目录 前言 具体步骤 第一步:手势绘制 第二步:重新取样 第二步:平移 第三步:旋转 第四步:缩放 第五步:手势录入 第六步:比较(重点) 注意事项 比较的基本套路(可跳过) 关
目录
- 前言
- 具体步骤
- 第一步:手势绘制
- 第二步:重新取样
- 第二步:平移
- 第三步:旋转
- 第四步:缩放
- 第五步:手势录入
- 第六步:比较(重点)
- 注意事项
- 比较的基本套路(可跳过)
- 关于多笔画(可跳过)
- 小结
前言
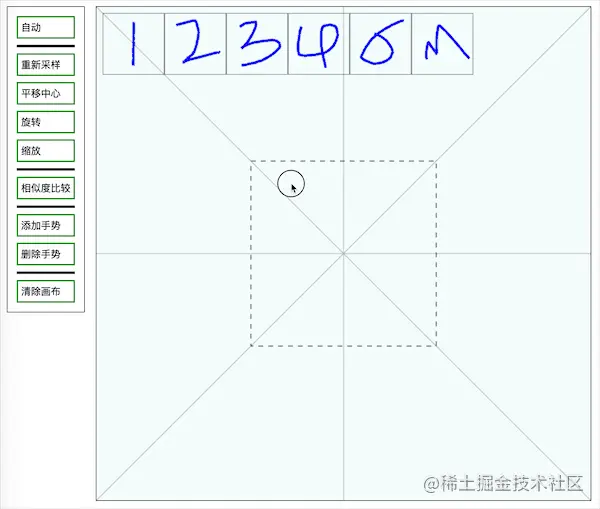
最近在看一些关于图形学的东西,写了个一笔画手势识别的小 demo,效果大概是下面这个样子:

如果你是初次看过肯定会觉得很有意思
