目录 前言 关于边框 关于控制点 本章小结 前言 在上一章中我们已经搞定了下层画布,也就是能够对物体进行绘制了,现在就可以开始搞搞上层交互了。 不过在和画布产生交互之前,我
目录
- 前言
- 关于边框
- 关于控制点
- 本章小结
前言
在上一章中我们已经搞定了下层画布,也就是能够对物体进行绘制了,现在就可以开始搞搞上层交互了。
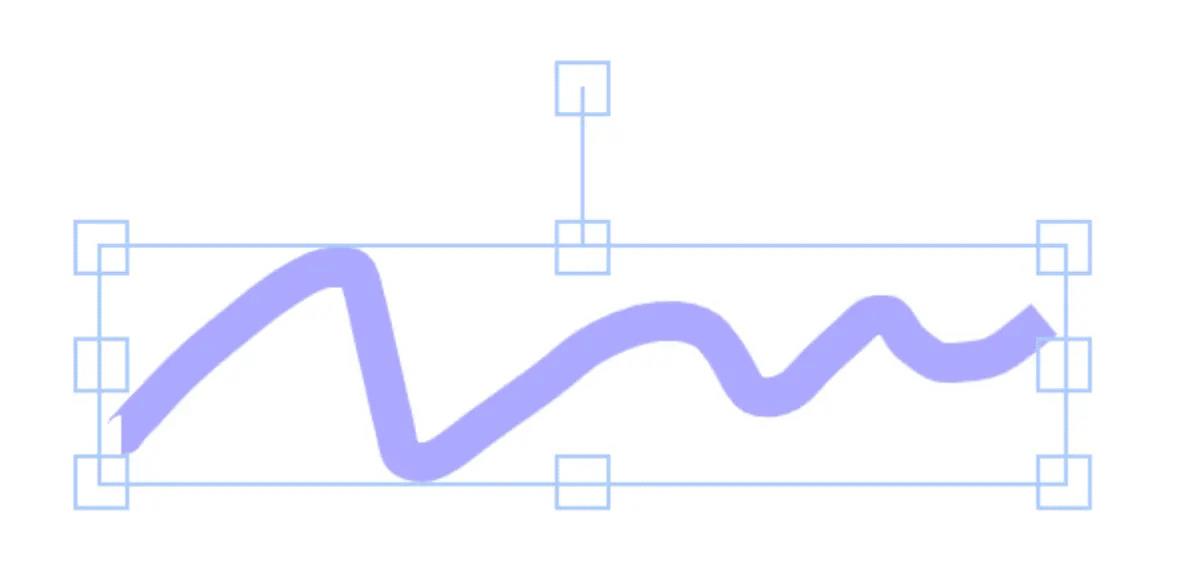
不过在和画布产生交互之前,我们还要做一件事情,就是让物体支持边框和控制点的绘制,亦即物体被选中时的状态,就像下面这样:


这样一来如果要对物体进行一些操作,那就变成了对上图中的红色和蓝色边框进行一些操作,而边框一定是矩形的
(很少有其他形状的,反正我是没咋见过
