正文
这一章其实算是javascript的科普文章,其实这本书的读者一般都不会是入门者,因此按道理说应该不需要再科普才对。但是作者依旧安排了这一章,证明就是这一章内容与我们以为的对象不一样。
Javascript中一切皆对象
这一句话大家应该耳熟能详,对于常规的字面量对象,和new出来的对象,大家应该都能分辨
const str = ''
const str2 = new String()
const obj = {}
const obj2 = Object.create()
但是根据ECMA,在javascript中其实分为2种对象:常规对象和异质对象。任何不属于常规对象的都叫异质对象。
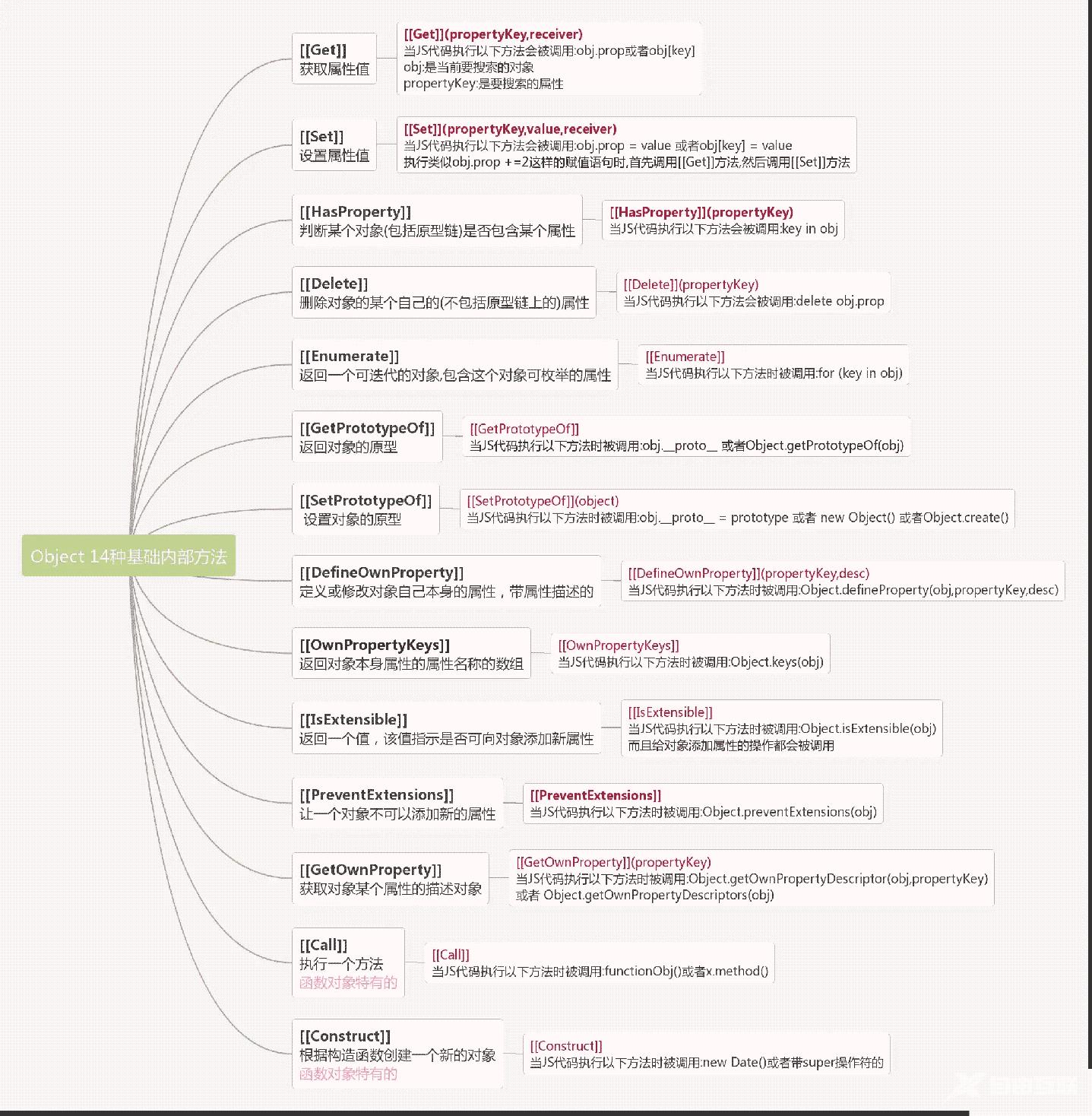
在javascript的世界中,函数也是一个对象。当我们指向Obj.foo时,其实就会调用对象内部[[Get]]方法去获取这个值,在ECMA中规定了如下内部方法(网图)。所以

所以,普通对象必须具有一组被称为基本内部方法(essential internal methods)的方法所定义的默认行为,也就是上图。如果改变了默认方法,那么就是异质对象。
比如Array,当我们把Array.lenght = 0,它会清空数组。
当我看到这张图就知道了,如何判断一个变量到底是普通对象还是函数呢?答案就是判断它使用了[[Get]]还是[[Call]]。
毫无疑问,Proxy是异质对象,它可以直接性改变一些默认方法。当我们在Proxy中没有定义Get拦截器的时候,他会调用对象内部自己的[[Get]],代理透明.
这一段话我反复看了很久,才明白它的意思。其实,proxy并不会直接改变对象内部方法和行为,它是通过指定需要代理的方法,去执行拦截的功能,这也与Proxy的用法符合。
const p = new Proxy(obj,{/*被代理的属性*/})
这时候p是与obj完全不相同的对象,有着不一样的内存地址。这就导致,当我们不能直接在p上去操纵obj,这时候我们就要反射Reflect,反射犹如一面镜子,映照着原始对象的地址,我们去操作原始对象obj,而不是p。
前面2章讲了一些关于Proxy和Reflect的八股文,下一章就是具体讲解vue3如何使用Proxy了。
以上就是Javascript对象及Proxy工作原理详解的详细内容,更多关于Javascript对象Proxy的资料请关注易盾网络其它相关文章!
