目录
- 效果图
- 代码详解
- 数据结构
- 行合并
- 列合并
- 完整代码+注释
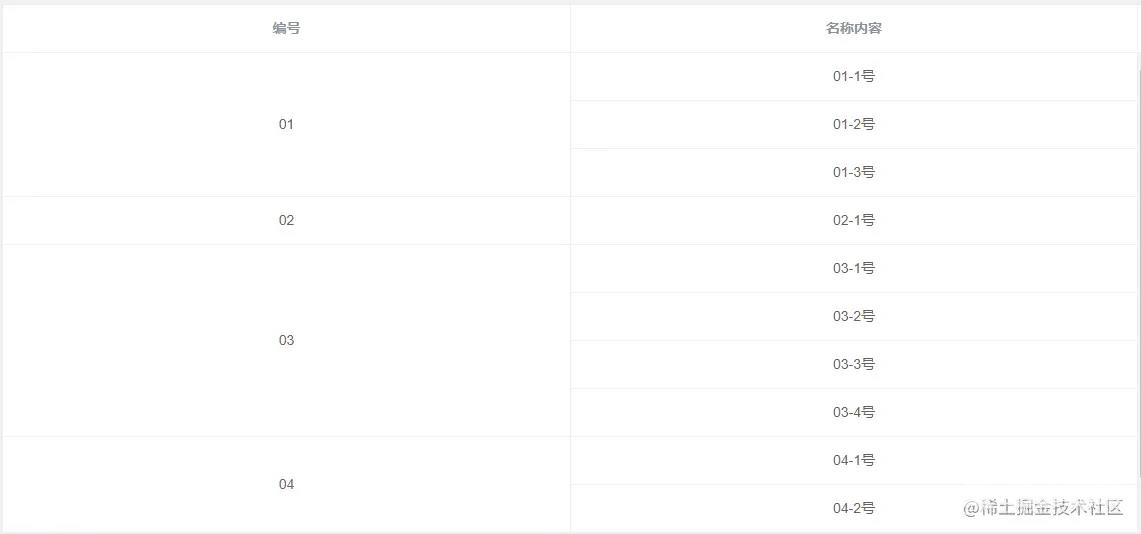
效果图
合并行

合并列

element的table提供了合并行或者列的方法,并且有一个示例,传送入口:element.eleme.cn/#/zh-CN/com…
但是实际应用中,后台数据的返回格式和指定合并肯定是动态且没有规律的。element的示例过于简单,并且也没有什么太多的解释。实操中就碰到了这个问题。现在记录下来。
代码详解
实操中,需要合并的代码通常就是子数据需要进行合并,因为后台返回的格式都是父数据中包裹着子数据,这种格式看起来也是比较清晰。方便用在其他地方或者随时更改需求(比如不需要表格),因此数据格式转换就由前端进行负责了。
数据结构
后台返回的大概就是这种结构
originData: [
{
sort: '01',
children: [
{
name: '01-1号'
},
{
name: '01-2号'
}
]
},
{
sort: '02',
children: [
{
name: '02-1号'
},
]
}
]
行合并
因为element的table展示行的时候是遍历数组的,data中有几条数据就会展示出几行,然而我们进行行合并的时候,肯定是展示子数据的行数。因此,我们需要对原数据进行操作,将包裹在children中的数据展开,总行数就是每个children的长度之和。
在展开数据的同时,我们就可以进行行合并的合并行数赋值操作了!
通过map展开数据,在展开循环每一个children时,给children里的第一个元素增加了一个代表着合并长度的字段,值为该children的长度,代表着我这一个数据该合并几行
if(subIndex == 0){
content['rowNum'] = res.children.length
}
行合并的时候,就可以直接通过判断rowNum的数值进行合并了,有rowNum的数值的表示需要变成rowNum行,没有的则表示需要隐藏,赋值为0。这一部分记住,虽然合并了行,但是本身还是要占用一列的。如果忘记赋值合并多少列,就会被隐藏掉
if(columnIndex == 0){
return {
rowspan: row.rowNum, // 合并行数
colspan: row.rowNum>0?1:0 // 合并列数
};
}
列合并
列合并的时候不需要去操作数据格式了(针对我上面写的那种格式,具体看后台返回的数据结构),但是需要去知道我的表格里该有多少列,即取最多子元素的children长度,赋值为columnLength
获得了需要多少列后,就需要进行合并列操作了,我们要获得几个值:
- 总列数:需要在求出的columnLength的基础上增加父数据的列数,我这里父数据只有sort,因此总列数需要+1,就是
columnLength+1 - 当前列数:合并的方法会返回当前行的详细数据,同理还得+1,所以当前列数是
row.children.length+1 - 待合并列数的列:表示我第几列开始需要合并了,即我当前数据最后一个有参数的值,赋值columnSort。在进行判断之后,等同于当前列数为
row.children.length + 1 - 待合并列:表示我需要合并成几列,为总列数-待合并列数的列,同时不要忘记自身占一列,需要+1,赋值columnNum,为
columnLength + 1 - columnSort + 1
上面的几个参数获取只要理清楚了各个数据之间的关系之后,其实并不难,就是普通的加减,但要是理不清楚,着实会晕一段时间。
console.log(`总列数${this.columnLength+1},当前列数${row.children.length+1}`);
if(row.children.length < this.columnLength){
let columnSort = row.children.length + 1
let columnNum = this.columnLength + 1 - columnSort + 1
if(columnIndex+1 == columnSort){
return{
rowspan: 1,
colspan: columnNum
}
}else if(columnIndex+1 > columnSort ){
return [0, 0];
}
console.log(`第${rowIndex+1}行,第${columnSort}列待合并${columnNum}列`);
}
完整代码+注释
<template>
<div class="order-table-contain">
<el-tabs v-model="activeName">
<el-tab-pane label="行合并" name="row">
<el-table
:data="tableRowData"
border
:height="'530px'"
style="width: 100%;"
:span-method="mergeRowMethod">
<el-table-column
align="center"
prop="sort"
label="编号">
</el-table-column>
<el-table-column
align="center"
prop="name"
label="名称内容">
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="列合并" name="column">
<el-table
:data="tableColumnData"
border
:height="'530px'"
style="width: 100%;"
:span-method="mergeColumnMethod">
<el-table-column
align="center"
prop="sort"
label="编号">
</el-table-column>
<el-table-column
label="名称内容"
align="center">
<el-table-column
v-for="(item, index) in columnLength"
:key="index"
align="center"
prop="name"
label="名称内容">
<template slot-scope="scope">
<span v-if="scope.row.children[index]">
