本文实例为大家分享了jquery实现计算器功能的具体代码,供大家参考,具体内容如下 用jquery实现计算器对于我来说有三个难点 1.单纯的html页面,怎么实现计算 2.显示屏用什么标签,又
本文实例为大家分享了jquery实现计算器功能的具体代码,供大家参考,具体内容如下
用jquery实现计算器对于我来说有三个难点
1.单纯的html页面,怎么实现计算
2.显示屏用什么标签,又怎么把他显示出来
3.要想实现删除,怎么把字符串最后一个字母删除
解决
1.看了别人的计算器,我发现eval()可以实现这个目的
eg: alert(eval(“3+5”));
没错,会弹出 8。
2.看了几个人的博客,都是用span元素节点当显示屏,通过jQuery的html()函数来实现把内容显示出来。
3.有两个思路,
一个是利用正则表达式,不过很多像我这样的小白可能不会,我虽然学过,不过也差不多忘记了很多。
小姐姐告诉我,js文件中也可以用subString();
需要注意的地方
1.在html代码中“<div id=“cal” οnclick=“f(event)>”
也就是说只要点击这个div,它就会响应f(event)这个函数,这个函数定义在 js 代码中。
2. 在js代码function f(event){}中,this!= event.target;this表示的是id为cal的那个div的对象,event.target表示的是这个div的子级对象,比如点击这个div的子级标签,eg:value="D"的input元素标签,那么event.target就为这个子级标签的对象
html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>计算器</title> <link rel="stylesheet" type="text/css" href="css/cal.css" /> <script type="text/javascript" src="jquery-1.7.2.js"> </script> <script type="text/javascript" src="js/cal.js" ></script> </head> <body> <div id="cal" onclick="f(event)"> <span id="screen"></span> <input type="button" value="D" /> <input type="button" value="7" /> <input type="button" value="8" /> <input type="button" value="9" /> <input type="button" value="+" /> <input type="button" value="4" /> <input type="button" value="5" /> <input type="button" value="6" /> <input type="button" value="-" /> <input type="button" value="1" /> <input type="button" value="2" /> <input type="button" value="3" /> <input type="button" value="*" /> <input type="button" value="0" /> <input type="button" value="." /> <input type="button" value="=" /> <input type="button" value="/" /> </div> </body> </html>
css代码
*{
margin: 0px;
padding: 0px;
}
#cal{
width: 300px;
border: 4px solid black;
margin: 50px auto;
}
#screen{
line-height:46px;
text-indent: 10px;
float: left;
margin: 10px 10px;
width: 196px;
height: 46px;
border: 2px solid;
}
input{
margin: 10px;
height: 50px;
width: 50px;
background-color: honeydew;
}
input:active{
background: red;
}
js代码
var clear=false;
function f(event){
var btn=event.target;
var $screen=$("#screen");
var temp=$screen.html();
var value=$(btn).val();
//将除INPUT对象全部返回
if($(btn).prop("nodeName")!="INPUT"){
return;
}
//判断是否需要清除屏幕
if(clear==true){
temp="";
clear=false;
}
//删除操作
if(value=="D"){
temp=temp.substring(0,temp.length-1);
$screen.html(temp);
}
//点击等于号时
else if(value=="="){
var result="="+eval(temp);
$screen.html(temp+result);
clear=true;
}
//点击其他按钮时
else{
temp=temp+value;
$screen.html(temp);
}
}
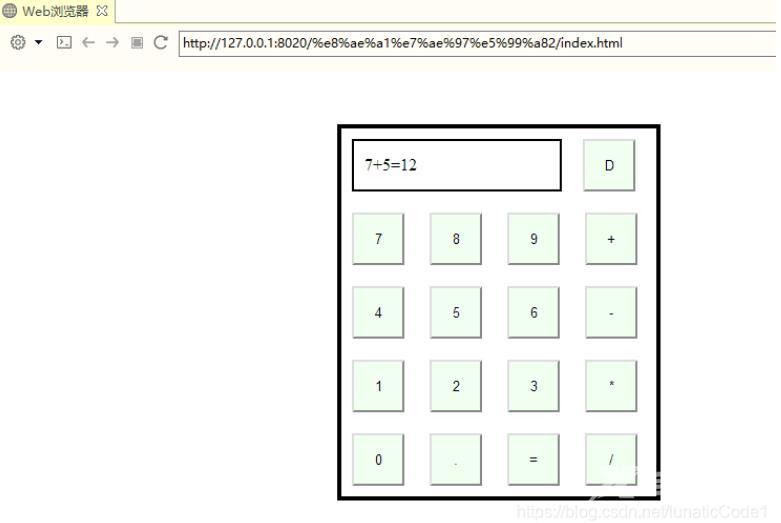
效果展示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
