目录 来个介绍 安装 使用 支持参数 支持事件 支持API 支持的动画类型 说明 来个介绍 先奉上组件库的名称:transx github地址:github.com/tnfe/transx npm参考: www.npmjs.com/package/tra 示例地址:c
目录
- 来个介绍
- 安装
- 使用
- 支持参数
- 支持事件
- 支持API
- 支持的动画类型
- 说明
来个介绍

- 先奉上组件库的名称:transx
- github地址:github.com/tnfe/transx
- npm参考: www.npmjs.com/package/tra…
- 示例地址:codesanbox
安装
npm install transx or yarn add transx
使用
<!-- 包裹动画元素 --> <trans-x :time="time" :delay="delay" :autoplay="autoplay" :loop="loop" :nextTransition="nextTransition" :prevTransition="prevTransition" ref="transx" @over="over" @transitionend="transitionEnd" > <div class="comp" v-for="(item, index) in items" :key="index" :index="index + 1"></div> </trans-x>
import TransX from "transx";
export default {
components: {
TransX
},
data() {
return {
time: 0.6,
loop: true,
autoplay: 1000,
delay: -1,
nextTransition: "fadeIn",
prevTransition: "fadeIn",
defaultIndex: 0
}
}
}
支持参数
支持事件
over- 跳转到了边界后的回调,当在第一页继续上翻和在最后一页继续下翻时调用
over: function(isEnd) {
console.log('边界到了', isEnd);
}
** 说明:当边界为翻到第一页时isEnd为false,当边界为翻到最后一页时isEnd为true,
transitionend- 动画结束时的回调,在动画结束后调用,参数为当前的索引,值从0开始
transitionEnd: function(currentIndex) {
console.log("当前到第几页了: ", currentIndex);
}
支持API
goto- 跳转到第几页,参数为页码标识,索引从0开始
this.$refs.transx.goto(3); // 跳转到第四页
prev- 跳转到上一页
// 不传参
this.$refs.transx.prev();
// 传参
this.$refs.transx.prev({
time: 0.6,
delay: -1,
transition: "moveLeftQuart", // 参考下面[支持动画种类]
});
next- 跳转到下一页
// 不传参
this.$refs.transx.next();
// 传参
this.$refs.transx.next({
time: 0.6,
delay: -1,
transition: "moveLeftQuart", // 参考下面[支持动画种类]
});
支持的动画类型
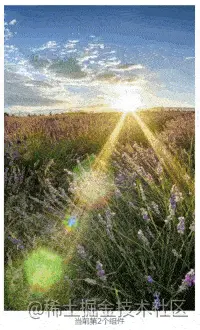
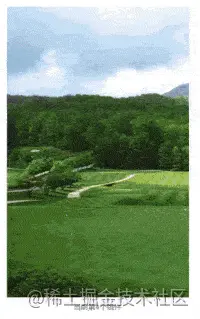
目前共支持24种动画类型,具体选择哪种动画类型,可以参考例子codesanbox,多试试,说不定有意外惊喜哦。下面放几个例子给大家看看:
fadeIn

flip

shuttleRight

zoomRotateIn

说明
- 目前只支持Vue2,后续会升级支持Vue3,
- 在使用过程中如果遇到什么问题,可以随时提交issue,issue直达
以上就是Vue transx组件切换动画库示例详解的详细内容,更多关于Vue transx切换动画库的资料请关注易盾网络其它相关文章!
