目录 vue-lunar-full-calendar的使用 效果图 使用vue-full-calendar时报错及解决 vue-lunar-full-calendar的使用 效果图 首先安装: npm install --save vue-lunar-full-calendar 在main.js中全局引入: import LunarFullC
目录
- vue-lunar-full-calendar的使用
- 效果图
- 使用vue-full-calendar时报错及解决
vue-lunar-full-calendar的使用
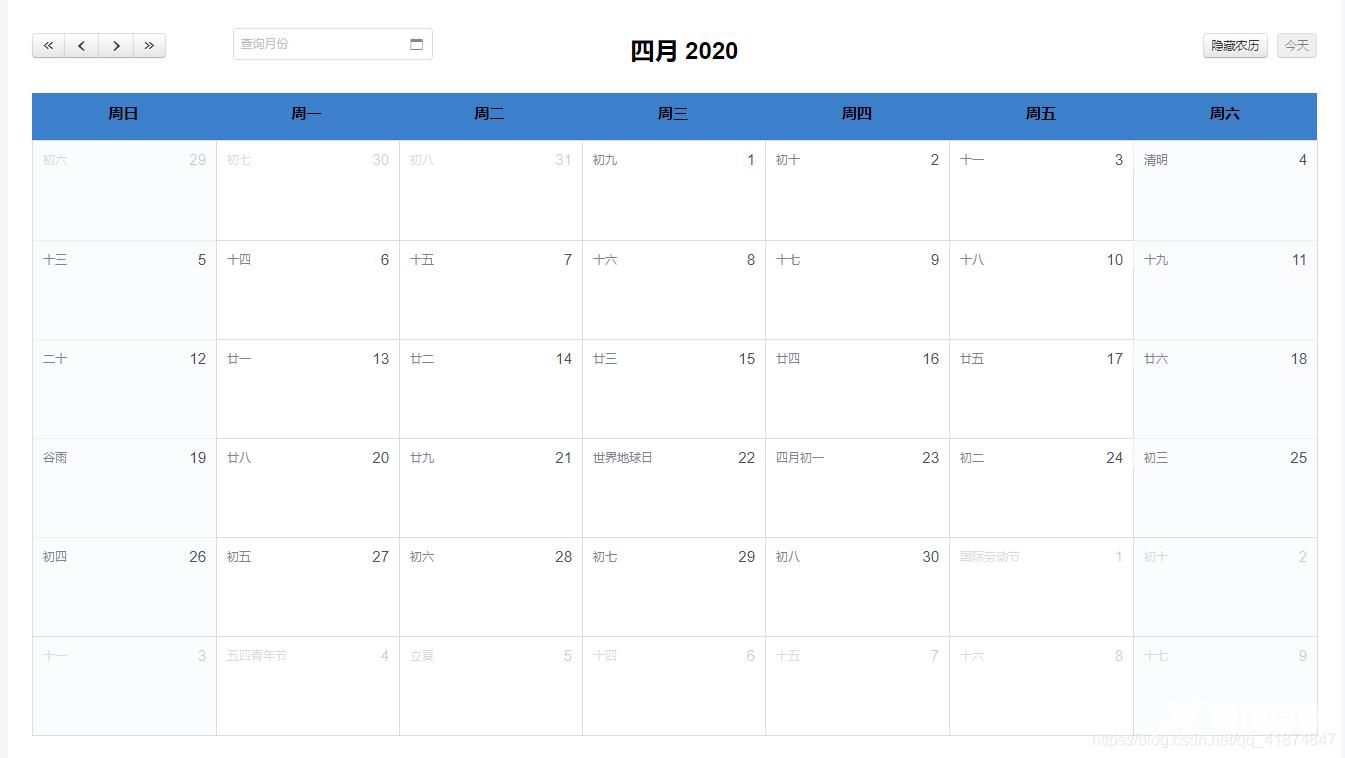
效果图

首先安装:
npm install --save vue-lunar-full-calendar
在main.js中全局引入:
import LunarFullCalendar from "vue-lunar-full-calendar"; Vue.use(LunarFullCalendar);
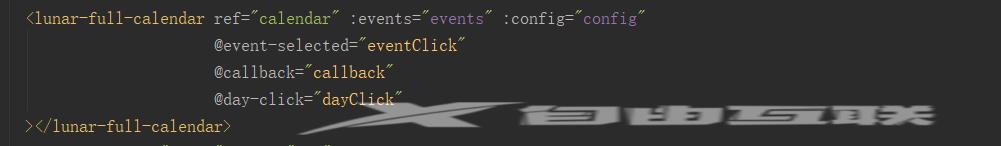
在需要用到的页面引入组件


data() {
let self = this;
return {
events:[],
config: {
eventLimitText: '更多',
lunarCalendar: true,//控制中文日历是否显示为真
locale:'zh-cn',//中文
eventColor: 'white',
header: {
left: 'prevYear,prev,next,nextYear',
center: 'title',
right: 'hide,custom, today'
},
eventLimit: true, // 一天中显示多少条事件,多了隐藏
firstDay: 0, // 控制周一周日那个在前面
defaultView: 'month',
buttonText: {
today: '今天',
month: '月',
week: '周',
day: '日'
},
//分页方法
viewRender(view, element) {
self.viewRender(view, element);
},
customButtons: { // 新增按钮
hide: {
text: '隐藏农历',
click: function () {
self.$refs.calendar.fireMethod('option', {
lunarCalendar: false
})
self.$refs.calendar.fireMethod('option', {
header: {
left: 'prevYear,prev,next,nextYear',
center: 'title',
right: 'show,custom, today'
}
})
}
},
show: {
text: '显示农历',
click: function () {
self.$refs.calendar.fireMethod('option', {
lunarCalendar: true
})
self.$refs.calendar.fireMethod('option', {
header: {
left: 'prevYear,prev,next,nextYear',
center: 'title',
right: 'hide,custom, today'
}
})
}
},
},
},
}
}
//如果没有点击事件需求 此处可省略
viewRender (view, element) {
//获取要查询月份的时间戳
var time = view.calendar.currentDate._i;
this.years=this.$moment(time).format('YYYYMM')
//initDta为初始化方法 是根据页面需求 调用接口 查询调转日期的方法
this.initData(this.years)
},
//日历事件点击事件
eventClick (event, jsEvent, pos) {
},
//背景点击事件
dayClick (date, jsEvent, view) {
},
详细 可参考 fullcalendar文档
使用vue-full-calendar时报错及解决
在使用2.8.1-0版本的vue-full-calendar报了很奇怪的错误:
TypeError: cal.fullCalendar is not a function
经过查阅之后,发现解决方案非常简单,只需要在package.json中增加如下引用:
// 放在dependencies里即可 "fullcalendar": "^3.10.2",
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
