目录 场景: 遇到的问题: 最终解决方案: 小结: 场景: 做一个动态的柱状图,模拟socket效果,如图所示: 遇到的问题: 元数据格式是这样的: config: { data: [ { name: '义乌市', value:
目录
- 场景:
- 遇到的问题:
- 最终解决方案:
- 小结:
场景:
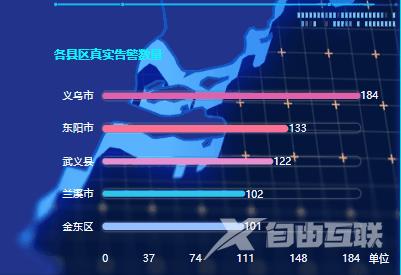
做一个动态的柱状图,模拟socket效果,如图所示:

遇到的问题:
元数据格式是这样的:
config: {
data: [
{
name: '义乌市',
value: 169
},
{
name: '东阳市',
value: 123
},
{
name: '武义县',
value: 98
},
{
name: '兰溪市',
value: 75
},
{
name: '金东区',
value: 66
},
],
colors: ['#e062ae', '#fb7293', '#e690d1', '#32c5e9', '#96bfff'],
unit: '单位',
showValue: true
}
刚开始试着在mounted钩子里面遍历直接改,页面无变化,但控制台有效。
接着尝试使用map,同上,失败。
接着,使用$set()依然无效。
最终解决方案:
我的思路是:
先定义一个变量接收初始值,然后对这个变量进行一些列的逻辑处理,最后再把这个变量赋值回去给元数据,这样操作下来,以上的问题就解决了,写这个文章的目的就是,如果有时候$set()也不好使的时候可以尝试这个方法。
一句话总结就是,复制元数据,处理后赋值回去。
mounted () {
this.clearTimer = setInterval(() => {
let obj = JSON.parse(JSON.stringify(this.config))
obj.data.forEach((item, index) => {
item.value += parseInt(Math.random() * 20 + 1)
})
this.config = obj
console.log(this.config.data)
}, 5000)
console.log(this.config.data)
},
beforeDestroy () {
clearInterval(this.clearTimer)
},
小结:
如果再用echarts的话,要实现此类功能,可能还要重新运行初始化函数
例如:this.init(this.data)
到此这篇关于vue使用Echarts设置数据无效问题记录的文章就介绍到这了,更多相关vue Echarts数据无效内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
