目录 Element-ui中Table表格无法显示 1、准备工作 2、引用Element-ui官方文档中的Table表格代码 3、启动端口,并在浏览器访问 Element-ui表格不生效问题 原因是 Element-ui中Table表格无法显示 今天
目录
- Element-ui中Table表格无法显示
- 1、准备工作
- 2、引用Element-ui官方文档中的Table表格代码
- 3、启动端口,并在浏览器访问
- Element-ui表格不生效问题
- 原因是
Element-ui中Table表格无法显示
今天项目中需要用到表格,于是就采用了由饿了么前端团队开发的Element-ui + Vue组合。
1、准备工作
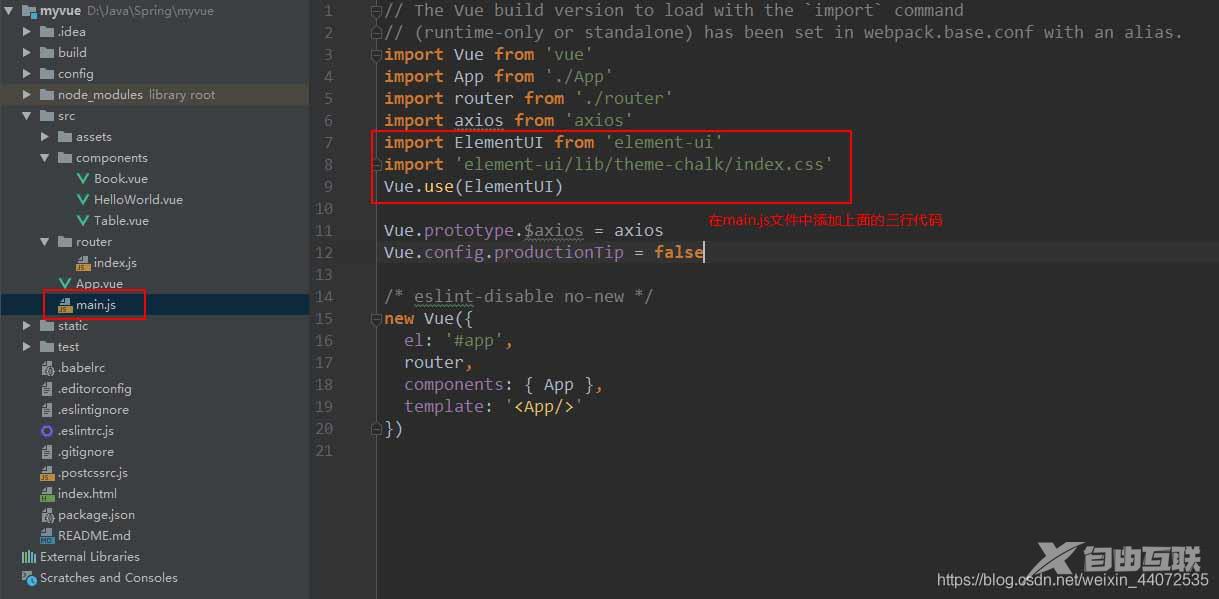
使用命令:cnpm i element-ui -S 进行安装Element-ui,安装好了之后,进行如下配置:

