目录 1. 需求分析 2. 效果演示 3. 代码实现 3.1 table.json 3.2 HTML 代码 3.3 Script 代码 总结 1. 需求分析 有这样一个 json 文件(table.json),里面包含有多组需要展示的表格数据,需求就是需要
目录
- 1. 需求分析
- 2. 效果演示
- 3. 代码实现
- 3.1 table.json
- 3.2 HTML 代码
- 3.3 Script 代码
- 总结
1. 需求分析
有这样一个 json 文件(table.json),里面包含有多组需要展示的表格数据,需求就是需要将这些数据进行展示,并且能快速查看不同的数据,由于数据过多,不能一个表格一个表格的进行展示,所以找了一个比较合适的方法,就是通过走马灯将所有数据进行渲染,当切换走马灯时,再展示对应的数据。
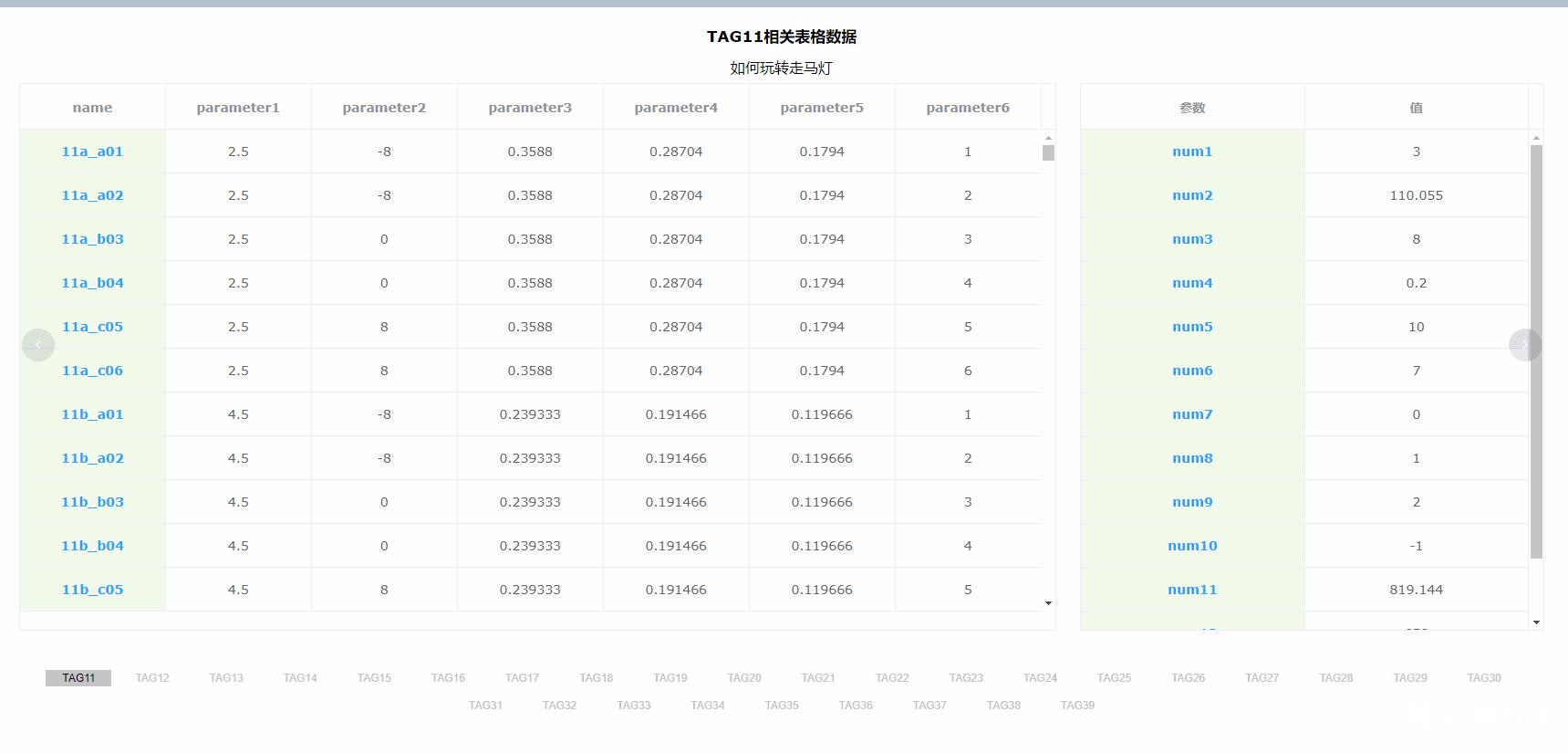
2. 效果演示

3. 代码实现
3.1 table.json
由于数据太多,这边只截取部分进行测试。
{
"TAG11": {
"table1": [
{
"参数": "num1",
"值": "3"
},
{
"参数": "num2",
"值": "110.055"
},
{
"参数": "num3",
"值": 8
},
{
"参数": "num4",
"值": 0.2
},
{
"参数": "num5",
"值": "10"
},
{
"参数": "num6",
"值": "7"
},
{
"参数": "num7",
"值": "0"
},
{
"参数": "num8",
"值": "1"
},
{
"参数": "num9",
"值": "2"
},
{
"参数": "num10",
"值": "-1"
},
{
"参数": "num11",
"值": 819.144
},
{
"参数": "num12",
"值": "650"
},
{
"参数": "num13",
"值": "50"
}
],
"table2": [
{
"name": "11a_a01",
"parameter1": 2.5,
"parameter2": -8,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 1
},
{
"name": "11a_a02",
"parameter1": 2.5,
"parameter2": -8,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 2
},
{
"name": "11a_b03",
"parameter1": 2.5,
"parameter2": 0,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 3
},
{
"name": "11a_b04",
"parameter1": 2.5,
"parameter2": 0,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 4
},
{
"name": "11a_c05",
"parameter1": 2.5,
"parameter2": 8,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 5
},
{
"name": "11a_c06",
"parameter1": 2.5,
"parameter2": 8,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 6
},
{
"name": "11b_a01",
"parameter1": 4.5,
"parameter2": -8,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 1
},
{
"name": "11b_a02",
"parameter1": 4.5,
"parameter2": -8,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 2
},
{
"name": "11b_b03",
"parameter1": 4.5,
"parameter2": 0,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 3
},
{
"name": "11b_b04",
"parameter1": 4.5,
"parameter2": 0,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 4
},
{
"name": "11b_c05",
"parameter1": 4.5,
"parameter2": 8,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 5
},
{
"name": "11b_c06",
"parameter1": 4.5,
"parameter2": 8,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 6
},
{
"name": "11c_a01",
"parameter1": 6.5,
"parameter2": -8,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 1
},
{
"name": "11c_a02",
"parameter1": 6.5,
"parameter2": -8,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 2
},
{
"name": "11c_b03",
"parameter1": 6.5,
"parameter2": 0,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 3
},
{
