目录
- 1. 鼠标悬浮时的提示(Quasar Tooltip组件)
- 2. 点击某按钮后出现自定义的弹窗
- 3. 弹出操作列表/菜单列表(quasar Qmenu组件)
- 4. 弹出一个操作确认框(Quasar Dialog插件)
- 5. 弹出一个提示框(Quasar Notify插件)
- 6. Quasar QPopupProxy
1. 鼠标悬浮时的提示(Quasar Tooltip组件)
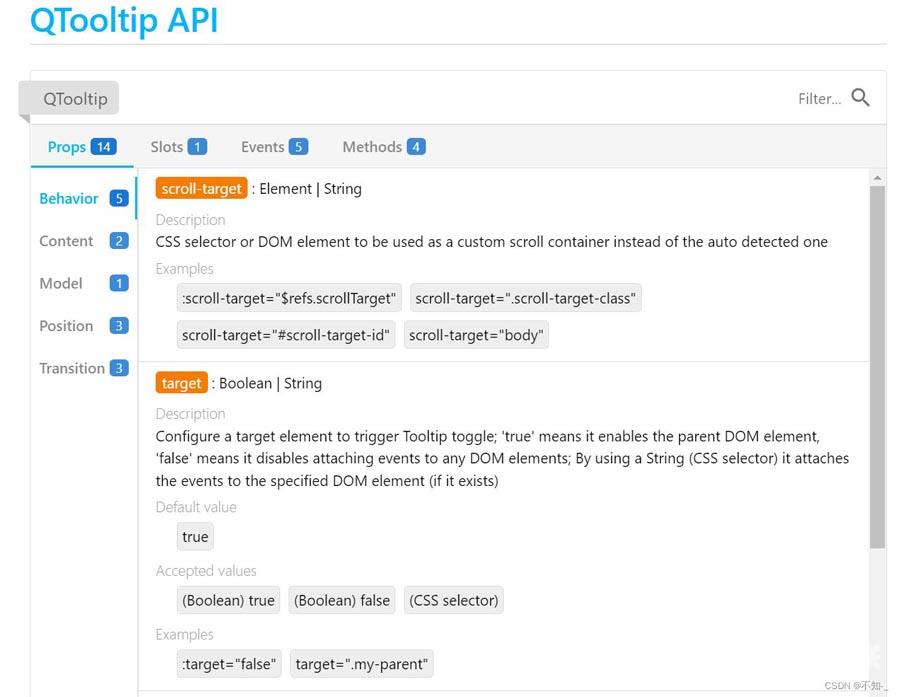
quasar tooltip组件
当希望将鼠标悬停在目标元素上会显示提示消息时,可以使用html中的title属性,但使用title属性出现的提示框样式可能并不是我们想要的,这时候可以使用quasar提供的tooltip组件。

可以看到,target默认为true,则会默认将 tooltip 的父元素作为触发tooltip的目标,即鼠标经过tooltip的父元素时,tooltip就会显示。
<q-btn color="primary" label="tooltip的父元素" size="24px">
<q-tooltip>我在这</q-tooltip>
</q-btn>

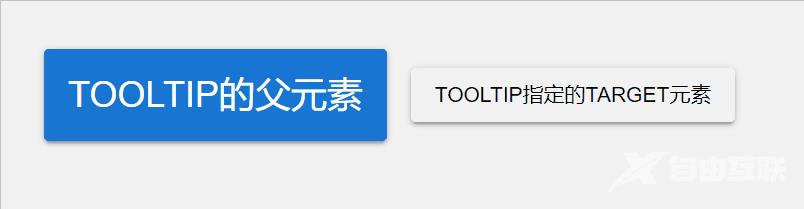
也可以用String类型指定触发 tooltip的目标元素。
<q-btn color="primary" label="tooltip的父元素" size="24px">
<q-tooltip target=".hover-me">我在这</q-tooltip>
</q-btn>
<q-btn class="hover-me" label="tooltip指定的target元素"></q-btn>

