目录 1.什么是axios 2.axios请求图例 3.使用 async 和 await 配合 axios 发起请求 4.使用解构赋值 5.使用 axios.get() axios.post() 来简化请求过程 1.什么是axios Axios,是一个基于 promise 的网络请求库,
目录
- 1.什么是axios
- 2.axios请求图例
- 3.使用 async 和 await 配合 axios 发起请求
- 4.使用解构赋值
- 5.使用 axios.get() axios.post() 来简化请求过程
1.什么是axios
Axios,是一个基于 promise 的网络请求库,作用于node.js和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。
使用方式如下:
<script>
//调用axios方法得到的返回值是 promise 对象
axios({
//请求方式
method: 'get',
// 请求地址
url: 'http://www.liulongbin.top:3006/api/getbooks'//黑马的老师提供的地址
}).then(function(books) {
console.log(books.data)
})
// 另一种写法
const result = axios({
method: 'get',
url: 'http://www.liulongbin.top:3006/api/getbooks'
})
result.then(function(books){
console.log(books.data)
})
</script>
2.axios请求图例

3.使用 async 和 await 配合 axios 发起请求
async和await必须结合使用,有await必须要使用async, 有async不一定要使用await,await是将异步转为同步,async 和 await 是 es7语法
<script src="../lib/axios/axios.js"></script>
<button id="app">post请求</button>
<script>
document.querySelector("#app").addEventListener("click", async function() {
// 如果调用某个方法
// await 只能在被 async 修饰的方法中使用
const result = await axios({
method: 'post',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: 'zs',
age: 20
}
})
console.log(result)
})
</script>
4.使用解构赋值
1.解构赋值的时候,使用 : 进行重命名
2.调用 axios 之后,使用 async /await 进行简化
3.使用解构赋值,从 axios 封装的大对象中, 把 data 属性解构出来 { data }
4.为了后期方便,把解构出来的 data 属性,使用冒号 : 进行重命名 ,一般重命名为 { data: res }
5.代码演示:
<script>
document.querySelector("#app").addEventListener("click", async function() {
const {
//使用 :进行重命名
data: res
} = await axios({
method: 'post',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: 'zs',
age: 20
}
})
console.log(res)
//也可以单独取值
console.log(res.message)
})
</script>

5.使用 axios.get() axios.post() 来简化请求过程
代码如下:
//axios.post('url地址',{post请求数据体})
document.querySelector("#app1").addEventListener("click", async function() {
const {data: res} = await axios.post('http://www.liulongbin.top:3006/api/post', {
name: 'zs',
gender: '女'
})
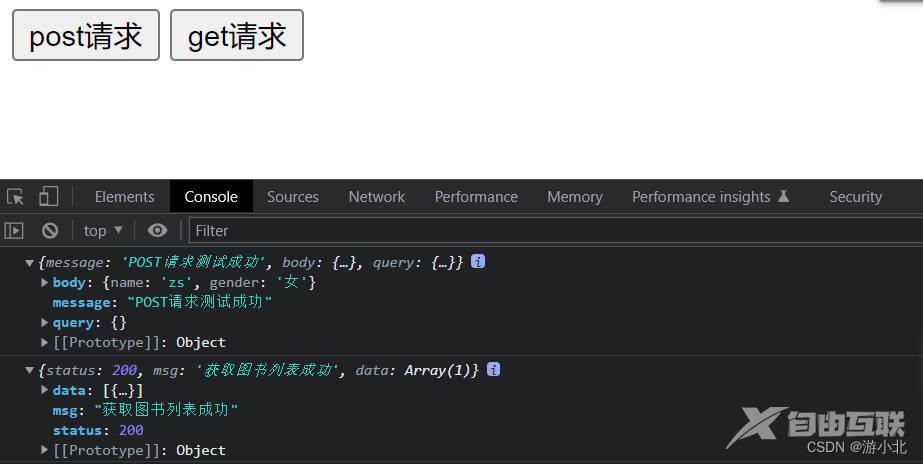
console.log(res)
});
//axios.get('url地址',{
// get参数
// params: {}
// })
document.querySelector("#app2").addEventListener('click', async function() {
const {data: res} = await axios.get('http://www.liulongbin.top:3006/api/getbooks', {
params: {
id: 1
}
})
console.log(res)
测试结果如下:

到此这篇关于Vue axios库发送请求的示例介绍的文章就介绍到这了,更多相关Vue axios发送请求内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