"name": "11c_b04",
"parameter1": 6.5,
"parameter2": 0,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 4
},
{
"name": "11c_c05",
"parameter1": 6.5,
"parameter2": 8,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 5
},
{
"name": "11c_c06",
"parameter1": 6.5,
"parameter2": 8,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 6
}
],
"title": "TAG11相关表格数据",
"describe": "如何玩转走马灯"
},
"TAG12": {
"table1": [
{
"参数": "num1",
"值": "3"
},
{
"参数": "num2",
"值": "110.055"
},
{
"参数": "num3",
"值": 8
},
{
"参数": "num4",
"值": 0.2
},
{
"参数": "num5",
"值": "10"
},
{
"参数": "num6",
"值": "7"
},
{
"参数": "num7",
"值": "0"
},
{
"参数": "num8",
"值": "1"
},
{
"参数": "num9",
"值": "2"
},
{
"参数": "num10",
"值": "-1"
},
{
"参数": "num11",
"值": 819.144
},
{
"参数": "num12",
"值": "650"
},
{
"参数": "num13",
"值": "50"
}
],
"table2": [
{
"name": "12a-a01",
"parameter1": 2.5,
"parameter2": -8,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 1
},
{
"name": "12a-a02",
"parameter1": 2.5,
"parameter2": -8,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 2
},
{
"name": "12a-b03",
"parameter1": 2.5,
"parameter2": 0,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 3
},
{
"name": "12a-b04",
"parameter1": 2.5,
"parameter2": 0,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 4
},
{
"name": "12a-c05",
"parameter1": 2.5,
"parameter2": 8,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 5
},
{
"name": "12a-c06",
"parameter1": 2.5,
"parameter2": 8,
"parameter3": 0.3588,
"parameter4": 0.28704,
"parameter5": 0.1794,
"parameter6": 6
},
{
"name": "12b-a01",
"parameter1": 4.5,
"parameter2": -8,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 1
},
{
"name": "12b-a02",
"parameter1": 4.5,
"parameter2": -8,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 2
},
{
"name": "12b-b03",
"parameter1": 4.5,
"parameter2": 0,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 3
},
{
"name": "12b-b04",
"parameter1": 4.5,
"parameter2": 0,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 4
},
{
"name": "12b-c05",
"parameter1": 4.5,
"parameter2": 8,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 5
},
{
"name": "12b-c06",
"parameter1": 4.5,
"parameter2": 8,
"parameter3": 0.239333,
"parameter4": 0.191466,
"parameter5": 0.119666,
"parameter6": 6
},
{
"name": "12c-a01",
"parameter1": 6.5,
"parameter2": -8,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 1
},
{
"name": "12c-a02",
"parameter1": 6.5,
"parameter2": -8,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 2
},
{
"name": "12c-b03",
"parameter1": 6.5,
"parameter2": 0,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 3
},
{
