目录
- vue配置element-ui遇到的坑
- 步骤1.npm安装
- 步骤2
- 步骤3.测试
- vue element-ui需要注意的问题
vue配置element-ui遇到的坑
注意:本文章参照element-ui官方文档,快速上手部分,的部分教程
步骤1.npm安装
npm i element-ui -S
步骤2
2-1.完整引入
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
注:此处完全按照文教程上的来,一般不会出现什么问题
2-2.按需求引入
注:我其实是想完整引入的,但是不知道为什么,完整引入时也必须执行下面的内容,这一点大家可以自己去试试,也许是我项目配置有问题吧,但是最终还是配好了的
首先,安装 babel-plugin-component:
npm install babel-plugin-component -D
然后,将 .babelrc 修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
注:此处修改.babelrc文件时,(1)若此文件之前未被修改过,那么一定是将该文件中的内容删除,然后换成上述内容,别像博主一样自作聪明,将上述内容添加进入.babelrc文件,而没有删除原有的内容,然后引起了下面的错误:
Module build failed: TypeError: [BABEL] D:\Workspace\IdeaProjects\springboot-vue-project\client\node_modules\webpack-dev-server\client\index.js: Invalid options type for foreign
at Logger.error (D:\Workspace\IdeaProjects\springboot-vue-project\client\node_modules\babel-core\lib\transformation\file\logger.js:41:11)
此处省略 1w个at ...@ multi (webpack)-dev-server/client?http://localhost:8083 webpack/hot/dev-server ./src/main.js
error in ./src/main.js
Module build failed: TypeError: [BABEL] D:\Workspace\IdeaProjects\springboot-vue-project\client\src\main.js: Invalid options type for foreign
at Logger.error (D:\Workspace\IdeaProjects\springboot-vue-project\client\node_modules\babel-core\lib\transformation\file\logger.js:41:11)
此处省略 1w个at ...@ multi (webpack)-dev-server/client?http://localhost:8083 webpack/hot/dev-server ./src/main.js
这是我踩得第一个坑,完全是因为本人只是一个小菜鸟。。。大神们路过就好。。。
当你上述步骤都完成的很棒之后,如果出现了下面这个错误:
Module build failed: Error: Couldn't find preset "es2015" relative to directory
那么,执行下面这个命令就好了:
npm install --save-dev babel-preset-es2015
步骤3.测试
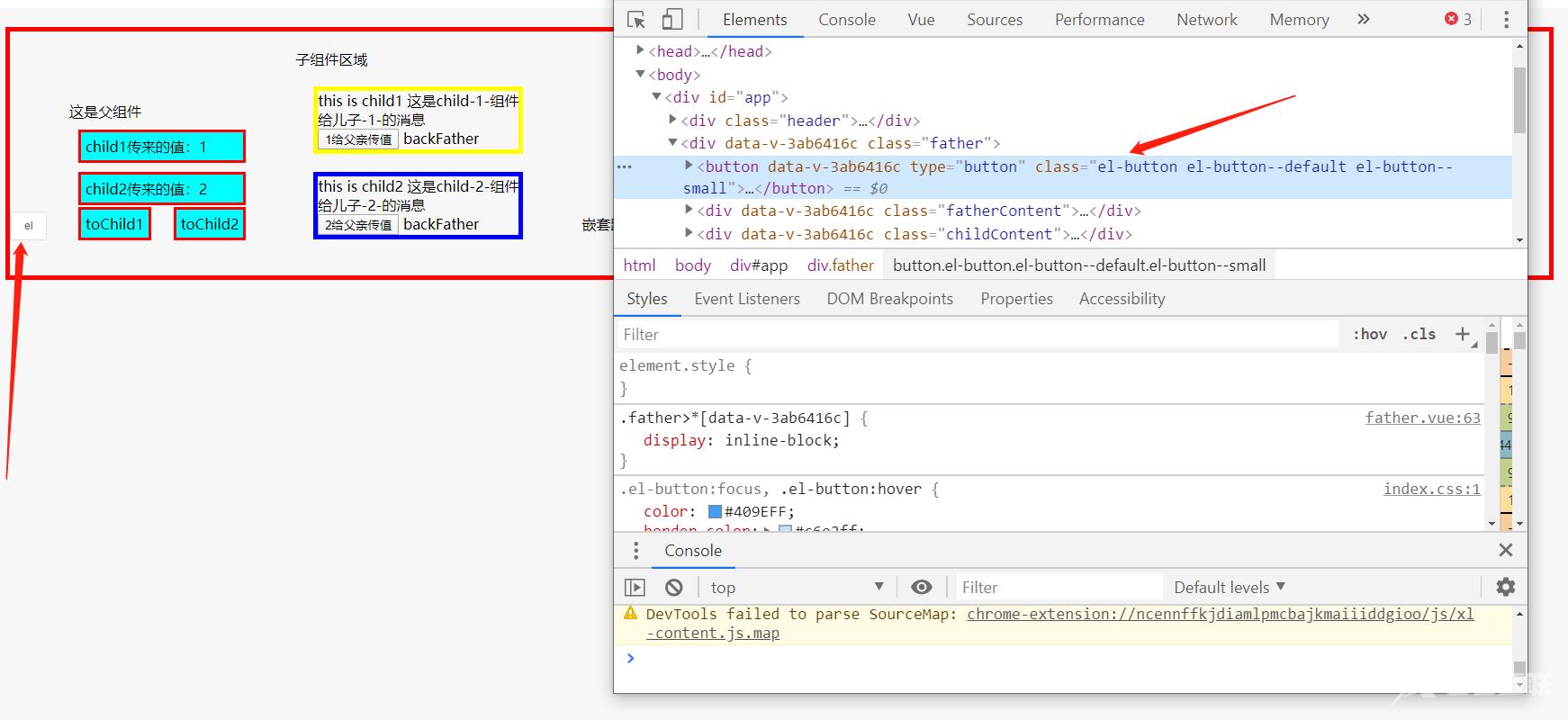
<el-button>el</el-button>
下面就是我激动的测试了一下element的el-button组件的截图(看看红色箭头处的就好了,其它的请忽略)

vue element-ui需要注意的问题
1、form标签中的 model属性与form-item标签中的prop填写不能随意填写,后续取值model.prop而不是输入框中的值。
2、rules中的验证信息,要加上type属性,或者使用v-model.number,不加会默认为字符串处理,导致输入数字不识别
参考官方文档地址:https://element.eleme.cn/#/zh-CN/component/form#form-methods
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
