目录 一、反响代理 1.1 安装 1.2 使用 二、cssModule 一、反响代理 1.1 安装 使用命令: npm install http-proxy-middleware --save 1.2 使用 将之前的 Film.js 组件改成 如下: import React from 'react'import {R
目录
- 一、反响代理
- 1.1 安装
- 1.2 使用
- 二、cssModule
一、反响代理
1.1 安装
使用命令:npm install http-proxy-middleware --save

1.2 使用
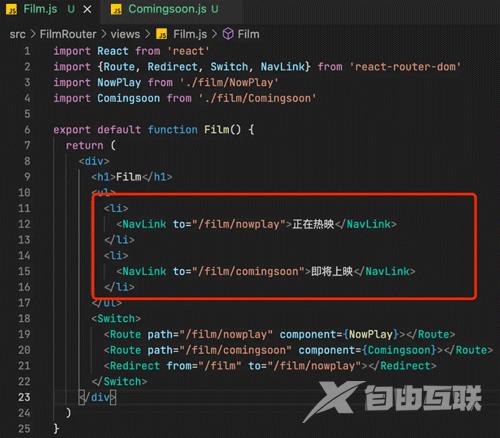
将之前的Film.js组件改成如下:
import React from 'react'
import {Route, Redirect, Switch, NavLink} from 'react-router-dom'
import NowPlay from './film/NowPlay'
import Comingsoon from './film/Comingsoon'
export default function Film() {
return (
<div>
<h1>Film</h1>
<ul>
<li>
<NavLink to="/film/nowplay">正在热映</NavLink>
</li>
<li>
<NavLink to="/film/comingsoon">即将上映</NavLink>
</li>
</ul>
<Switch>
<Route path="/film/nowplay" component={NowPlay}></Route>
<Route path="/film/comingsoon" component={Comingsoon}></Route>
<Redirect from="/film" to="/film/nowplay"></Redirect>
</Switch>
</div>
)
}

在src文件夹下新建一个setupProxy.js注意名称一定是这个。
写入如下代码:
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/gateway',
createProxyMiddleware({
target: 'https://m.maizuo.com',
changeOrigin: true,
})
);
};
在Comingsoon.js组件中写入如下代码:
import axios from 'axios'
import React, { Component } from 'react'
export default class Comingsoon extends Component {
componentDidMount() {
axios.get("/gateway?cityId=110100&pageNum=1&pageSize=10&type=2&k=3607029").then((res) => {
console.log(res)
}, (err) => {
console.log(err)
})
}
render() {
return (
<div>Comingsoon</div>
)
}
}
这样我们在开发时的代理就配置好了。
二、cssModule
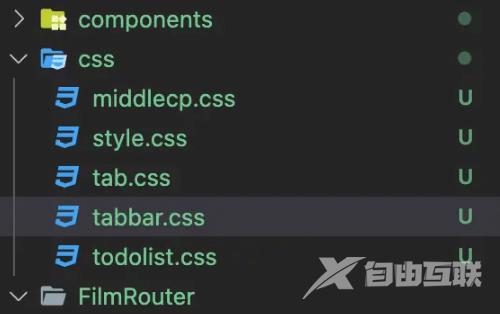
在之前创建了这么多css文件:

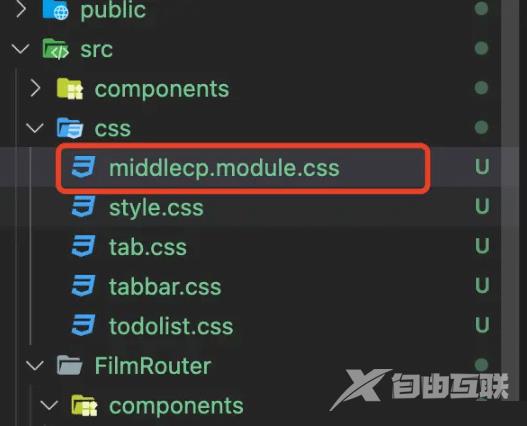
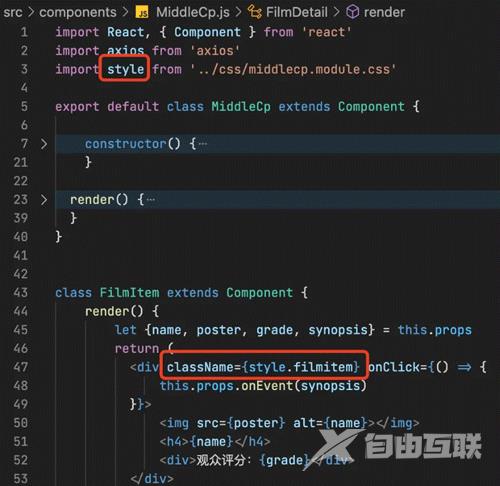
我们将其重命名,中间加个固定的单词module(仅以middlecp.module.css为例):

接着修改引入:

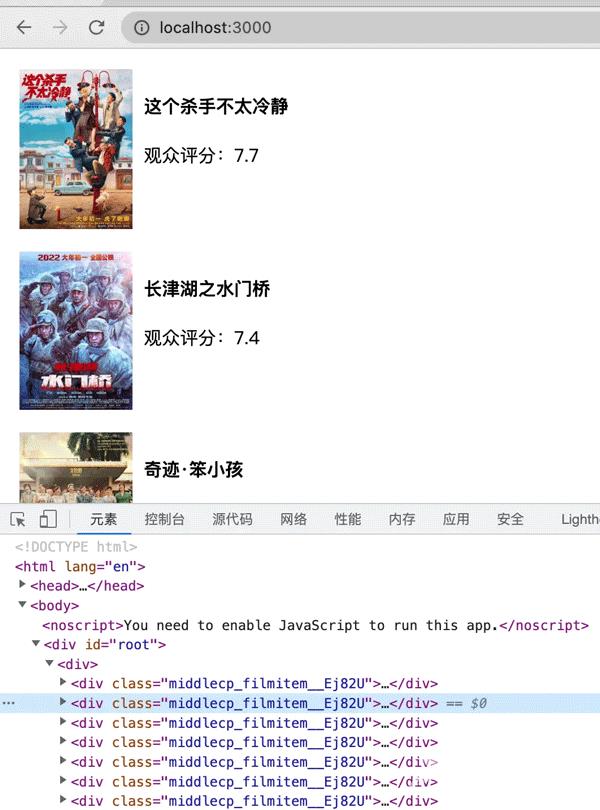
效果:

到此这篇关于React反向代理及样式独立详解的文章就介绍到这了,更多相关React反向代理内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
