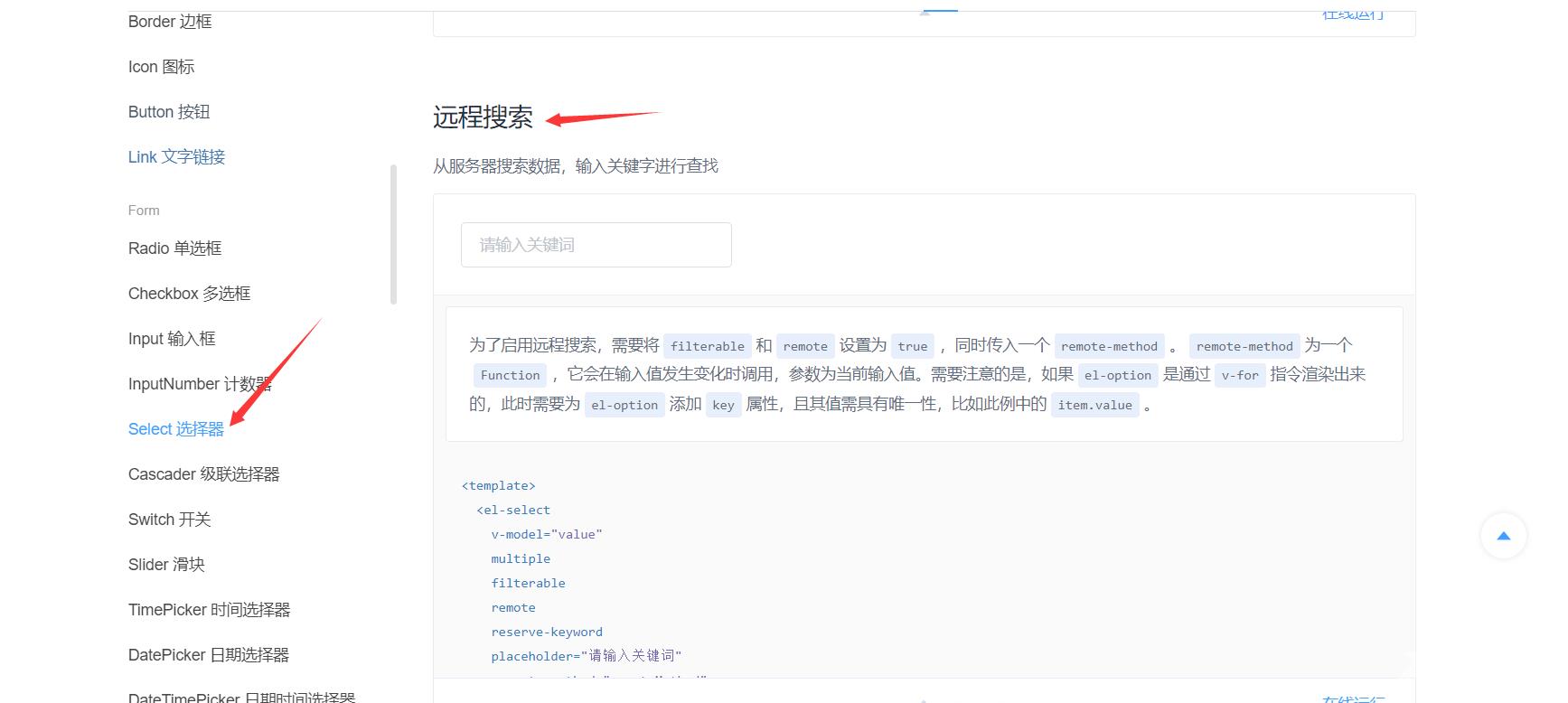
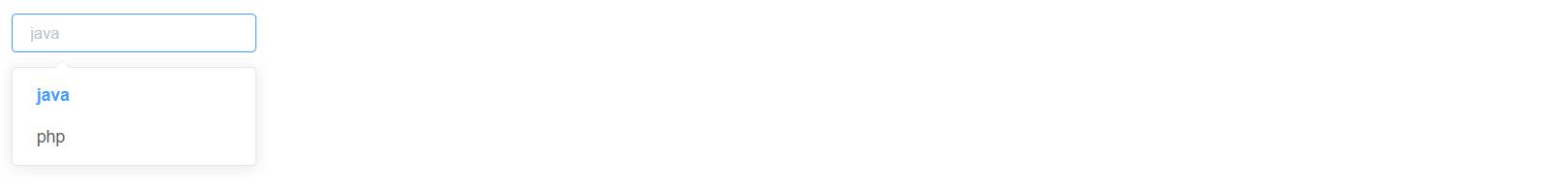
之前封装了一个远程搜索的输入框,静态在Vue官网看到一个类似的远程搜索下拉框,今天也封装一个远程搜索下拉框,面对不同的需求 我们修改了官方提供的代码来封装了 父组件 Rem
之前封装了一个远程搜索的输入框,静态在Vue官网看到一个类似的远程搜索下拉框,今天也封装一个远程搜索下拉框,面对不同的需求

