目录
- 1、安装node.js
- 2、查看npm
- 3、安装npm的国内镜像—cnpm
- 4、安装webpack(一款开源的前端打包工具)
- 5、查看webpack是否安装成功
- 6、安装vue-cli脚手架构建工具
- 7、创建Vue项目
- 补充:vue-cli Failed to download repo vuejs-templates/webpack连接超时解决办法
- 总结
1、安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具(win+r,然后输入cmd),输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

2、查看npm
安装好node.js,就已自带npm(包管理工具)打开命令行工具(win+r,然后输入cmd),输入 npm -v 命令查看npm是否安装成功。

3、安装npm的国内镜像—cnpm
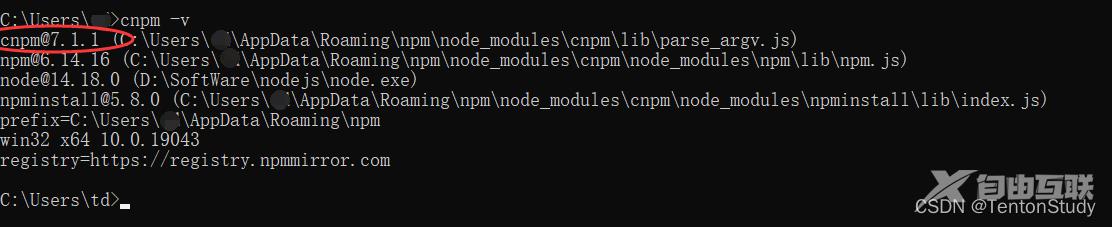
在命令行中输入npm install -g cnpm –registry=http://registry.npm.taobao.org,安装完成之后可以使用cnpm -v命令查看是否安装成功,如果输出版本号即安装成功。


4、安装webpack(一款开源的前端打包工具)
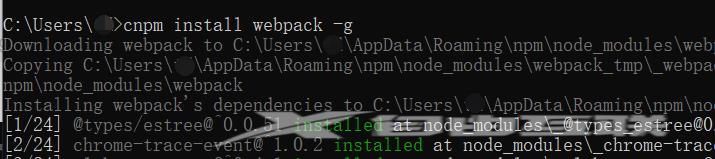
打开命令行工具输入:cnpm install webpack -g

5、查看webpack是否安装成功
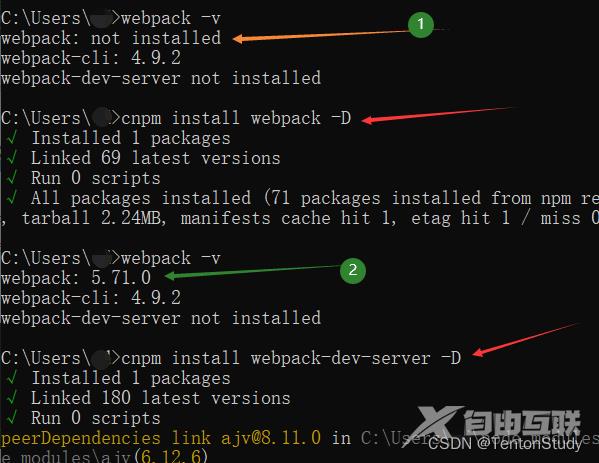
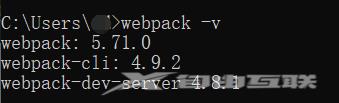
安装完成之后输入 webpack -v,如果出现xxx not installed,则需要执行对应指令,如下图,就执行命令cnpm install webpack -D和cnpm install webpack-dev-server -D

如果出现相应的版本号,则说明安装成功。

6、安装vue-cli脚手架构建工具
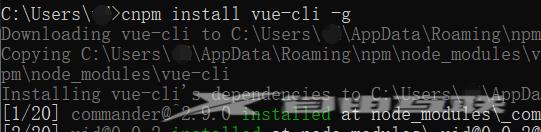
打开命令行工具输入:cnpm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功。


7、创建Vue项目
打开命令行工具,进入相应的文件夹路径下,执行命令vue init webpack vueDemo(自己的项目名)
补充:vue-cli Failed to download repo vuejs-templates/webpack连接超时解决办法
在我配置完nmp、node.js、vue-cli环境,准备创建项目进行最后一步的测试的时候Vue init webpack 项目名 总是失败,都是报这个错,原因是因为无法连接外网或者连接超时导致

