目录 一、问题描述 二、原因分析和解决方法 三、总结 el-select绑定对象时,回显内容始终是最后一项 一、问题描述 使用el-select组件绑定类型为对象时,回显内容始终为选项的最后一项
目录
- 一、问题描述
- 二、原因分析和解决方法
- 三、总结
el-select绑定对象时,回显内容始终是最后一项
一、问题描述
使用el-select组件绑定类型为对象时,回显内容始终为选项的最后一项,但是通过控制台打印的信息却是所选项。
使用代码:
<template> <div class="page-index"> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" > <el-form-item label="食物名称" prop="food"> <el-select v-model="ruleForm.food" placeholder="请选择食物" @change="handleChange" > <el-option v-for="food in foodOptions" :key="food.id" :label="food.name" :value="food" ></el-option> </el-select> </el-form-item> </el-form> </div> </template>
<script>
export default {
data() {
return {
ruleForm: {
food: {}
},
foodOptions: [
{
id: "食物1",
name: "黄金糕"
},
{
id: "食物2",
name: "双皮奶"
},
{
id: "食物3",
name: "蚵仔煎"
},
{
id: "食物4",
name: "龙须面"
},
{
id: "食物5",
name: "北京烤鸭"
}
],
rules: {
food: [{ required: true, message: "请选择具体食物", trigger: "blur" }]
}
};
},
methods: {
handleChange(food) {
console.log(food.name);
}
}
};
</script>
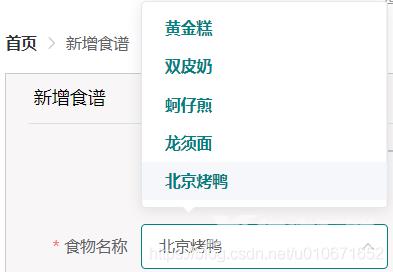
选项图示:

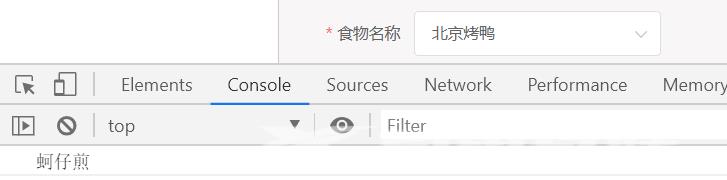
显示错误图示:

实际选择了蚵仔煎,回显的内容却是北京烤鸭,但日志打印出的是蚵仔煎,是正确的。
二、原因分析和解决方法
官网上有说明,若绑定值为对象类型时,必须指定value-key,作为 value 唯一标识的键名。所以只需在el-select中增加value-key即可。
修改后el-select使用代码:
<el-select
v-model="ruleForm.food"
placeholder="请选择食物"
value-key="id"
@change="handleChange"
>
<el-option
v-for="food in foodOptions"
:key="food.id"
:label="food.name"
:value="food"
></el-option>
</el-select>
三、总结
好好看官方文档!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