其他详见官方文档。
2. 点击某按钮后出现自定义的弹窗
2.1 点击某按钮后出现自定义的弹窗(vue方法)
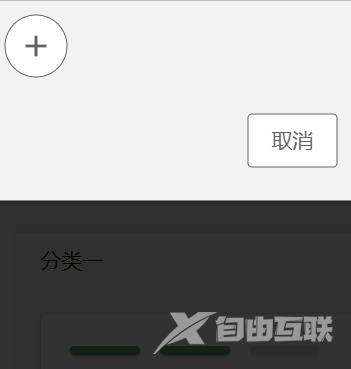
效果图:
点击“+”按钮后弹出选项列表Member子组件,
点击Member子组件上的按钮时关闭弹窗。

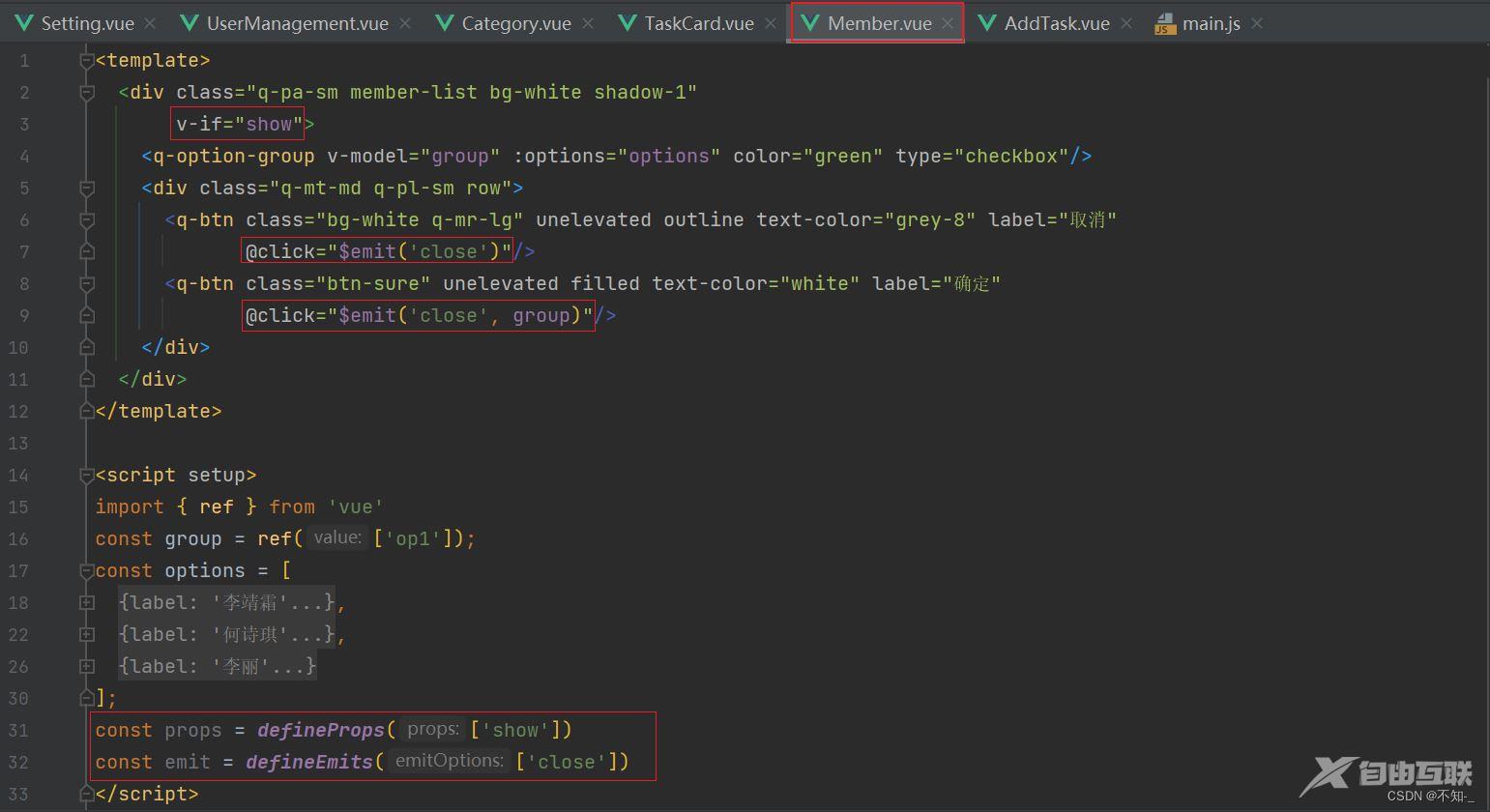
子组件:

