异步action
- action:Object{} => 同步action
- action:function() => 异步action
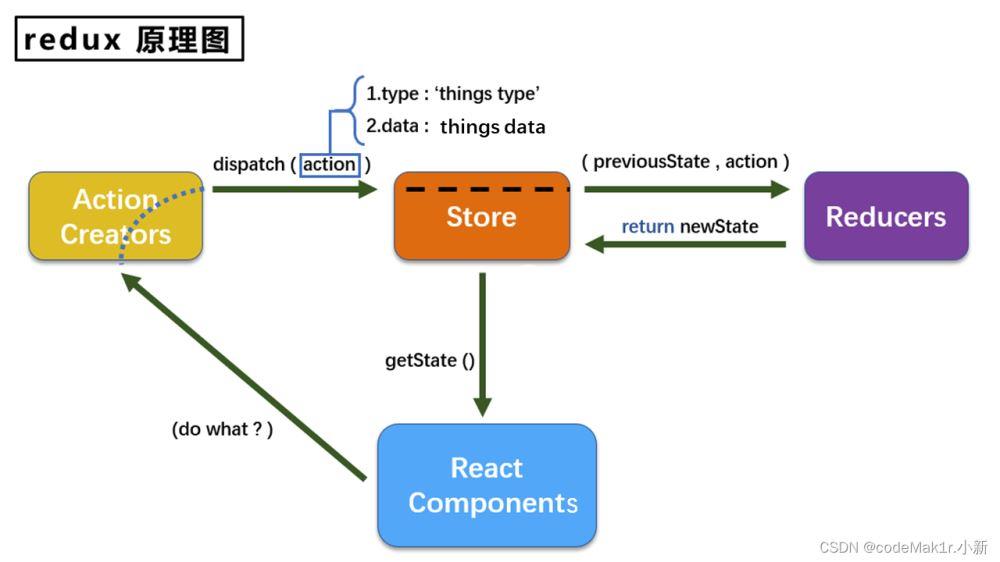
store直接将其交给reducer加工。
store会先调用这个函数,等待异步任务结束。

store监测到传入的action是一个一般对象,那么store就知道这是一个同步的action,store就会把这个action交给Reducers去加工,执行。
但是store若监测到传入的action是一个函数,那么store就知道这是一个异步的action,store就会配合中间件,先调用这个函数。等到函数内的异步任务结束,再调用函数内部的同步的dispatch,再交给Reducers去加工状态。同时,store调用这个包裹着异步任务的函数时,会传入一个dispatch方法作为函数的参数,以供函数内部异步任务结束时使用这个同步的dispatch。
中间件(Middleware):redux-thunk
安装中间件:
npm install redux-thunk // 或 yarn add redux-thunk
引入中间件:
既然中间件是配合store使用的,那么当然是在store中引入并使用这个中间件
store.js:
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
// 引入createStore,专门用于创建redux中最为核心的store对象
import { legacy_createStore as createStore, applyMiddleware } from 'redux';
// 引入为Count组件服务的reducer
import countReducer from './count_reducer'
// 引入redux-thunk,用于支持异步action
import thunk from 'redux-thunk'
// 暴露store
export default createStore(countReducer, applyMiddleware(thunk))
代码解释:
applyMiddleware是redux中用于执行中间件的函数;
引入redux-thunk中间件;
在creaetStore时,将applyMiddleware传入作为createStore的第二个参数;
applyMiddleware本身是一个函数,用于执行中间件,所以要把(thunk)传入applyMiddleware这个函数。
applyMiddleware(thunk)含义是:执行thunk这个中间件。
这样一来,store就会在接收到一个函数类型的action时,去调用这个action对应的函数。
并且,异步action中一般都会调用同步的action,所以store在调用这个异步action对应的函数时,会传入dispatch方法作为参数,以供异步任务结束后,使用这个dispatch方法调用同步的action。
count_action_creator.js:
/*
该文件专门为Count组件生成action动作对象
*/
import { INCREMENT, DECREMENT } from './constant'
// 同步action,就是指action的值为Object对象
export const createIncrementAction = data => ({ type: INCREMENT, data })
// ({ type: 'increment', data }) 相当于 { return { type: 'increment', data } }
export const createDecrementAction = data => ({ type: DECREMENT, data })
// 异步action,就是指action的值是函数
export const createIncrementAsyncAction = (data, time) => {
return (dispatch) => {
setTimeout(() => {
dispatch(createIncrementAction(data))
}, time)
}
}
在Count组件中调用这个函数:
incrementAsync = () => {
const { value } = this.selectedNumber
store.dispatch(createIncrementAsyncAction(value * 1, 500))
}
异步action总结:
延迟的动作不想交给组件自身,想交给action时,可以使用异步的action
(但异步action并不是必须的);何时需要异步action:
想对状态进行操作,但是具体的数据靠异步任务返回;具体编码:
npm install redux-thunk
或
yarn add redux-thunk安装中间件创建action的函数不再返回一个一般对象,而是返回一个函数,该函数中写异步任务;
异步任务有结果后,使用store传入的dispatch参数分发一个同步的action去真正操作数据
备注:异步action不是必须要写的,完全可以自己在组件中等待异步任务的结果之后再去分发同步action。
到此这篇关于Redux中异步action与同步action的使用的文章就介绍到这了,更多相关Redux 异步action与同步action内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
