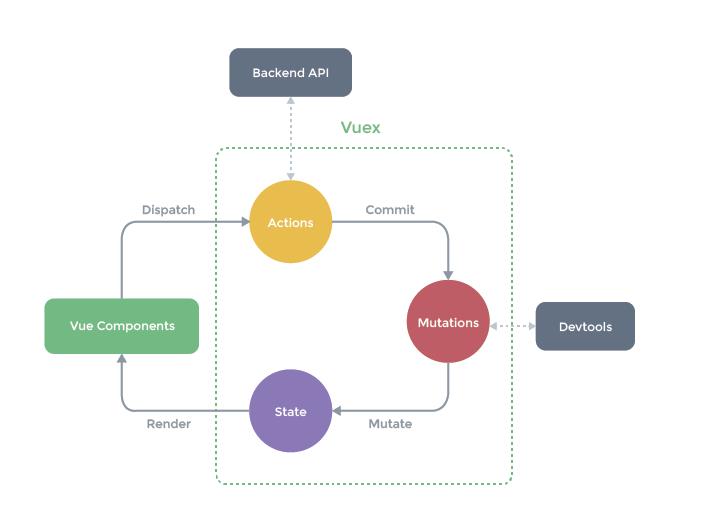
图中绿色虚线包裹起来的部分就是Vue的核心,state中保存的就是公共状态,改变state的唯一方式就是通过mutations进行更改
状态管理模式
把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,组件数构成了一个巨大的视图,不管在树的哪个位置,任何组件都能获取状态或者触发行为,这就是状态管理模式。
应用场景有:单页应用中,组件之间的数据状态
应用实例:
- 购物车功能
- 下单页面选择优惠券按钮,点击进入优惠券页面,选择后返回到下单页,数据会绑定回来,显示已选择的优惠券
- 登录状态等
Vuex的属性
state
Vuex就是一个仓库,仓库里面放了很多对象,其中state就是数据源存放地,对应一般Vue对象里面的datastate里面存放的数据是响应式的,Vue组件从store中读取数据,若是store中的数据发生改变,依赖这个数据的组件也会发生更新- 通过
mapState把全局的state和getters映射到当前组件的computed计算属性中
getters
getters可以对state进行计算操作,它就是store的计算属性- 虽然在组件内也可以做计算属性,但是
getters可以在多组件之间复用 - 如果一个状态只在一个组件内使用,可以不用
getters
Mutations
每个mutations都有一个字符串的事件类型(type)和一个回调函数(handler),这个回调函数就是实际进行状态修改的地方,并且它会接收state作为第一个参数:
const store = new Vuex.Store({
state:{
count:1
},
mutations:{
increment(state){
//变更状态
state.count++
}
}
})
不能直接调用一个mutation handler。这个选项更像是事件注册,当触发一个类型为increment的mutations时,调用此函数。要唤醒一个mutation handler,需要调用相应的type调用store.commit方法
store.commit('increment')
提交载荷(payload)
可以向store.commit传入额外的参数,即mutation的载荷(payload)
state:{
count:0
},
mutations:{
increment(state,n){
state.count += n
}
}
//组件
store.commit('increment',10)
在大多数情况下,载荷应该是一个对象,这安样可以包含多个字段并且记录的mutation会更易读
state:{
count:0
},
mutations:{
increment(state,payload){
state.count += payload
}
}
//组件
store.commit('increment',{
amount:10
})
Mutation需遵守Vue的响应规则
既然Vuex的store中的状态时响应式的,那么当我们变更状态时,监听状态的Vue组件也会自动更新。这也意味着Vuex中的mutation需要与使用Vue一样遵守一些注意事项:
最好提前在store中初始化好所有所需属性
当需要在对象上添加新属性时,应该
mutation必须是同步函数
使用Vue.set(obj,'newProp,123)
以新对象替换老对象。例如,利用对象展开运算符
state.obj = {...state.obj,newProp:123}
actions
action类似于mutation,不同在于:
action通过store.dispatch方法触发
store.dispatch('increment')
在action内部执行异步操作
actions:{
incrementAsync({commit}){
setTimeout(() => {
commit('increment')
},1000)
}
}
action同样支持载荷方式和对象方式进行分发
//以载荷形式分发
store.dispatch('incrementAsync',{
amount:10
})
//以对象形式分发
store.dispatch({
type:'incrementAsync',
amount:10
})
action提交的是mutation,而不是直接变更状态action可以包含任意异步操作
module
module可以让每个模块拥有自己的state、mutations、action、getters使得结构非常清晰,方便管理
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
})
使用Vuex的好处
- 多层嵌套的组件,兄弟组件间的状态会更好管理维护
- 缓存一些当前要使用的请求远程或本地的数据集(刷新后会自动销毁)
- 有了第二条就可以减少向服务器的请求,节省资源
- 对于开发者来说,如果项目足够复杂,团队规模大,数据集中处理更利于程序的稳定和维护
参考文献:
https://v3.vuex.vuejs.org/zh/
到此这篇关于Vuex的属性的文章就介绍到这了,更多相关Vuex的属性内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