"name": "12c-b04",
"parameter1": 6.5,
"parameter2": 0,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 4
},
{
"name": "12c-c05",
"parameter1": 6.5,
"parameter2": 8,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 5
},
{
"name": "12c-c06",
"parameter1": 6.5,
"parameter2": 8,
"parameter3": 0.193385,
"parameter4": 0.154708,
"parameter5": 0.096693,
"parameter6": 6
},
{
"name": "12d-a01",
"parameter1": 8.5,
"parameter2": -8,
"parameter3": 0.169059,
"parameter4": 0.135247,
"parameter5": 0.084529,
"parameter6": 1
},
{
"name": "12d-a02",
"parameter1": 8.5,
"parameter2": -8,
"parameter3": 0.169059,
"parameter4": 0.135247,
"parameter5": 0.084529,
"parameter6": 2
},
{
"name": "12d-b03",
"parameter1": 8.5,
"parameter2": 0,
"parameter3": 0.169059,
"parameter4": 0.135247,
"parameter5": 0.084529,
"parameter6": 3
}
],
"title": "TAG12相关表格数据",
"describe": "如何玩转走马灯"
},
"TAG13": {
"table1": [
{
"参数": "num1",
"值": "3"
},
{
"参数": "num2",
"值": "110.055"
},
{
"参数": "num3",
"值": 8
},
{
"参数": "num4",
"值": 0.2
},
{
"参数": "num5",
"值": "10"
},
{
"参数": "num6",
"值": "7"
},
{
"参数": "num7",
"值": "0"
},
{
"参数": "num8",
"值": "1"
},
{
"参数": "num9",
"值": "2"
},
{
"参数": "num10",
"值": "-1"
},
{
"参数": "num11",
"值": 819.144
},
{
"参数": "num12",
"值": "650"
},
{
"参数": "num13",
"值": "50"
}
],
"table2": [
{
"name": "121a-a01",
"parameter1": 2.5,
"parameter2": -8,
"parameter3": 0.10764,
"parameter4": 0.086112,
"parameter5": 0.05382,
"parameter6": 1
},
{
"name": "121a-a02",
"parameter1": 2.5,
"parameter2": -8,
"parameter3": 0.10764,
"parameter4": 0.086112,
"parameter5": 0.05382,
"parameter6": 2
},
{
"name": "121a-b03",
"parameter1": 2.5,
"parameter2": 0,
"parameter3": 0.10764,
"parameter4": 0.086112,
"parameter5": 0.05382,
"parameter6": 3
},
{
"name": "121a-b04",
"parameter1": 2.5,
"parameter2": 0,
"parameter3": 0.10764,
"parameter4": 0.086112,
"parameter5": 0.05382,
"parameter6": 4
},
{
"name": "121a-c05",
"parameter1": 2.5,
"parameter2": 8,
"parameter3": 0.10764,
"parameter4": 0.086112,
"parameter5": 0.05382,
"parameter6": 5
},
{
"name": "121a-c06",
"parameter1": 2.5,
"parameter2": 8,
"parameter3": 0.10764,
"parameter4": 0.086112,
"parameter5": 0.05382,
"parameter6": 6
},
{
"name": "121b-a01",
"parameter1": 4.5,
"parameter2": -8,
"parameter3": 0.0718,
"parameter4": 0.05744,
"parameter5": 0.0359,
"parameter6": 1
},
{
"name": "121b-a02",
"parameter1": 4.5,
"parameter2": -8,
"parameter3": 0.0718,
"parameter4": 0.05744,
"parameter5": 0.0359,
"parameter6": 2
},
{
"name": "121b-b03",
"parameter1": 4.5,
"parameter2": 0,
"parameter3": 0.0718,
"parameter4": 0.05744,
"parameter5": 0.0359,
"parameter6": 3
},
{
"name": "121b-b04",
