本文实例为大家分享了JQuery实现简单瀑布流布局的具体代码,供大家参考,具体内容如下 分享一个基于JQuery实现的瀑布流布局,效果如下: 实现代码如下,欢迎大家复制粘贴。 !DOCTY
本文实例为大家分享了JQuery实现简单瀑布流布局的具体代码,供大家参考,具体内容如下
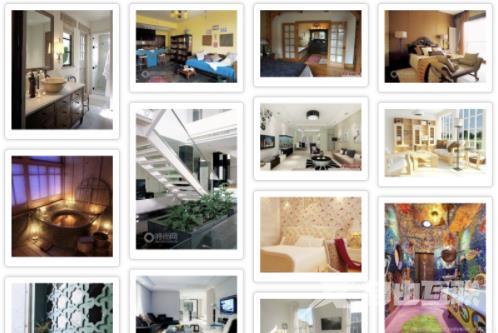
分享一个基于JQuery实现的瀑布流布局,效果如下:

实现代码如下,欢迎大家复制粘贴。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>基于JQuery实现的瀑布流布局案例</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#main {
position: relative;
}
.pin {
padding: 15px 0 0 15px;
float: left;
}
.box {
padding: 10px;
border: 1px solid #ccc;
box-shadow: 0 0 6px #ccc;
border-radius: 5px;
}
.box img {
width: 162px;
height: auto;
}
</style>
</head>
<body>
<div id="main">
<div class="pin">
<div class="box">
<img src="./images/1.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/2.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/3.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/4.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/5.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/6.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/7.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/8.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/9.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/10.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/11.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/12.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/13.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/14.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/15.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/16.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/17.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/18.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/19.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/20.jpg" />
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/21.jpg" />
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.8.3.min.js" />
</script>
<script>
$(window).on("load", function () {
//调用瀑布流函数
waterfall('main', 'pin');
//模拟json数据
var dataInt = { 'data': [{ 'src': '1.jpg' }, { 'src': '2.jpg' }, { 'src': '3.jpg' }, { 'src': '4.jpg' }] };
//滚动加载
window.onscroll = function () {
//判断是否具备加载剩余图片
if (checkscrollside()) {
//遍历模拟的json数据中dataInt.data值,得出下标和值
$.each(dataInt.data, function (index, value) {
//创建div添加class为pin,添加到ID为main的div中
var $oPin = $('<div>').addClass('pin').appendTo($("#main"));
//创建div添加class为box,添加到class为pin的div中
var $oBox = $('<div>').addClass('box').appendTo($oPin);
//创建图片添加src属性添加到class为box的div中
$('<img>').attr('src', './images/' + $(value).attr('src')).appendTo($oBox);
});
//调用瀑布流功能函数,让加载的图片按规则排列
waterfall();
};
}
});
//瀑布流功能函数
function waterfall(parent, pin) {
//获取所有图片容器(含内边距)
var $aPin = $("#main>div");
//获取其中一列的宽度 (outerWidth()可以获取padding值,width()无法获取)
var iPinW = $aPin.eq(0).width();
//通过整个窗口的宽度除以单列的宽度得出多少列,并向下取整
var num = Math.floor($(window).width() / iPinW);
//设置图片容器的宽度,并居中显示
$("#main").css({
'width:': iPinW * num,
'margin': '0 auto'
});
//存储每一行当中列的高度
var pinHArr = [];
//遍历所有的图片容器,得出下标和值
$aPin.each(function (index, value) {
//将当前图片的高度存在pinH中
var pinH = $aPin.eq(index).height();
//如果图片容器的下标小于当前的列数,即只有一行
if (index < num) {
//将第一行每一张图片的高度存在数组中
pinHArr[index] = pinH;
} else {
//通过Math.min.apply求出数组pinHArr(第一行)中高度的最小值
var minH = Math.min.apply(null, pinHArr);
//通过inArray(判断的值,所在数组)得出高度最小那张图片的下标
var minHIndex = $.inArray(minH, pinHArr);
//设置剩余图片的样式,value为Dom对象,要将其转换为JQuery对象
$(value).css({
//绝对定位
'position': 'absolute',
//top值
'top': minH + 15,
//left值为第一行中高度最小图片的left值
'left': $aPin.eq(minHIndex).position().left
});
//设置每一行中高度最小那一列的高度等于该列剩余图片高度的累加
pinHArr[minHIndex] += $aPin.eq(index).height() + 15;
}
});
}
//封装函数,检验是否需要加载图片
function checkscrollside() {
//获取所有图片容器(含内边距)
var $aPin = $("#main>div");
//将最后一张图片的top值加上该图片自身高度的一半存为变量lastPinH中
//注意last()获得的是一个数组,通过get(0)获得第一个
var lastPinH = $aPin.last().get(0).offsetTop + Math.floor($aPin.last().height() / 2);
//获取页面滚动的距离
var scrollTop = $(window).scrollTop();
//获取屏幕高度
var documentH = $(document).height();
//当lastPinH小于页面滚动距离与屏幕高度之和时,返回true,具备加载条件,否则返回false,不具备
return (lastPinH < scrollTop + documentH) ? true : false;
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