父组件

注意:有需要时可以给子组件Member设置一个z-index的样式。
知识点
vue 组件 官方文档:https://staging-cn.vuejs.org/guide/components/registration.html
1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit 触发父组件的自定义事件。

2.2 点击某按钮后出现自定义的弹窗(quasar QDialog组件)
quasar dialog组件通过绑定的值来决定是否显示该弹窗,值可以使用model-value进行绑定,也可以使用v-model进行绑定。

使用model-value进行绑定时,需要使用:。
<q-dialog :model-value="showFlag" persistent> ... </q-dialog> //or <q-dialog v-model="showFlag" persistent> ... </q-dialog>
上述同样的效果也可用以下代码实现:
父组件:
<template>
<div>
<q-btn round unelevated outline text-color="grey-8" icon="add" class="bg-white" @click="openMember"/>
<q-dialog :model-value="showFlag" persistent>
<Member @close="closeMember"></Member>
</q-dialog>
</div>
</template>
<script setup>
import {ref, reactive, watch} from 'vue'
import Member from '../components/Member.vue'
let showFlag = ref(false);
function openMember() {
showFlag.value = true;
}
function closeMember(list) {
showFlag.value = false;
taskInfo.receiverList = list;
}
</script>
<style></style>
子组件Member.vue
<template>
<div class="q-pa-sm member-list bg-white shadow-1">
<q-option-group v-model="group" :options="options" color="green" type="checkbox" class="list"/>
<div class="q-mt-md q-pl-sm row">
<q-btn class="bg-white q-mr-lg" unelevated outline text-color="grey-8" label="取消"
@click="$emit('close')"/>
<q-btn class="btn-sure" unelevated filled text-color="white" label="确定"
@click="$emit('close', group)"/>
</div>
</div>
</template>
<script setup>
import { ref, watch } from 'vue'
const group = ref([]);
const options = [
{
label: '何11',
value: 'op4'
},
{
label: '何22',
value: 'op5'
},
{
label: '何33',
value: 'op6'
},
{
label: '何44',
value: 'op7'
},
{
label: '何55',
value: 'op8'
},
{
label: '何66',
value: 'op9'
}
];
const emit = defineEmits(['close'])
</script>
<style scoped lang="scss">
.member-list {
width: 200px;
border: 1px solid #ffe5e5;
z-index: 21;
.list{
height: 240px;
overflow: auto;
}
}
.btn-sure {
background-color: #9abee8;
}
</style>
使用 dialog 组件还有一个好处就是可以通过transition-show和transition-hide设置弹窗时的动画,详见官方文档。
3. 弹出操作列表/菜单列表(quasar Qmenu组件)
Quasar QMenu组件
<template>
<q-btn label="..." unelevated>
<q-menu class="bg-grey-10 text-grey-2">
<q-list>
<q-item v-close-popup clickable @click="showDate(task.id)">
<q-item-section>更改截止日期</q-item-section>
</q-item>
<q-separator class="bg-grey-5 q-mx-xs"/>
<q-item v-close-popup clickable @click="deleteConfirm(task.id)">
<q-item-section>删除任务</q-item-section>
</q-item>
</q-list>
</q-menu>
</q-btn>
</template>

QMenu同样有target属性,其默认为true,会默认将 menu 的父元素作为触发menu的目标,即点击 menu的父元素时, menu就会显示。
4. 弹出一个操作确认框(Quasar Dialog插件)
quasar Dialog插件能实现类似html的window.confirm()的功能。

