目录 使用el-select不能回显的处理 el-select编辑数据不回显问题 使用el-select不能回显的处理 下拉框选择的时候,选不上下拉框的值,element提供了@change事件使用vm.$forceUpdate() 方法进行强制
目录
- 使用el-select不能回显的处理
- el-select编辑数据不回显问题
使用el-select不能回显的处理

下拉框选择的时候,选不上下拉框的值,element提供了@change事件使用vm.$forceUpdate() 方法进行强制刷新,就可以把值渲染上去。
$forceUpdate()
<el-select v-model="price" clearable placeholder="请选择"
@change="$forceUpdate()">
<el-option
v-for="(item, index) in menuList"
:key="index"
:label="item.name"
:value="item.id"
></el-option>
</el-select>
这样就可以解决。
el-select编辑数据不回显问题
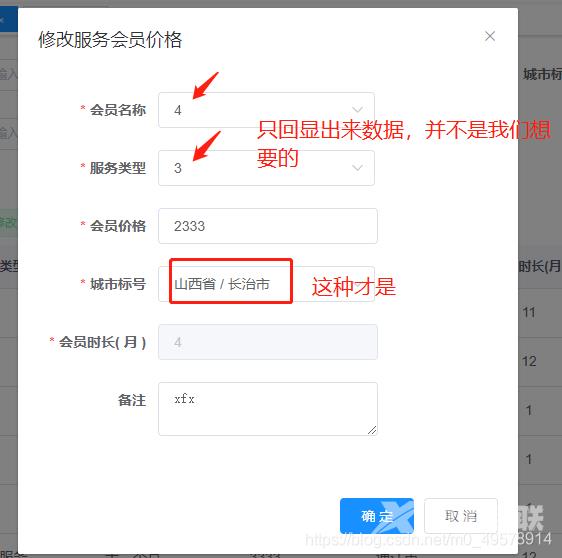
编辑数据的时候需要回显下拉数据,我们只需要获得其值,vue会自动帮我们循环查询然后回显。先看看问题。

原下拉数据(orderTypeId 为我们需要的值 是字符串类型)

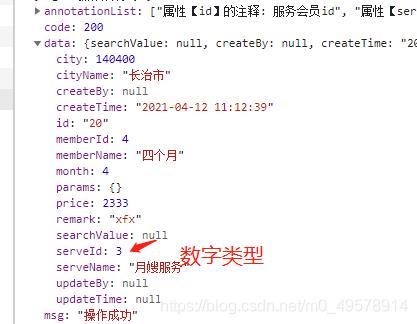
编辑 后台给我们返回的数据(serveId为数字类型)

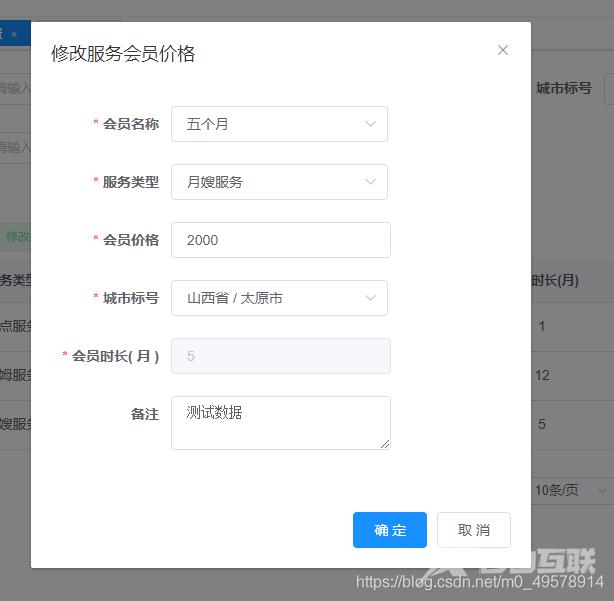
后台修改完类型后

总结:el-select下拉数据回显 查询和编辑的数据类型要统一就可以
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