"parameter1": 4.5,
"parameter2": 0,
"parameter3": 0.0718,
"parameter4": 0.05744,
"parameter5": 0.0359,
"parameter6": 4
},
{
"name": "121b-c05",
"parameter1": 4.5,
"parameter2": 8,
"parameter3": 0.0718,
"parameter4": 0.05744,
"parameter5": 0.0359,
"parameter6": 5
},
{
"name": "121b-c06",
"parameter1": 4.5,
"parameter2": 8,
"parameter3": 0.0718,
"parameter4": 0.05744,
"parameter5": 0.0359,
"parameter6": 6
},
{
"name": "121c-a01",
"parameter1": 6.5,
"parameter2": -8,
"parameter3": 0.058015,
"parameter4": 0.046412,
"parameter5": 0.029007,
"parameter6": 1
},
{
"name": "121c-a02",
"parameter1": 6.5,
"parameter2": -8,
"parameter3": 0.058015,
"parameter4": 0.046412,
"parameter5": 0.029007,
"parameter6": 2
},
{
"name": "121c-b03",
"parameter1": 6.5,
"parameter2": 0,
"parameter3": 0.058015,
"parameter4": 0.046412,
"parameter5": 0.029007,
"parameter6": 3
}
],
"title": "TAG13相关表格数据",
"describe": "如何玩转走马灯"
},
"TAG14": {
"table1": [
{
"参数": "num1",
"值": "3"
},
{
"参数": "num2",
"值": "110.055"
},
{
"参数": "num3",
"值": 8
},
{
"参数": "num4",
"值": 0.2
},
{
"参数": "num5",
"值": "10"
},
{
"参数": "num6",
"值": "7"
},
{
"参数": "num7",
"值": "0"
},
{
"参数": "num8",
"值": "1"
},
{
"参数": "num9",
"值": "2"
},
{
"参数": "num10",
"值": "-1"
},
{
"参数": "num11",
"值": 819.144
},
{
"参数": "num12",
"值": "650"
},
{
"参数": "num13",
"值": "50"
}
],
"table2": [
{
"name": "13a-a01",
"parameter1": 2.5,
"parameter2": -8,
"parameter3": 0.826944,
"parameter4": 0.661555,
"parameter5": 0.413472,
"parameter6": 1
},
{
"name": "13a-a02",
"parameter1": 2.5,
"parameter2": -8,
"parameter3": 0.826944,
"parameter4": 0.661555,
"parameter5": 0.413472,
"parameter6": 2
},
{
"name": "13a-b03",
"parameter1": 2.5,
"parameter2": 0,
"parameter3": 0.826944,
"parameter4": 0.661555,
"parameter5": 0.413472,
"parameter6": 3
},
{
"name": "13a-b04",
"parameter1": 2.5,
"parameter2": 0,
"parameter3": 0.826944,
"parameter4": 0.661555,
"parameter5": 0.413472,
"parameter6": 4
},
{
"name": "13a-c05",
"parameter1": 2.5,
"parameter2": 8,
"parameter3": 0.826944,
"parameter4": 0.661555,
"parameter5": 0.413472,
"parameter6": 5
},
{
"name": "13a-c06",
"parameter1": 2.5,
"parameter2": 8,
"parameter3": 0.826944,
"parameter4": 0.661555,
"parameter5": 0.413472,
"parameter6": 6
},
{
"name": "13b-a01",
"parameter1": 4.5,
"parameter2": -8,
"parameter3": 0.486293,
"parameter4": 0.389034,
"parameter5": 0.243146,
"parameter6": 1
},
{
"name": "13b-a02",
"parameter1": 4.5,
"parameter2": -8,
"parameter3": 0.486293,
"parameter4": 0.389034,
"parameter5": 0.243146,
"parameter6": 2
},
{
"name": "13b-b03",
"parameter1": 4.5,
"parameter2": 0,
"parameter3": 0.486293,