这样操作之后,就可以使用Element-ui插件了。
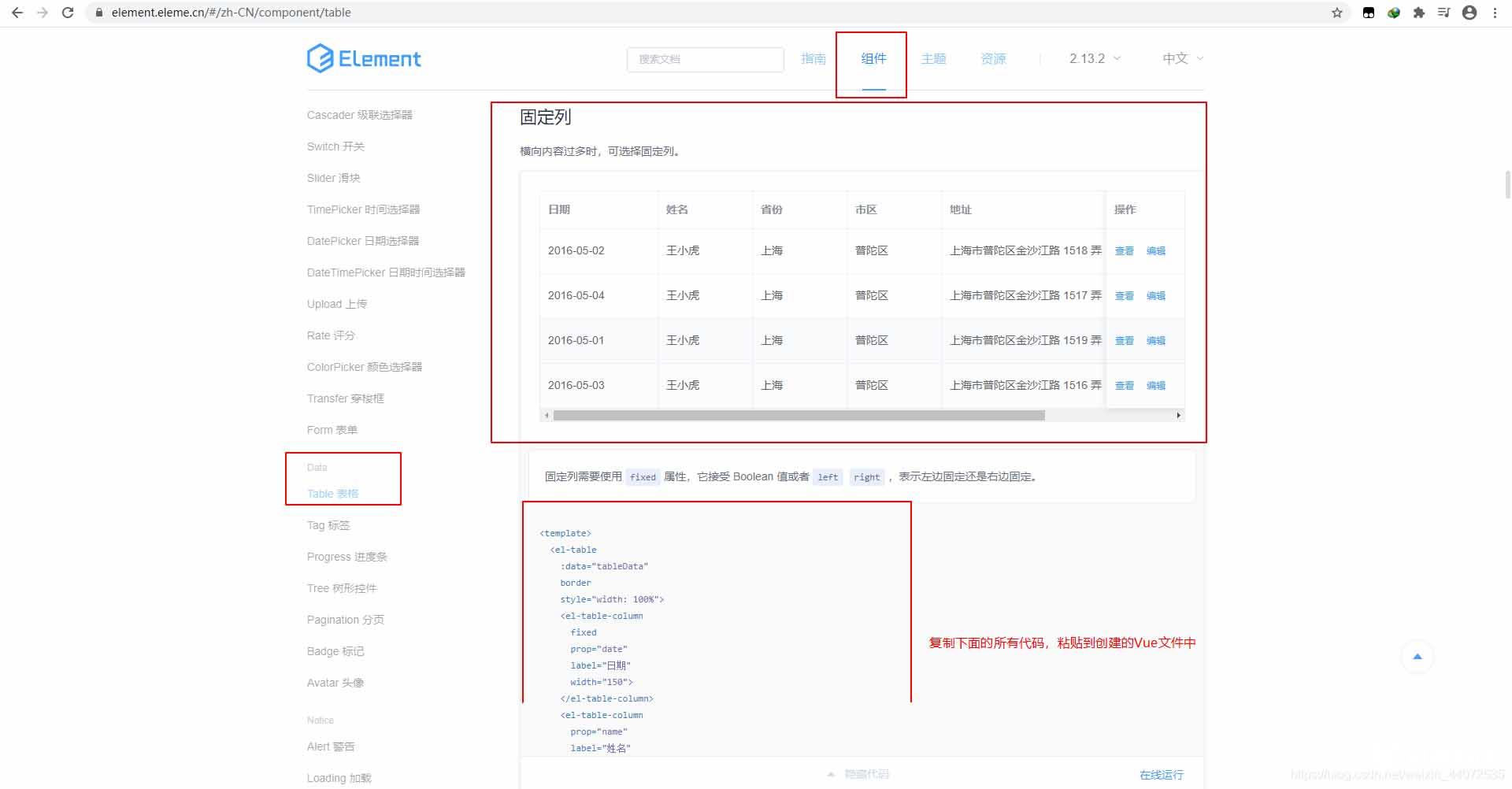
2、引用Element-ui官方文档中的Table表格代码

3、启动端口,并在浏览器访问
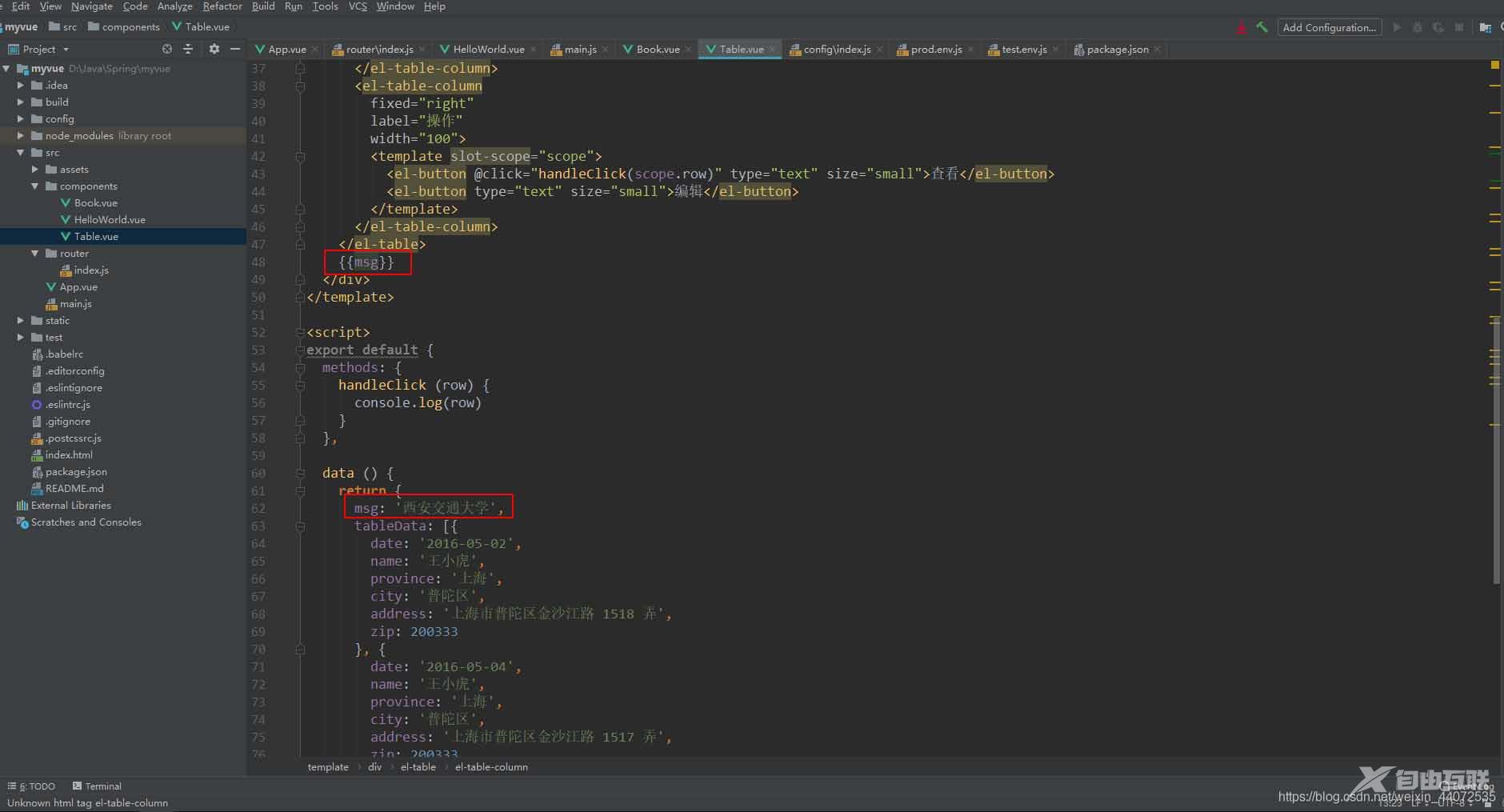
问题就出现在此步骤:在浏览器输入url,回车后,浏览器空白,什么都不显示。但是写一个插值表达式(如下图所示),可以正常显示,就是表格不能显示。