经过查阅资料,记录下自己的错误。
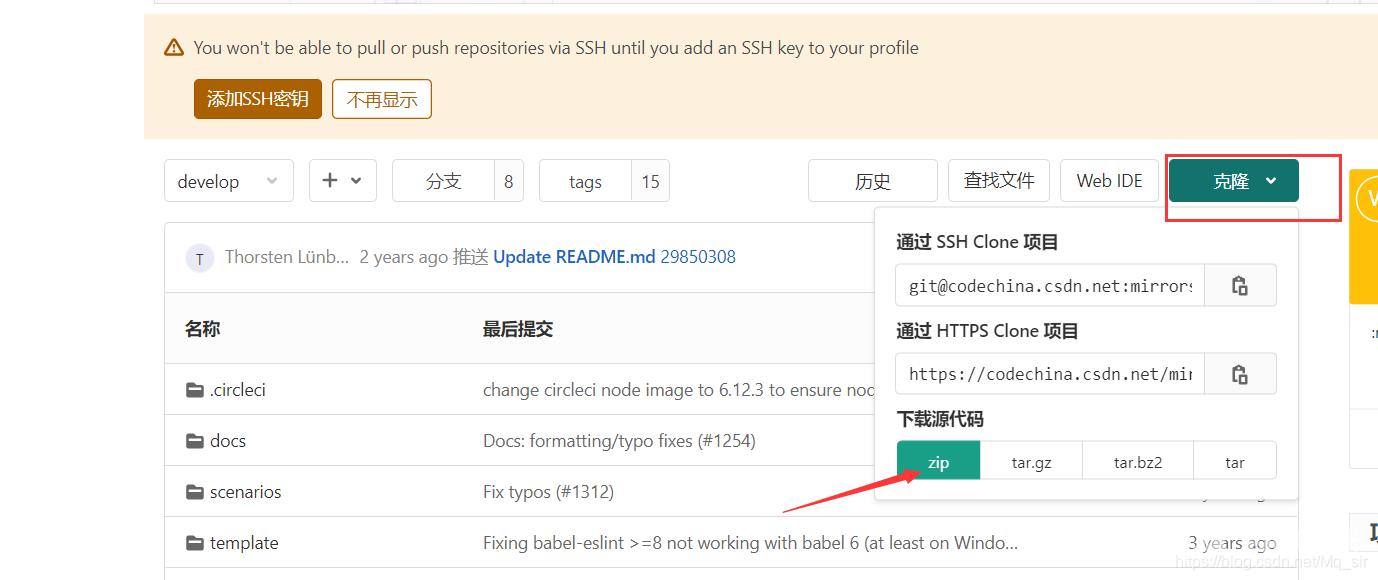
解决的办法是使用离线下载,我们需要下载github仓库中的vue-templates/webpack,然后解压到本地。:
需要手动下载 webpack-simple 模板,进入链接https://github.com/vuejs-templates/webpack

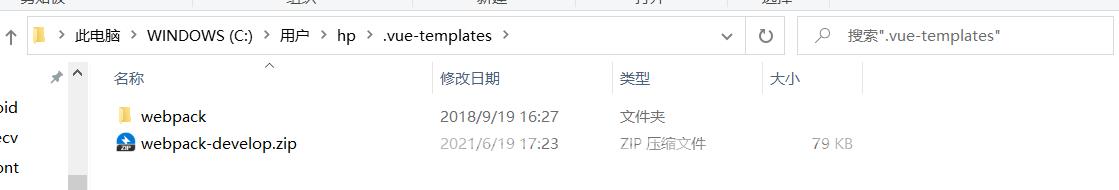
下载到我们的c盘用户目录下,自己创建的 .vue-templates文件夹,解压到当前文件夹,并且命名为webpack

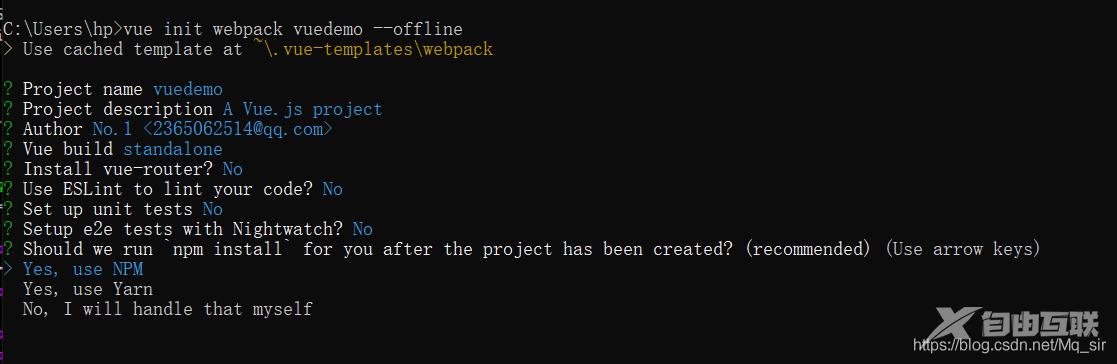
再进行vue init webpack vuedemo命令的时候,需要带上参数--offline表示离线初始化。这样就能成功创建了,接下来就是创建项目的参数了。

最后创建完,npm run dev启动项目,在浏览器输入http://localhost:8080/测试一下,成功

总结
到此这篇关于Vue安装与环境配置步骤的文章就介绍到这了,更多相关Vue安装与环境配置内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
