目录 vue-treeselect显示unknown问题 解决办法一 解决办法二 vue-treeselect中的小tip vue-treeselect显示unknown问题 解决办法一 官方上面绑定的value是不能为空的,要写成null才不会出现 解决办法二
目录
- vue-treeselect显示unknown问题
- 解决办法一
- 解决办法二
- vue-treeselect中的小tip
vue-treeselect显示unknown问题
解决办法一
官方上面绑定的value是不能为空的,要写成null才不会出现

解决办法二
这个方法简单粗暴~
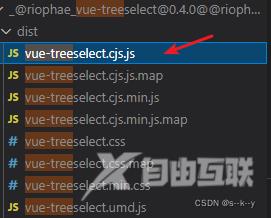
直接修改去你这个node-modules包里面找到这个组件的源码,在它dist文件里面找到这个文件

搜索unknown,把它干掉,完美解决
vue-treeselect中的小tip
1.设置选中当前节点不默认选中父节点和子节点:
flat:true
参考资料:https://vue-treeselect.js.org/#flat-mode-and-sort-values
2.选中了分支节点及其所有后代
则vue-treeselect会将它们组合到值数组中的单个项目中,可以通过 valueConsistsOf 来更改:
ALL: 选中的所有节点都将包含在 value 数组中BRANCH_PRIORITY(默认): 如果选中了分支节点,则其所有后代将被排除在 value 数组之外LEAF_PRIORITY: 如果选中了分支节点,则此节点本身及其分支后代将从value 阵列中排除,但其叶后代将包括在内ALL_WITH_INDETERMINATE: 选中的任何节点将包括在 value 数组中,另外还有不确定的节点
参考资料:https://vue-treeselect.js.org/#prevent-value-combining
3.需要禁用父节点,但是子节点是可选的,需要使用:
:flat="true",必须和多选配合使用 :multiple="true" 但是需要单选怎么办:
绑定 input 事件,然后在事件中处理:
inputTreeValue(nodes) {
if (Array.isArray(nodes)) {
const len = nodes.length;
const lastNode = nodes[len - 1];
this.value = lastNode ? [lastNode] : [];
} else {
this.value = null;
}
}
参考资料:https://github.com/riophae/vue-treeselect/issues/145
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