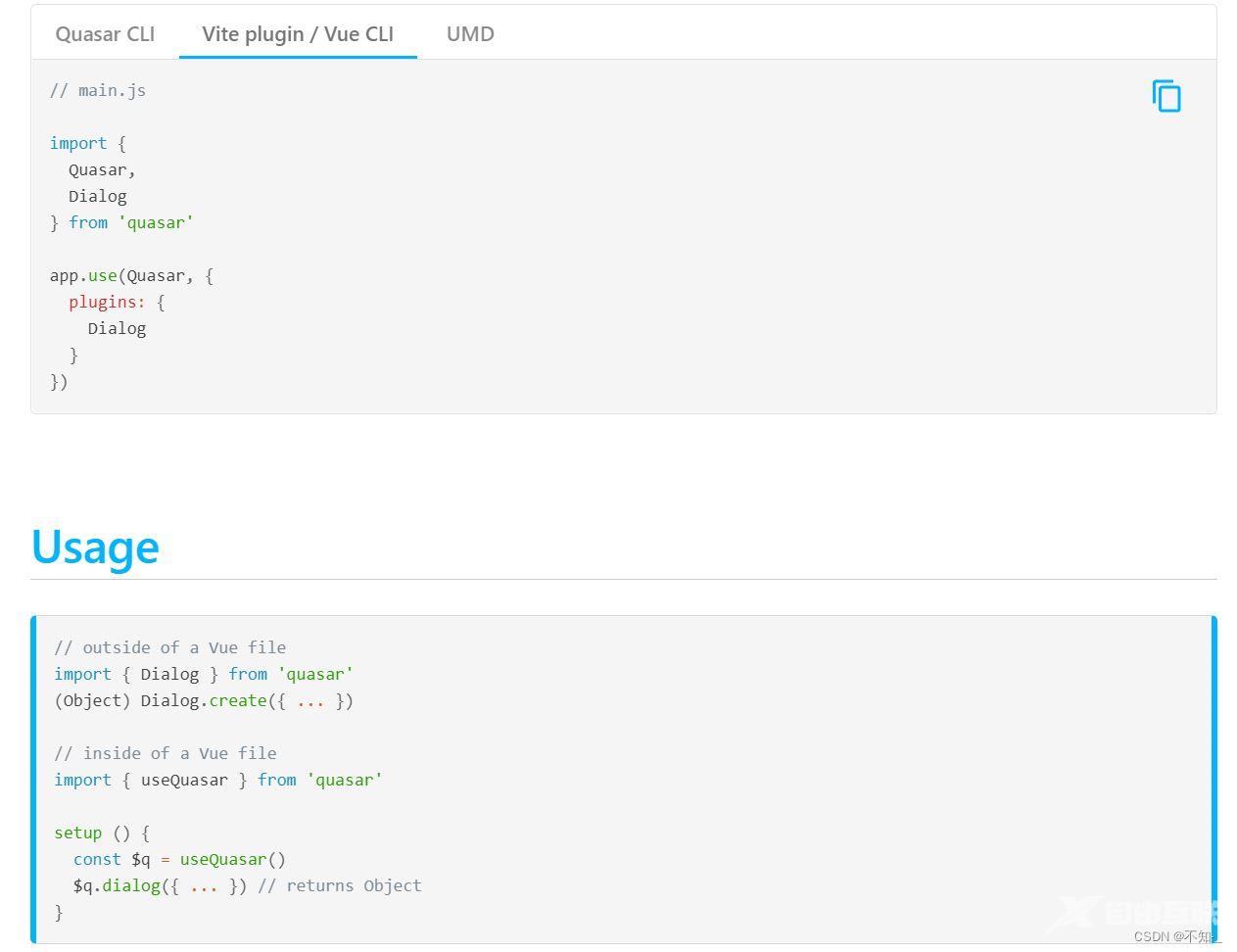
使用前需先安装和引入,具体教程见官网。
以下截图仅展示在Vite/Vue CLI项目中的使用:

