目录 一、概述 二、vue-json-editor使用 安装插件 使用 访问 三、bin-code-editor 安装模块 引入 一、概述 现有一个vue项目,需要一个json编辑器,能够格式化json数据,同时也支持编辑功能。
目录
- 一、概述
- 二、vue-json-editor 使用
- 安装插件
- 使用
- 访问
- 三、bin-code-editor
- 安装模块
- 引入
一、概述
现有一个vue项目,需要一个json编辑器,能够格式化json数据,同时也支持编辑功能。
vue-json-editor 插件就可以实现这个功能
二、vue-json-editor 使用
安装插件
npm install vue-json-editor --save
使用
test.vue
<template>
<div style="width: 70%;margin-left: 30px;margin-top: 30px;">
<vue-json-editor
v-model="resultInfo"
:showBtns="false"
:mode="'code'"
@json-change="onJsonChange"
@json-save="onJsonSave"
@has-error="onError"
/>
<br>
<el-button type="primary" @click="checkJson">确定</el-button>
</div>
</template>
<script>
// 导入模块
import vueJsonEditor from 'vue-json-editor'
export default {
// 注册组件
components: { vueJsonEditor },
data() {
return {
hasJsonFlag:true, // json是否验证通过
// json数据
resultInfo: {
'employees': [
{
'firstName': 'Bill',
'lastName': 'Gates'
},
{
'firstName': 'George',
'lastName': 'Bush'
},
{
'firstName': 'Thomas',
'lastName': 'Carter'
}
]
}
}
},
mounted: function() {
},
methods: {
onJsonChange (value) {
// console.log('更改value:', value);
// 实时保存
this.onJsonSave(value)
},
onJsonSave (value) {
// console.log('保存value:', value);
this.resultInfo = value
this.hasJsonFlag = true
},
onError(value) {
// console.log("json错误了value:", value);
this.hasJsonFlag = false
},
// 检查json
checkJson(){
if (this.hasJsonFlag == false){
// console.log("json验证失败")
// this.$message.error("json验证失败")
alert("json验证失败")
return false
} else {
// console.log("json验证成功")
// this.$message.success("json验证成功")
alert("json验证成功")
return true
}
},
}
}
</script>
<style>
</style>
插件参数说明:
<vue-json-editor
v-model="resultInfo" // 绑定数据resultInfo
:showBtns="false" // 是否显示保存按钮
:mode="'code'" // 默认编辑模式
// 显示中文,默认英文
@json-change="onJsonChange" // 数据改变事件
@json-save="onJsonSave" // 数据保存事件
@has-error="onError" // 数据错误事件
/>
相关说明:
resultInfo 默认绑定的变量,这个变量可以为空,编辑器会显示为{}
:showBtns 这里不显示保存按钮,为什么呢?原因有2个。1. 默认样式不好看。2. 只能当json数据正确,才能点击保存按钮,否则禁止点击。
json-change,json-save,has-error 这3个事件,是会实时触发的。
这里我额外加了一个检测方法,用来判断json数据是否正确。默认标记为true,当不正确时,会改变状态为false。
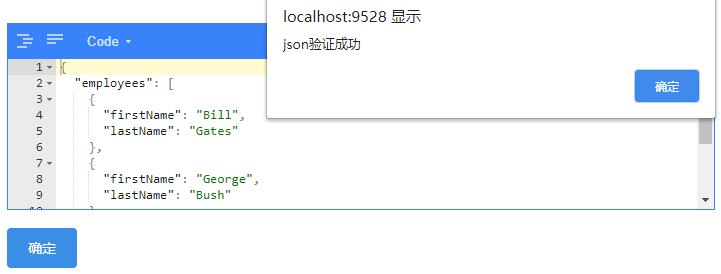
访问
点击确定,提示成功

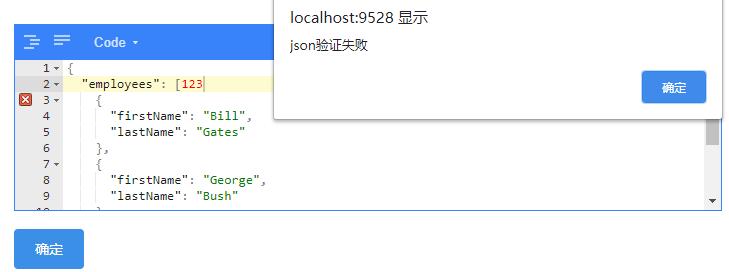
改为错误的,点击确定,会提示失败。

注意:这个json编辑会带有下来菜单,实际项目中,需要去除,比较用户误操作。
在实际使用中发现几个问题:
1. 输入中文时,传给后端的值不多
2. 输入大量json时,会有部分数据丢失。
因此,我们使用下面的编辑器bin-code-editor
三、bin-code-editor
安装模块
npm install bin-code-editor -d
引入
在 main.js 中写入2行
import CodeEditor from 'bin-code-editor'; Vue.use(CodeEditor);
test.vue
<template>
<div style="width: 70%;margin-left: 30px;margin-top: 30px;">
<b-code-editor v-model="jsonStr" :auto-format="true" :smart-indent="true" theme="dracula" :indent-unit="4" :line-wrap="false" ref="editor"></b-code-editor>
<br>
<el-button type="primary" @click="onSubumit">提交</el-button>
</div>
</template>
<script>
const jsonData =`{
"employees": [{
"firstName": "Bill",
"lastName": "Gates"
}, {
"firstName": "George",
"lastName": "Bush"
}, {
"firstName": "Thomas",
"lastName": "Carter"
}]
}`
export default {
data() {
return {
jsonStr:jsonData
}
},
methods: {
// 检测json格式
isJSON(str) {
if (typeof str == 'string') {
try {
var obj=JSON.parse(str);
if(typeof obj == 'object' && obj ){
return true;
}else{
return false;
}
} catch(e) {
return false;
}
}else if (typeof str == 'object' && str) {
return true;
}
},
onSubumit(){
if (!this.isJSON(this.jsonStr)){
this.$message.error(`json格式错误`)
return false
}
this.$message.success('json格式正确')
}
}
}
</script>
<style>
</style>
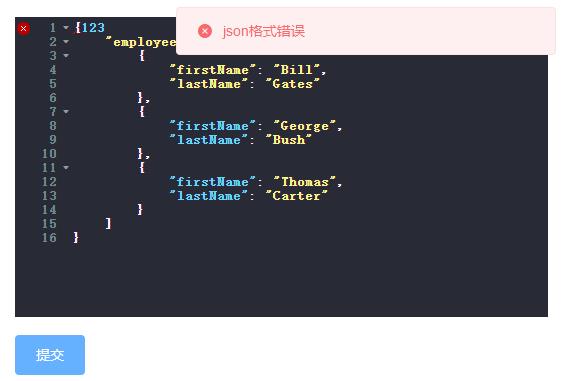
访问测试页面,效果如下:

输入错误的值,点击执行,会有提示

到此这篇关于vue-json-editor json编辑器的使用的文章就介绍到这了,更多相关vue json编辑器内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
