目录 前言 一、npm install 1、 operation not permitted 1.1、 错误截图 1.2、 解决方案 2、 node-sass@4.13.0 2.1、问题: 二、npm run build 1、缺少环境参数 1.1、错误 1.2、解决 2、堆内存不足 2.1、错误
目录
- 前言
- 一、npm install
- 1、 operation not permitted
- 1.1、 错误截图
- 1.2、 解决方案
- 2、 node-sass@4.13.0
- 2.1、问题:
- 二、npm run build
- 1、缺少环境参数
- 1.1、错误
- 1.2、解决
- 2、堆内存不足
- 2.1、错误
- 2.2、解决
- 三、npm run dev
- 1、缺少环境
- 1.1、missing script: dev
- 1.2、解决
- 总结
前言
在vscode中执行npm相关命令时,会出现一些意想不到的错误,每次遇到就各种找,于是记录下,方便以后查询。
一、npm install
1、 operation not permitted
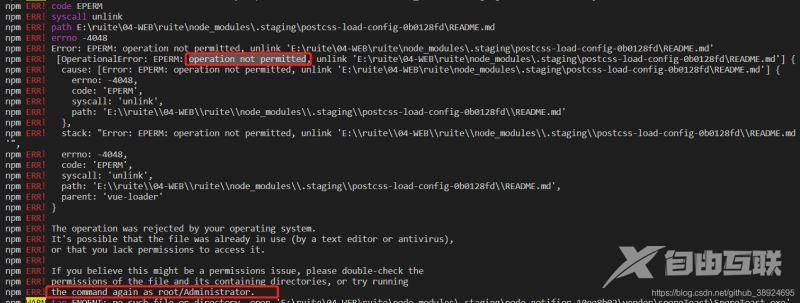
1.1、 错误截图

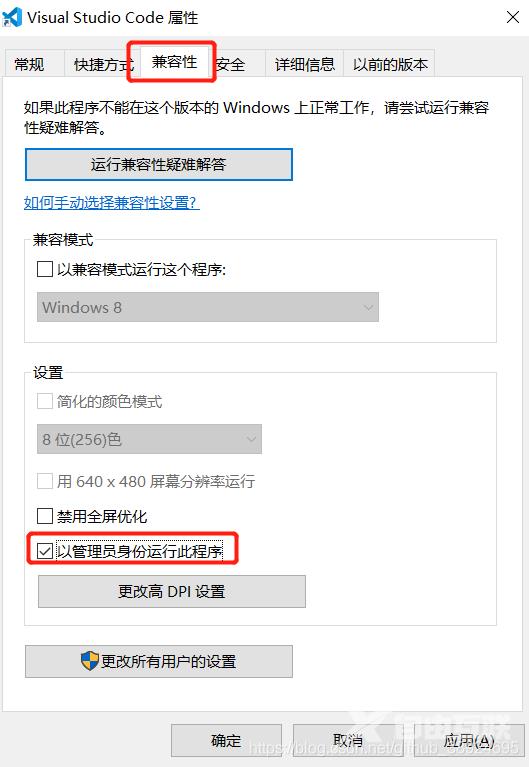
1.2、 解决方案
这个看描述就大概知道是权限的问题,这时候,需要你在打开vscode时选择以管理员身份打开。或者在vscode的图标点击右键,选择属性->兼容性,勾选以管理员身份运行此程序。

2、 node-sass@4.13.0
2.1、问题:
node-sass@4.13.0 postinstall: node scripts/build.js npm ERR! Exit status 1
2.2、解决
因为sass安装时获取源的问题,先修改sass安装的源,将其修改为taobao的源,再运行npm install就可以成功。
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
二、npm run build
1、缺少环境参数
1.1、错误
npm ERR! missing script: build npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\12404\AppData\Roaming\npm-cache\_logs\2020-02-29T10_29_42_192Z-debug.log
1.2、解决
执行以下命令:
npm run build:prod
2、堆内存不足
2.1、错误
这个原因是JavaScript堆内存不足。
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
2.2、解决
通过安装increase-memory-limit插件。命令:npm install -g increase-memory-limit。执行命令npx cross-env LIMIT=4096 increase-memory-limit

完成后在执行即可
三、npm run dev
1、缺少环境
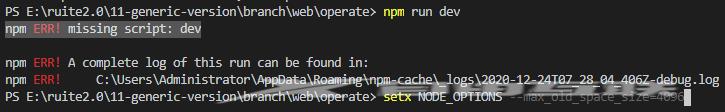
1.1、missing script: dev
npm ERR! missing script: dev

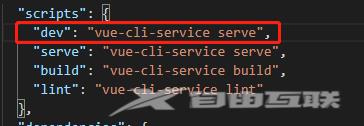
这里是因为package.json 里面没有 “scripts”: {“dev”: “xxx”} ,
1.2、解决
在package.json中增加"dev": "vue-cli-service serve",

总结
到此这篇关于vscode执行npm时的一些错误以及处理办法的文章就介绍到这了,更多相关vscode执行npm错误处理内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