"parameter4": 0.389034,
"parameter5": 0.243146,
"parameter6": 3
},
{
"name": "13b-b04",
"parameter1": 4.5,
"parameter2": 0,
"parameter3": 0.486293,
"parameter4": 0.389034,
"parameter5": 0.243146,
"parameter6": 4
},
{
"name": "13b-c05",
"parameter1": 4.5,
"parameter2": 8,
"parameter3": 0.486293,
"parameter4": 0.389034,
"parameter5": 0.243146,
"parameter6": 5
},
{
"name": "13b-c06",
"parameter1": 4.5,
"parameter2": 8,
"parameter3": 0.486293,
"parameter4": 0.389034,
"parameter5": 0.243146,
"parameter6": 6
}
],
"title": "TAG14相关表格数据",
"describe": "如何玩转走马灯"
},
"TAG15": {
"table1": [
{
"参数": "num1",
"值": "4"
},
{
"参数": "num2",
"值": "110.055"
},
{
"参数": "num3",
"值": 8
},
{
"参数": "num4",
"值": 0.2
},
{
"参数": "num5",
"值": "10"
},
{
"参数": "VLamp",
"值": "15"
},
{
"参数": "TL",
"值": "10"
},
{
"参数": "Ltype",
"值": "H"
},
{
"参数": "TD",
"值": "10"
},
{
"参数": "DIRtype",
"值": "H"
},
{
"参数": "num9",
"值": "2"
},
{
"参数": "num10",
"值": "-1"
},
{
"参数": "num11",
"值": 819.144
},
{
"参数": "num12",
"值": "110"
},
{
"参数": "num13",
"值": "50"
}
],
"table2": [
{
"name": "14aP_a",
"parameter1": 9.8,
"parameter2": 73.47,
"parameter3": 77.41,
"parameter4": 77.41
},
{
"name": "14aP_b",
"parameter1": 9.8,
"parameter2": 73.47,
"parameter3": 77.95,
"parameter4": 77.95
},
{
"name": "14aP_c",
"parameter1": 9.8,
"parameter2": 73.47,
"parameter3": 78.48,
"parameter4": 78.48
},
{
"name": "14aP_d",
"parameter1": 9.8,
"parameter2": 73.47,
"parameter3": 79.02,
"parameter4": 79.02
},
{
"name": "14aP_e",
"parameter1": 9.8,
"parameter2": 73.47,
"parameter3": 77.41,
"parameter4": 77.41
},
{
"name": "14aP_f",
"parameter1": 9.8,
"parameter2": 73.47,
"parameter3": 77.95,
"parameter4": 77.95
},
{
"name": "14aP_g",
"parameter1": 9.8,
"parameter2": 73.47,
"parameter3": 78.48,
"parameter4": 78.48
},
{
"name": "14aP_h",
"parameter1": 9.8,
"parameter2": 73.47,
"parameter3": 79.02,
"parameter4": 79.02
},
{
"name": "14aN_a",
"parameter1": 9.8,
"parameter2": -73.47,
"parameter3": 77.41,
"parameter4": 77.41
},
{
"name": "14aN_b",
"parameter1": 9.8,
"parameter2": -73.47,
"parameter3": 77.95,
"parameter4": 77.95
},
{
"name": "14aN_c",
"parameter1": 9.8,
"parameter2": -73.47,
"parameter3": 78.48,
"parameter4": 78.48
},
{
"name": "14aN_d",
"parameter1": 9.8,
"parameter2": -73.47,
"parameter3": 79.02,
"parameter4": 79.02
},
{
"name": "14aN_e",
"parameter1": 9.8,
"parameter2": -73.47,
"parameter3": 77.41,
"parameter4": 77.41
},
{
"name": "14aN_f",
"parameter1": 9.8,
"parameter2": -73.47,
"parameter3": 77.95,
"parameter4": 77.95
},
{
"name": "14aN_g",
"parameter1": 9.8,
"parameter2": -73.47,
"parameter3": 78.48,
"parameter4": 78.48
},
{
"name": "14aN_h",