使用示例:
<script setup>
import { ref } from "vue"
import { useQuasar } from 'quasar'
const $q = useQuasar()
function deleteUser(index) {
$q.dialog({
title: 'Confirm',
message: '请确认是否删除该用户',
cancel: "取消",
ok: "确定",
persistent: true
}).onOk(() => {
console.log('>>>> 删除了用户' + index)
}).onCancel(() => {
console.log('>>>> 取消了删除用户操作')
})
}
</script>
5. 弹出一个提示框(Quasar Notify插件)
如果仅需弹出一个提示消息而不需要用户进行其他操作,则可使用Quasar 的 Notify插件。

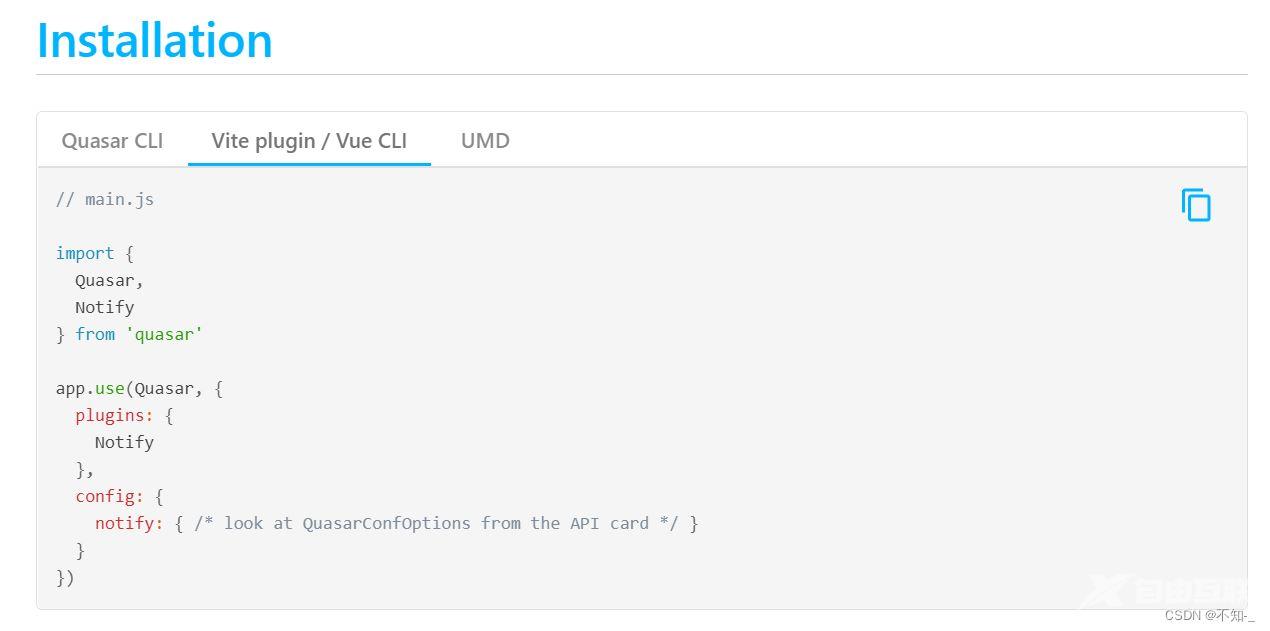
同样需要安装后才能使用:

使用示例:
<script setup>
import { ref } from "vue"
import { useQuasar } from 'quasar'
const $q = useQuasar()
function doAddUser(newUser) {
if (newUser.account.trim() && newUser.password.trim()) {
}
else {
$q.notify(
{
message: "请输入账号和密码",
position: "center",
timeout: 5
}
)
}
}
</script>
6. Quasar QPopupProxy
Quasar QPopupProxy 组件

到此这篇关于详解vue3+quasar弹窗的几种方式的文章就介绍到这了,更多相关vue3 quasar 弹窗内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