最终找到问题的根源是element-ui依赖版本太高,换一个低版本的依赖即可。
解决方法:核心思想是把高本版依赖换成低版本依赖,具体操作步骤如下:
(1)在package.json文件中手动把element-ui版本改为一个较低版本,如2.9.2。

(2)把原来创建的Vue项目中的node_modules文件夹删掉,重新执行cnpm install,重新安装。
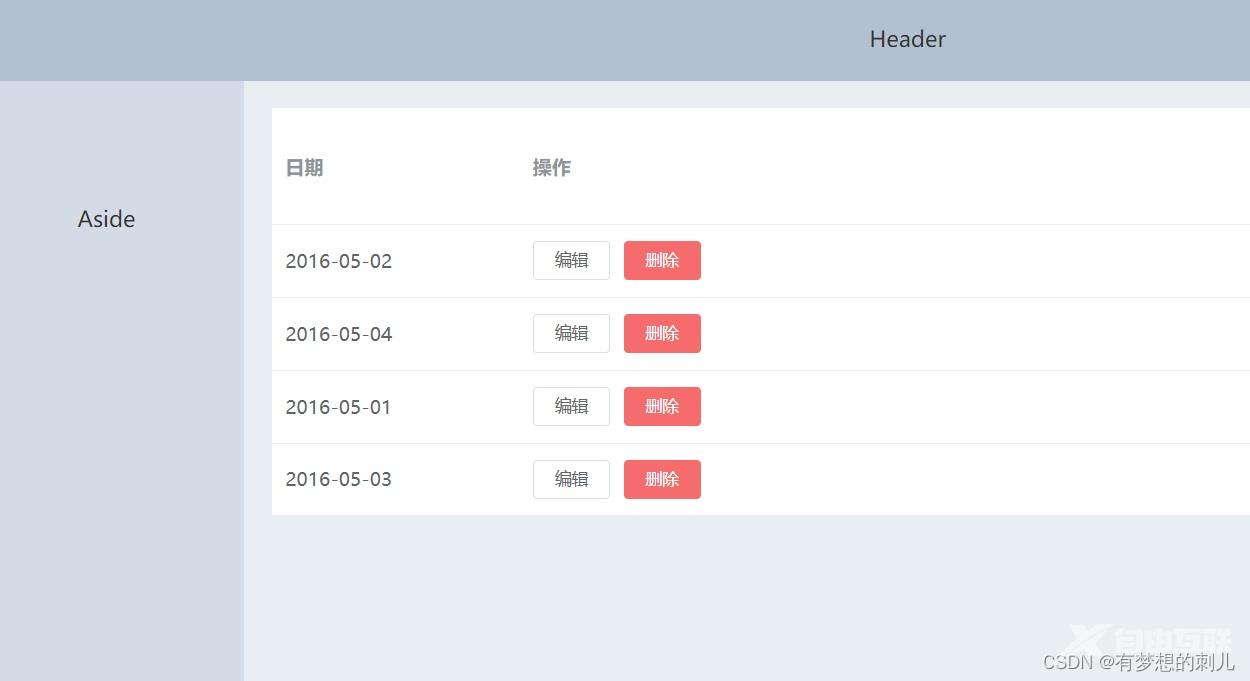
(3)重新安装好了执行,再次从浏览器访问,即可正常显示。

注意:原来项目中的element-ui版本是2.13.0,上图显示的是我重新安装的element-ui依赖版本号。
Element-ui表格不生效问题
今天在书写代码时遇到的问题,el-table在页面中突然显示为空白,检查了甚至重复粘贴的几次官网代码都不行,后来在网上查阅了相关资料,解决了问题。

原因是
element-ui的依赖版本过高所导致的,将其该成低版本即可,亲测可用。
找到对应的package.json文件,在依赖(dependencies)一栏中找到element-ui,将版本改低(如2.9.2)即可。
"dependencies": {
"core-js": "^3.6.5",
"element-ui": "^2.9.2",
"vue": "^2.6.11"
重新执行后效果:

问题解决!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