"parameter1": 9.8,
"parameter2": -73.47,
"parameter3": 79.02,
"parameter4": 79.02
},
{
"name": "14bP_a",
"parameter1": 11.8,
"parameter2": 61.02,
"parameter3": 77.41,
"parameter4": 77.41
},
{
"name": "14bP_b",
"parameter1": 11.8,
"parameter2": 61.02,
"parameter3": 77.95,
"parameter4": 77.95
},
{
"name": "14bP_c",
"parameter1": 11.8,
"parameter2": 61.02,
"parameter3": 78.48,
"parameter4": 78.48
},
{
"name": "14bP_d",
"parameter1": 11.8,
"parameter2": 61.02,
"parameter3": 79.02,
"parameter4": 79.02
},
{
"name": "14bP_e",
"parameter1": 11.8,
"parameter2": 61.02,
"parameter3": 77.41,
"parameter4": 77.41
},
{
"name": "14bP_f",
"parameter1": 11.8,
"parameter2": 61.02,
"parameter3": 77.95,
"parameter4": 77.95
}
],
"title": "TAG15相关表格数据",
"describe": "如何玩转走马灯"
}
}
3.2 HTML 代码
<template>
<div class="app-container">
<el-carousel
indicator-position="outside"
arrow="always"
:autoplay="false"
height="700px"
trigger="click"
style="padding: 0 10px; margin-top: 10px"
>
<el-carousel-item
v-for="(item, index) in detailTableDatas"
:key="index"
:name="index"
:label="index"
>
<div style="color: black; font-size: 16px; text-align: center">
<div style="margin-bottom: 10px; font-weight: bold; font-size: 17px">{{ item["title"] }}</div>
<span>{{ item["describe"] }}</span>
</div>
<div style="width: 100%;height: auto;display: flex;flex-flow: row wrap;justify-content: space-around;margin-top: 5px;" >
<div style="width: 67%; padding: 0 10px">
<el-table :data="item['table2']" border height="600" :cell-style="addClass">
<el-table-column
v-for="(combination_item, combination_index) in item['table2'][0]"
:key="combination_index"
align="center"
:label="combination_index"
:prop="combination_index"
/>
</el-table>
</div>
<div style="width: 30%; padding: 0 10px">
<el-table :data="item['table1']" border height="600" :cell-style="addClass">
<el-table-column
v-for="(fix_item, fix_index) in item['table1'][0]"
:key="fix_index"
align="center"
:label="fix_index"
:prop="fix_index"
/>
</el-table>
</div>
</div>
</el-carousel-item>
</el-carousel>
</div>
</template>
3.3 Script 代码
<script>
import allTableDatas from "../../../static/table.json"; //获取本地json
export default {
name: "App",
data() {
return {
detailTableDatas: {}// 所有幻灯片表格数据
};
},
created() {
// 获取所有幻灯片表格数据
this.detailTableDatas = allTableDatas
},
methods: {
addClass({ columnIndex }) {
// 第一列样式
if (columnIndex === 0) {
return {
fontWeight: 'bold',
background: '#f0f9eb',
fontSize: '14px',
color: '#27a2ff'
}
}
}
}
}
</script>
总结
到此这篇关于使用vue+element ui实现走马灯切换预览表格数据的文章就介绍到这了,更多相关vue+element ui切换预览表格数据内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