{{scope.row.children[index].name}}
</span>
</template>
</el-table-column>
</el-table-column>
</el-table>
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
export default {
data() {
return {
originData: [
{
sort: '01',
children: [
{
name: '01-1号'
},
{
name: '01-2号'
},
{
name: '01-3号'
},
]
},
{
sort: '02',
children: [
{
name: '02-1号'
},
]
},
{
sort: '03',
children: [
{
name: '03-1号'
},
{
name: '03-2号'
},
{
name: '03-3号'
},
{
name: '03-4号'
},
]
},
{
sort: '04',
children: [
{
name: '04-1号'
},
{
name: '04-2号'
},
]
},
{
sort: '05',
children: [
{
name: '05-1号'
},
]
}
],
tableColumnData: [],
tableRowData: [],
activeName: 'row',
columnLength: 0
};
},
watch:{
activeName: {
handler(val){
if(val == 'row'){
this.loadRowData()
}else{
this.loadColumnData()
}
},
immediate: true
}
},
methods: {
loadRowData(){
this.tableRowData = []
let originArr = JSON.parse(JSON.stringify(this.originData))
// 普通的数据转换,将后台格式转换成element表格需要的格式
if(Array.isArray(originArr)){
originArr.map(res=>{
if(Array.isArray(res.children)){
res.children.map((subRes, subIndex)=>{
let content = {}
content = subRes
content['sort'] = res.sort
// 重点!赋值合并的行数数值,只需要取子循环的第一个数赋值待合并的行数即可
if(subIndex == 0){
content['rowNum'] = res.children.length
}
this.tableRowData.push(content)
})
}
})
}
},
loadColumnData(){
this.tableColumnData = JSON.parse(JSON.stringify(this.originData))
if(Array.isArray(this.tableColumnData)){
this.tableColumnData.map((res, index)=>{
if(Array.isArray(res.children)){
// 获取最大列数为element的列数
if(index == 0){
this.columnLength = res.children.length
} else{
if(res.children.length > this.columnLength){
this.columnLength = res.children.length
}
}
}
})
}
},
// 合并行
mergeRowMethod({ row, column, rowIndex, columnIndex }){
// columnIndex 代表列数,从0开始计数,我们要合并的字段属于第一列,取0
if(columnIndex == 0){
return {
rowspan: row.rowNum, // 待合并行数 -- 合并的行数长度就等于之前赋值的子数据的长度;未赋值的即表示0,不显示
colspan: row.rowNum>0?1:0 // 待合并列数 -- 合并的列数自身占一列,被合并的要返回0,表示不显示
};
}
},
// 合并列
mergeColumnMethod({ row, column, rowIndex, columnIndex }){
console.log(`总列数${this.columnLength+1},当前列数${row.children.length+1}`); // 列数记得加上父的列数
// 当数据列数小于表格列数,需合并
if(row.children.length < this.columnLength){
let columnSort = row.children.length + 1 // 待合并列序号,表示第几列待合并 -- 数据返回的有数据的最后一列,加上第一列
let columnNum = this.columnLength + 1 - columnSort + 1 // 待合并的列数需要合并几列 -- 从0开始计数,并且要加上自身的列数,需+2
if(columnIndex+1 == columnSort){
return{
rowspan: 1,
colspan: columnNum
}
}else if(columnIndex+1 > columnSort ){
return [0, 0]; // 合并的两种写法,被合并的需要赋值0隐藏
}
console.log(`第${rowIndex+1}行,第${columnSort}列待合并${columnNum}列`);
}
}
}
};
</script>
<style lang="less">
.order-table-contain{
padding: 20px;
padding-top: 5px;
box-sizing: border-box;
// 设置表头样式
.el-table__header-wrapper{
.el-table__header{
.is-group{
tr:nth-child(2){
display: none;
}
}
}
}
}
</style>
以上就是element表格行列的动态合并示例详解的详细内容,更多关于element表格行列动态合并的资料请关注易盾网络其它相关文章!
