目录 element ui中el-scrollbar横向滚动 el-scrollbar显示横向滚动条 element ui中el-scrollbar横向滚动 用过element ui组件库的同学,应该会发现它有一个内置滚动组件,官网对此组件没有相关文档说明
目录
- element ui中el-scrollbar横向滚动
- el-scrollbar显示横向滚动条
element ui中el-scrollbar横向滚动
用过element ui组件库的同学,应该会发现它有一个内置滚动组件,官网对此组件没有相关文档说明
element ui官方文档右侧菜单即采用了该组件,如下图


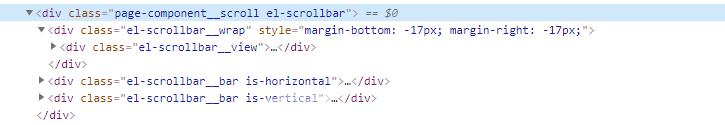
查看源码,发现有一下props
props: {
native: Boolean, // 是否使用原生滚动条,即不附加自定义滚动条
wrapStyle: {}, // wrap的内联样式
wrapClass: {}, // wrap的样式名
viewClass: {}, // view的样式名
viewStyle: {}, // view的内联样式
noresize: Boolean, // 当container尺寸发生变化时,自动更新滚动条组件的状态
tag: { // 组件最外层的标签属性
type: String,
default: 'div'
}
}
根据html结构,我们发现.el-scrollbar__view元素下的正是我们需要滚动的元素
经测试,给viewStyle设置white-space: nowrap;样式即可实现横向滚动;
同理也可以给viewClass设置white-space: nowrap;样式
el-scrollbar显示横向滚动条
让横向滚动条出现,同时不显示默认的滚动条,
需要在 el-scrollbar__wrap 添加
.el-scrollbar__wrap{
overflow-x: auto;
height: calc(100% + 20px); //多出来的20px是横向滚动条默认的样式
}
在el-scrollbar 是 overflow: hidden; el-scrollbar__view必须是浮动或 display: inline-block 才能出现滚动条
.el-scrollbar .el-scrollbar__wrap .el-scrollbar__view{
white-space: nowrap;
display: inline-block;
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