我们修改了官方提供的代码来封装了
父组件
RemoteSearch.vue
<template>
<el-row>
<el-select
v-if="chooseFlag ==0"
v-model="selectKey"
:multiple="false"
:filterable="true"
:remote="true"
@focus="selectFocus"
:clearable="true"
placeholder="请输入内容"
:remote-method="remoteMethod"
:loading="selectLoading">
<el-option
v-for="index in options"
:key="index[key]"
:label="index[labelValue]"
:value="index[key]">
</el-option>
</el-select>
<br>
<br>
<el-button @click="open" type="primary">点击查看key,value</el-button>
</el-row>
</template>
<script>
export default {
name: "RemoteSearch",
data() {
return {
options: [], //存储下拉框的数据
selectKey: "", //绑定的所选择的key
selectEnterpriseForm: {},//发送数据
selectLoading: false,
}
},
props: {
chooseFlag: {
value: Number,
default: 0,
},
labelValue: {
type: String,
default: "name",
},
key: {
value: String,//key
default: "id",
},
RequestUrl: { //获取数据的请求地址
value: String,
default: "/v1/teachers/findcourseNameByName",
},
},
mounted() {
console.log("mounted")
},
methods: {
refreshData(){
this.selectKey =""
},
selectEnterprise: function (query) { //query用户搜索的值
this.selectEnterpriseForm = this.$options.data().selectEnterpriseForm; //清空数据
this.selectEnterpriseForm.labelValue = query;
this.axios({
method: "POST",
url: this.RequestUrl,
data: this.$data.selectEnterpriseForm,
}).then((res) => {
let code = res.data.code;
if (code == 200) {
this.options = [];
this.selectLoading = false;
// this.addLoading = false;
for (let i = 0; i < res.data.data.length; i++) {
this.options.push({[this.labelValue]: res.data.data[i][this.labelValue], [this.key]: res.data.data[i][this.key]});
}
}
}).catch((error) => {
console.log(error);
});
},
remoteMethod(query) {
this.selectLoading = true;
this.selectEnterprise(query);
},
selectFocus: function () {
this.options = [];
this.selectLoading = true;
this.selectEnterprise("");
},
open: function () {
alert("所选id为:" + this.selectKey)
}
}
}
</script>
<style scoped>
</style>
vue的参数是可以通过封装在props内,被其他界面引用
注意:
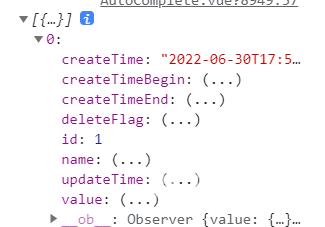
一:js中在调用json格式数组的值的时候——有两种形式
以下为dataList数组

形式一:dataList[0].name
形式二:dataList[0][name]
在有些时候会把**.变量**识别成调用,所以在一些情况下使用第二个效果更好

js的数组手动设置值(给dataList设置一个value值)
dataList.value = ?
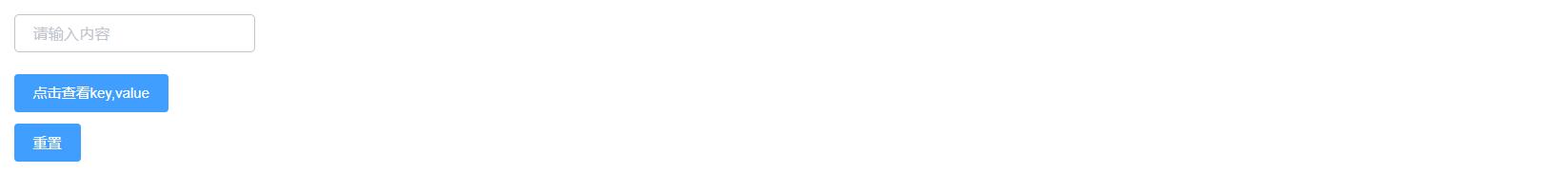
以下为引用的vue界面
<template>
<div>
<RemoteSearch :choose-flag="0" :auto-complete-column="name" ref="refreshData"></RemoteSearch>
<el-button type="primary" @click="refreshChartSearch" style="margin-left: 10px">重置</el-button>
</div>
</template>
<script>
import RemoteSearch from "@/components/select/RemoteSearch";
export default {
components: {
RemoteSearch
},
data(){
return {
}
},
methods:{
refreshChartSearch(){
this.$nextTick(() => {
this.$refs.refreshData.refreshData();
//DOM渲染完毕后就能正常获取了
})
},
},
}
</script>
<style scoped>
</style>
只需要通过import导入对应的组件,通过components来调用,并通过类似标签的形式来声明
子组件通过父组件提供的props的参数重写(修改)父组件的参数
如果子组件不调用,props的参数就会是默认的值。
子组件可以通过在标签内使用:特定值的方式来修改值
重置的按钮实现,可以参考之前封装远程搜索输入框的帖子


这里父组件的placeholder也可以做成让子组件自己选择的,但是我这里的形式比较通用,就没有修改,有兴趣的可以自行优化
placeholder="请输入内容"
到此这篇关于Vue封装远程下拉框组件的实现示例的文章就介绍到这了,更多相关Vue封装远程下拉框 内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
